then方法中return的使用问题?
相关代码:
const movePromise = function (elem, position) {
// 这里的elem, position是形参
return new Promise(function (resolve) {
// console.log(1);
move(elem, position, function () {
// 这里的elem, position和function(){...}是实参
resolve();
});
});
};
addEventListener('click',
function () {
movePromise(boxEl, { x: 150 })
.then(function () {
console.log("then1");
return movePromise(boxEl, { x: 150, y: 150 })
// 如何理解这里必须return
})
.then(function () {
console.log("then2");
return movePromise(boxEl, { x: 0, y: 150 })
})
.then(function () {
console.log("then3");
return movePromise(boxEl, { x: 0, y: 0 })
})
},
false
);
问题描述:
ES6有一个规定,在then的回调函数中,return后面的东西,会用Promise包装一下。
return movePromise(boxEl, { x: 150, y: 150 }); // 是不是相当于
return new Promise((resolve,reject)=>{
resolve(movePromise(boxEl, { x: 150, y: 150 }));
});
如果不是该怎么理解这里then方法中要return一下?麻烦老师详细回答
另外:
addEventListener('click',
function () {
movePromise(boxEl, { x: 150 })
.then(function () {
console.log("then1");
movePromise(boxEl, { x: 150, y: 150 });
})
.then(function () {
console.log("then2");
movePromise(boxEl, { x: 0, y: 150 });
})
.then(function () {
console.log("then3");
movePromise(boxEl, { x: 0, y: 0 });
})
},
false);
问题描述:
把这里的return都删除掉,为什么执行代码后?只有第一个动画{x:150}成功了,再就最后一个发回{x:0,y:0}的成功了。其他动画重叠压缩掉了。
尝试过的解决方式:
第一个动画执行完后,回调函数执行了resolve( )方法,使得后面的then具备了执行条件。
因此控制台输出了 then1,movePromise(boxEl, { x: 150, y: 150 });开始执行,这时候他内部的回调函数应该是动画执行完后才执行resolve( )方法的,为什么这个过程被压缩了?
相关截图:
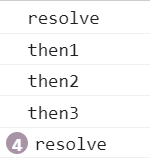
在每一个then方法中删除了return的执行效果

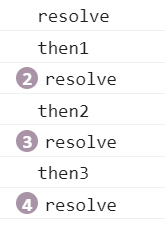
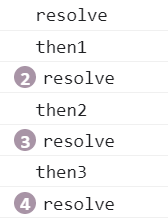
在每一个then方法中加入了return的执行效果

正在回答
同学你好,解答如下:
1、这样理解是可以的,没问题

2、如果then中没有return,会默认是成功状态,后面的then会按照顺序立即执行,而不是等待前一个then返回的状态而执行。所以看到的效果是执行完{x:150}后,直接被最后一个{x:0,y:0}效果覆盖,看不到中间移动的过程。
祝学习愉快!






















恭喜解决一个难题,获得1积分~
来为老师/同学的回答评分吧
0 星