请问这里的input的字体设置为什么不使用rem为单位呢?以rem为单位不是可以跟着缩放吗? 为什么还要根据dpr来分别设置字体?
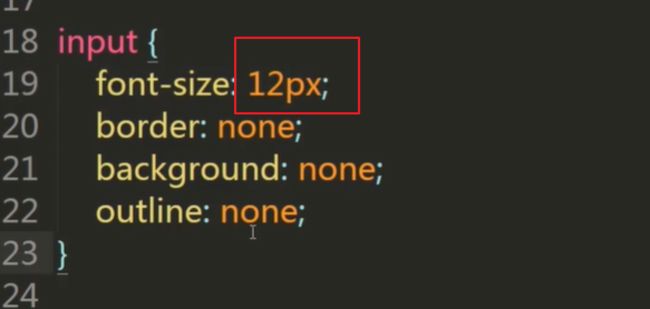
请问这里的input的字体设置为什么不使用rem为单位呢?以rem为单位不是可以跟着缩放吗?
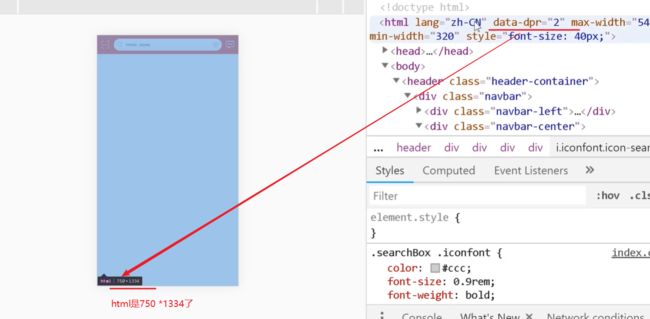
为什么还要根据dpr来分别设置字体?
什么情况下需要根据dpr来分别设置样式呢?
相关代码:
[data-dpr="2"] body,
[data-dpr="2"] a,
[data-dpr="2"] input {
font-size: 24px;
}
[data-dpr="3"] body,
[data-dpr="3"] a,
[data-dpr="3"] input {
font-size: 36px;
}
19
收起
正在回答
1回答
同学你好,解答如下:
1、这里的input可以直接使用rem作为单位。
2、rem只是适配方案中的一种,老师这里演示的写法,也可以称为适配的一种形式,即根据设备的属性,写样式。rem可以让元素在不同的屏幕上,通过缩放,从而保证页面效果正常;而[data-dpr="xxx"] 这种写法,也可以让元素在dpr不同的设备下正常显示;二者都能实现“不同屏幕下,页面正常显示”这个目的。
3、这两种方式可以混用,即可以结合着使用,只要能实现要求就行。当rem无法满足我们的样式要求时,可以考虑使用[data-dpr="xxx"]的形式设置样式。
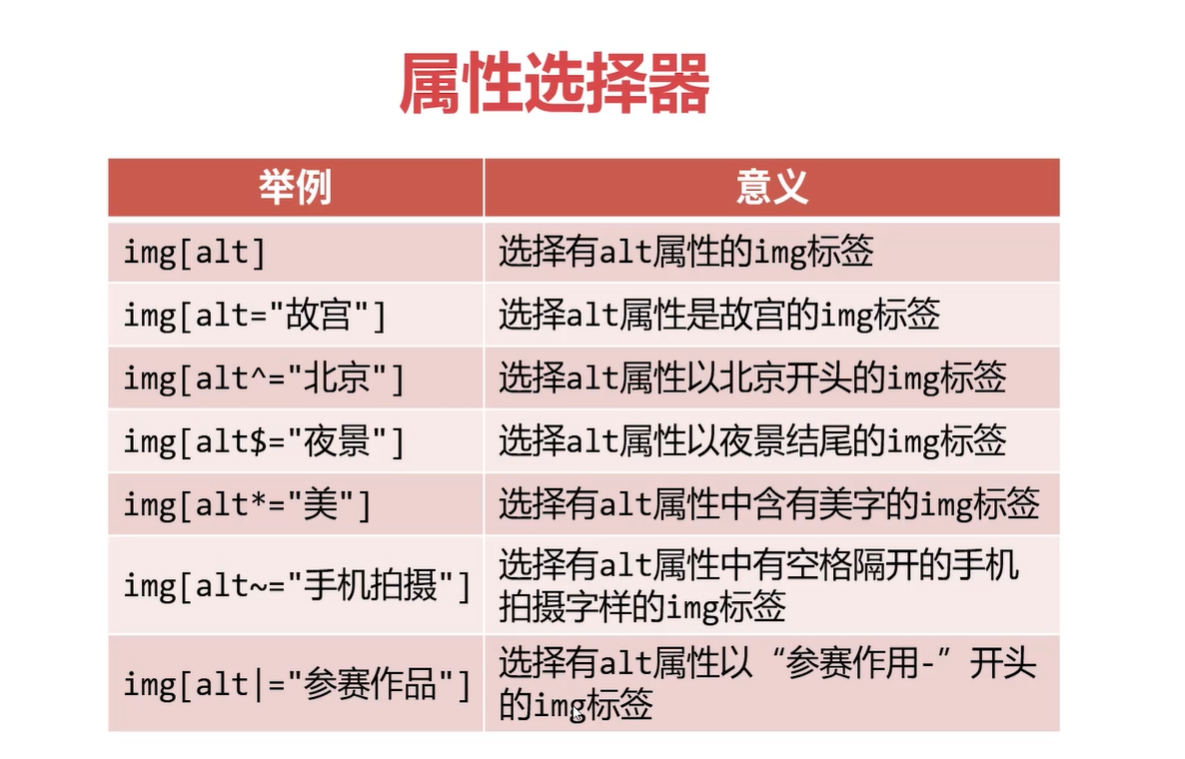
老师这里只是想给大家拓展一下,使用rem的时候,也可以使用其他方式辅助实现效果。[data-dpr="2"] body这种写法,就是属性选择器一种比较新颖的用法:
 https://class.imooc.com/lesson/1611#mid=38851
https://class.imooc.com/lesson/1611#mid=38851
同学可以回顾一下属性选择器。
祝学习愉快!
























恭喜解决一个难题,获得1积分~
来为老师/同学的回答评分吧
0 星