border对于其余元素的影响

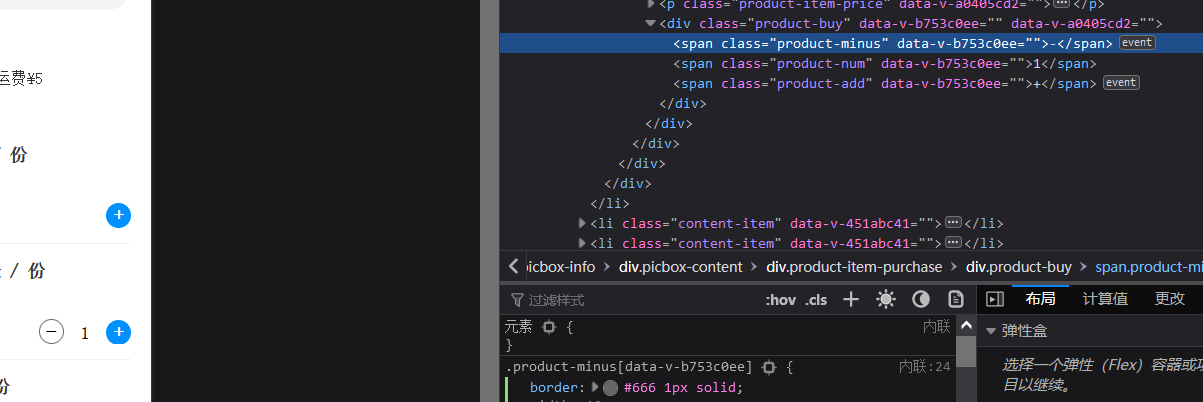
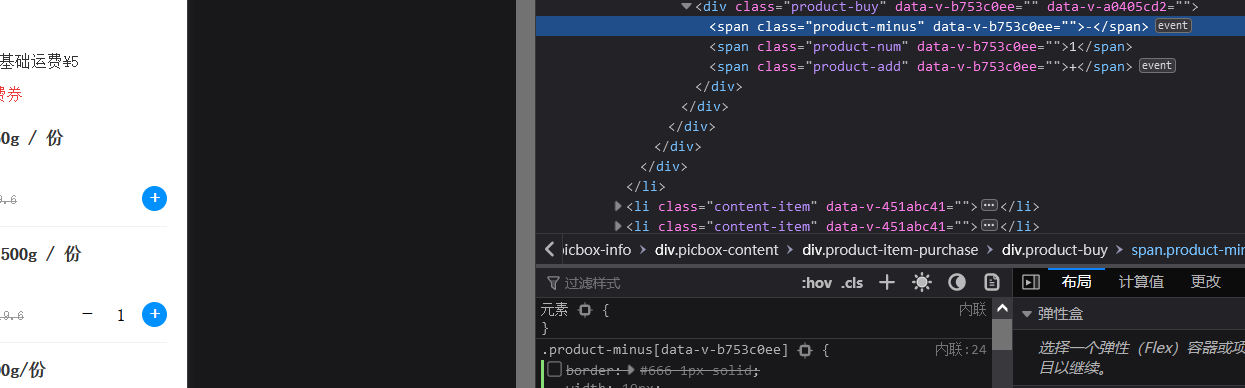
上图中加减按钮所在的容器有向右下方倾斜的趋势,我将减按钮的border取消,容器的倾斜就消失了,见下图。

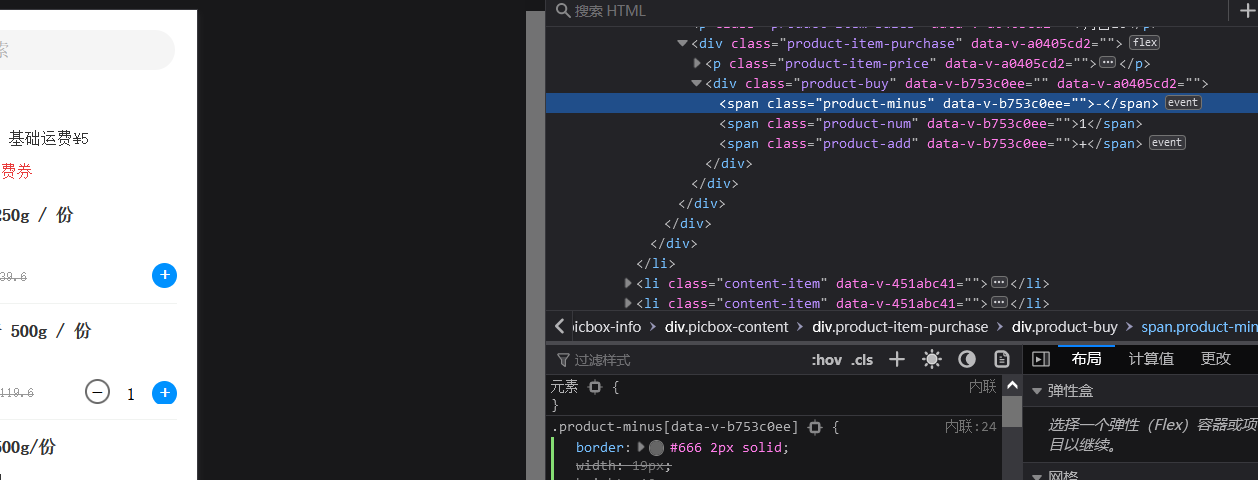
如果我将border加粗,则倾斜的角度增大,如下图所示。

然而减按钮设置了boxsizing属性为border-box,宽高始终为20px,border为何会对与之同级的元素有这样的影响?
当我将父元素设置display:flex时,又能够修复这种影响,这是为什么?
8
收起
正在回答 回答被采纳积分+1
1回答

























恭喜解决一个难题,获得1积分~
来为老师/同学的回答评分吧
0 星