为什么焦点点击和离开都是“请输入姓名”
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>onblur和onfocus</title>
<style type="text/css">
.red{
border:1px solid red;
}
</style>
</head>
<body>
<div>
姓名:<input type="text"> <span></span>
</div>
<script type="text/javascript">
var kuan=document.getElementsByTagName('input');
kuan[0].onfocus=function(){
var x =document.getElementsByTagName('div');
x[0].innerHTML="姓名:<input type='text'> <span>请输入姓名</span>";
}
kuan[0].onblur=function(){
var x =document.getElementsByTagName('div');
x[0].innerHTML="姓名:<input type='text'> <span>用户名不能为空</span>";
}
</script>
</body>
</html>
22
收起
正在回答
2回答
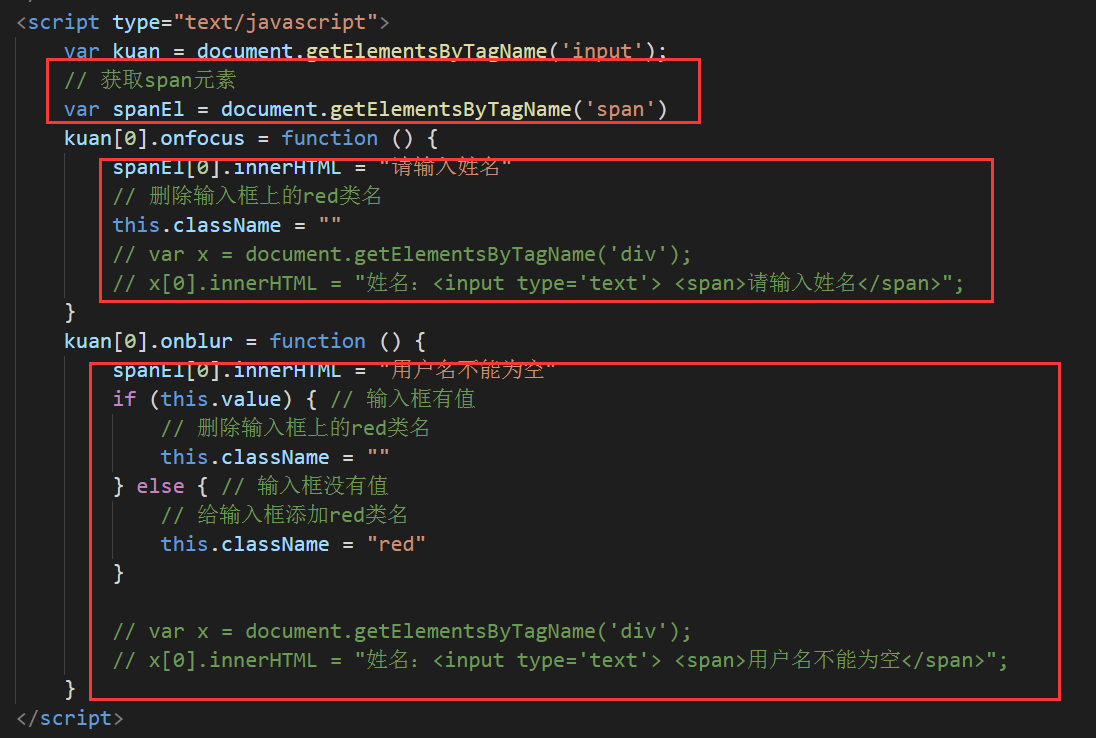
同学你好,对于你的问题解答如下:
1、“在onfocus事件函数中,通过innerHTML属性重新设置了div元素里面的内容,无法给新添加的元素绑定事件”这句话的意思是:新添加的input元素,无法再次绑定onfous和onblur事件。
2、span更改了两次是因为:第一次触发输入框的聚焦事件,更改了div里面的内容,显示“请输入姓名”,由于更改了div里面的内容,会触发原来输入框的失焦事件,所以会再次更改div里面内容,显示“用户名不能为空”。
由第一条可知,新添加的input元素,无法再次绑定onfous和onblur事件,所以输入框再次聚焦和失焦都不会发生任何改变了。
3、因为getElementsByTagName方法是动态获取元素的,所以把div的内容改写了,前面的var kuan=document.getElementsByTagName('input');依然有效,可以正确获取到替换后的input元素。但是代码是按着从上到下的顺序执行,无法再次执行给新元素绑定onfocus和onblur事件的代码,所以无法实现效果
祝学习愉快~




















恭喜解决一个难题,获得1积分~
来为老师/同学的回答评分吧
0 星