老师,麻烦帮忙检查下,注释里有点疑问
<!DOCTYPE html>
<html>
<head lang="en">
<meta charset="UTF-8">
<title>onblur和onfocus</title>
<style type="text/css">
.red{
border:1px solid red;
}
span{
display: none;
/* 隐藏文字 */
}
</style>
</head>
<body>
姓名:<input type="text"> <span>请输入您的姓名</span>
<script type="text/javascript">
// 获取文本框 和提示文字
var zxc=document.getElementsByTagName("input")[0],
jkop=document.getElementsByTagName("span")[0];
// 让提示文字获得焦点时显现出来
zxc.onfocus=function(){
jkop.style.display="block"
jkop.innerHTML="请输入您的姓名"
}
//当文本框失去焦点时
zxc.onblur=function(){
var zxcjkop=this.value;
// 让其失去焦点时选项框变红以及隐藏提示文本
if(this.value.length==0){//老师这里有点小疑问,我原来if判定里写的是zxcjkop!=null 可这样在文本框中输入值后 并不能去掉框变红色和提示文本 这是为啥
jkop.style.display="block";
jkop.innerHTML="用户名不能为空"
this.className="red";
}else if(zxcjkop!="string"){
this.className="black";
jkop.style.display="none";
}
console.log(this.value)
}
</script>
</body>
</html>
正在回答 回答被采纳积分+1
同学你好,代码存在以下几点问题:
1、当输入框获得焦点时:如果输入框内容不为空,此时也会提示“请输入您的姓名”,如图

建议:添加判断条件,判断输入框内容是否为空,为空时,才会显示提示语,参考如下:

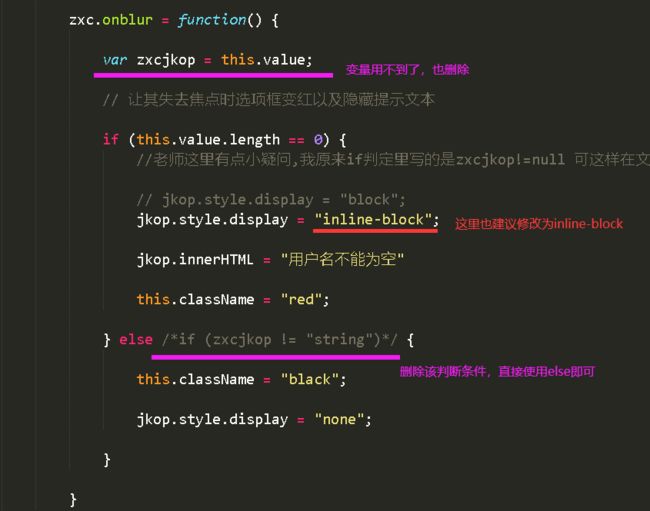
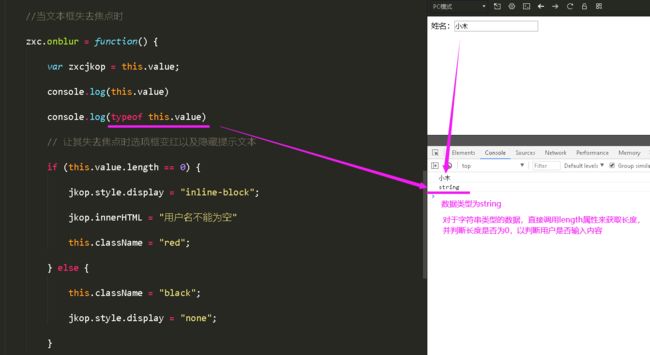
2、当文本框失去焦点时:判断条件 zxcjkop != "string" 表示判断输入框内容是否为“string”,老师不知道同学写这句代码的用意,不过用户输入的内容我们无法预测,我们只需判断用户是否有输入内容即可,所以这个判断条件多余,建议删除,如下

问题解答:
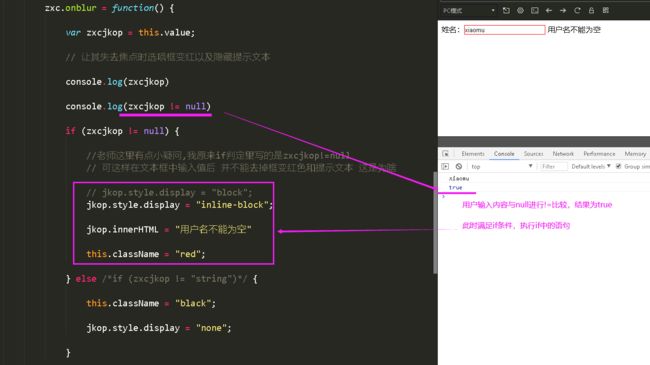
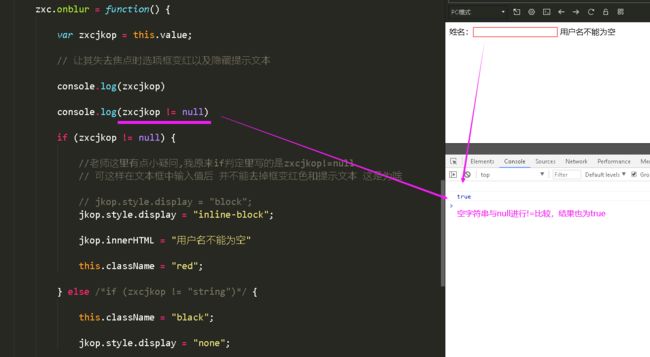
这里判断用户输入内容是否为空时,不建议使用null来比较,因为null表示一个空对象引用(比如: 如果变量不指向任何一个内存地址, 则返回null),不管输入框中是否有内容(没有内容就是空字符串),都不会等于null,所以与null进行 != 比较,结果都会为true,如图


祝学习愉快!
相似问题
登录后可查看更多问答,登录/注册




















恭喜解决一个难题,获得1积分~
来为老师/同学的回答评分吧
0 星