前端请求接口超时的疑问

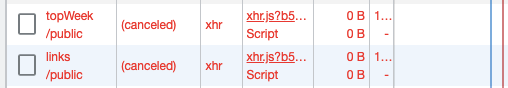
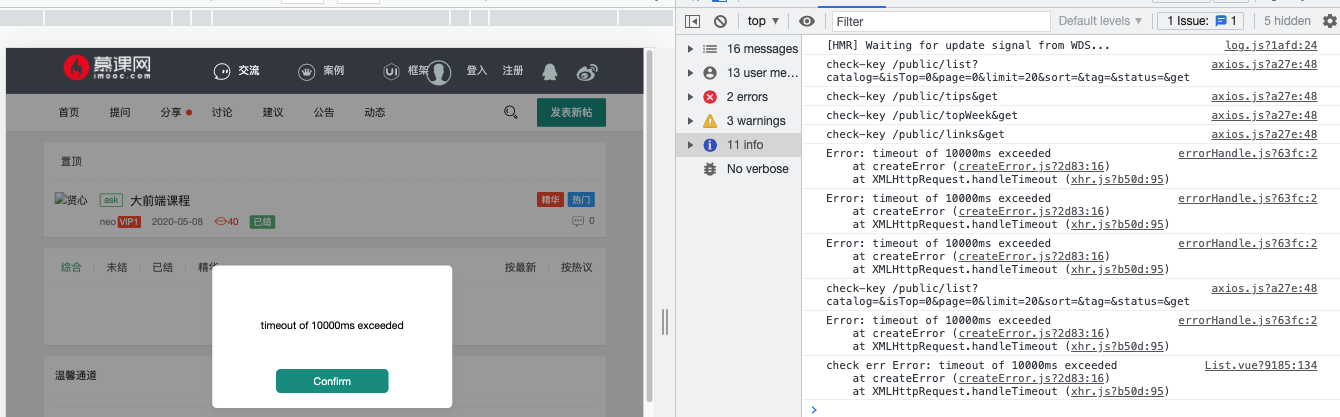
老师你好,我在开发完社区网页所有功能进行调试时,发现我再未登录的状态打开首页时,link,topWeek 还有tips这几个接口大几率会出现请求超时,然后cancel的情况(如图),重复刷新的时候偶尔会出现正常的返回
但是我这边同时用postMan测试的时候接口都是正常返回结果的,检查过代码也没有问题
另外只有获取文章列表的接口(list)一直没有问题,我找不到这个问题真正产生的原因,希望老师解惑,谢谢!
19
收起















恭喜解决一个难题,获得1积分~
来为老师/同学的回答评分吧
0 星