正在回答 回答被采纳积分+1
1回答
好帮手慕久久
2022-01-22 10:31:03
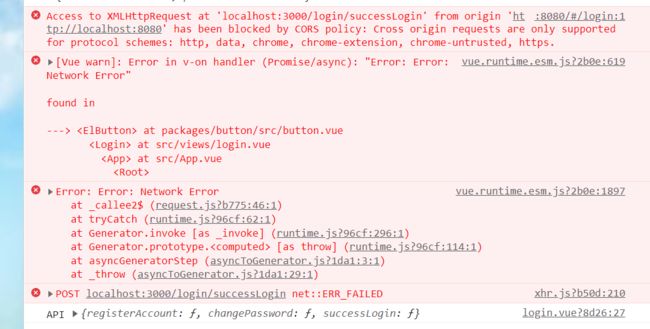
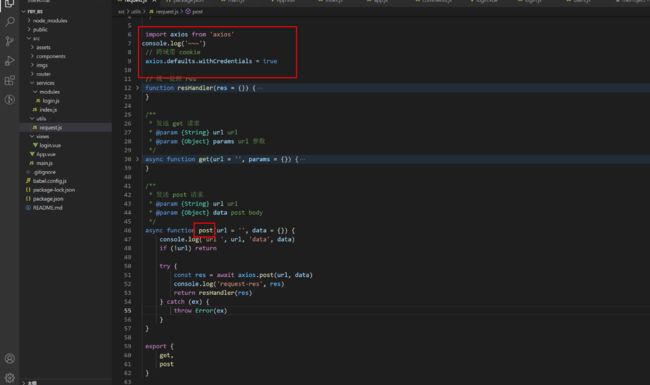
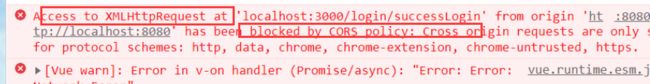
同学你好,正常来讲,只要后端设置了cors,前端请求中设置withCredentials为true就可以了。同学这种现象可能和浏览器有关。最新的谷歌等浏览器,不允许前端跨域请求携带cookie,所以即使前端代码中设置了如下属性也没用:

建议换个浏览器试试,比如火狐、360。
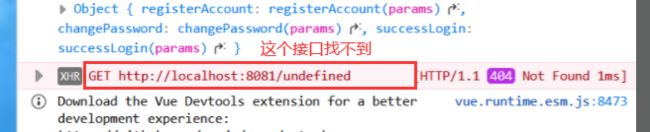
跨域问题本质上是没办法通过前端处理的,只能用后端处理。比如配置服务器、更改接口方式(不使用cookie)。我们的课程是基础课,只能讲解cors这种比较好理解的形式。更多方式,需要同学以后自己拓展,但是短时间内应该不会涉及更深的内容,所以建议暂时了解这种处理方式即可。
祝学习愉快!


































恭喜解决一个难题,获得1积分~
来为老师/同学的回答评分吧
0 星