正在回答
1回答
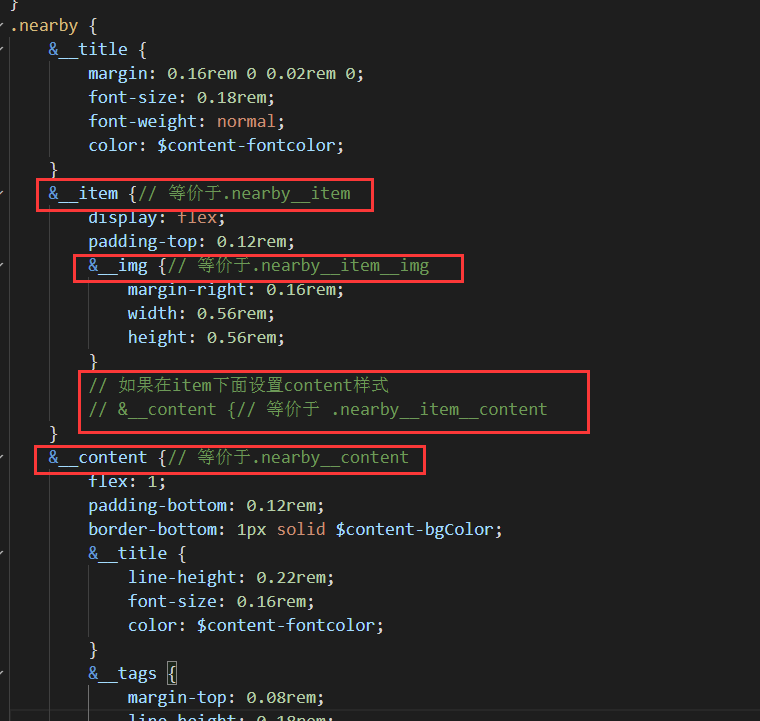
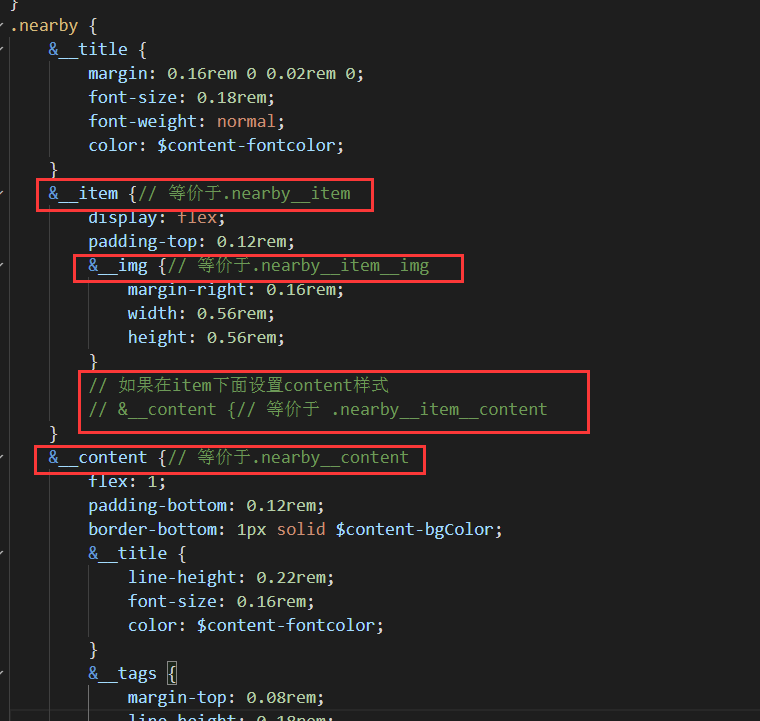
同学你好,content样式不可以写在item里面,因为&符号表示对父选择器的引用,而nearby__content类名中不包含nearby__item,所以不可以将content写在item里面。 可以结合下图注释理解:

祝学习愉快~
同学你好,content样式不可以写在item里面,因为&符号表示对父选择器的引用,而nearby__content类名中不包含nearby__item,所以不可以将content写在item里面。 可以结合下图注释理解:

祝学习愉快~
恭喜解决一个难题,获得1积分~
来为老师/同学的回答评分吧
0 星