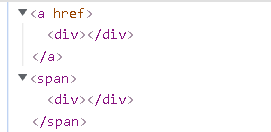
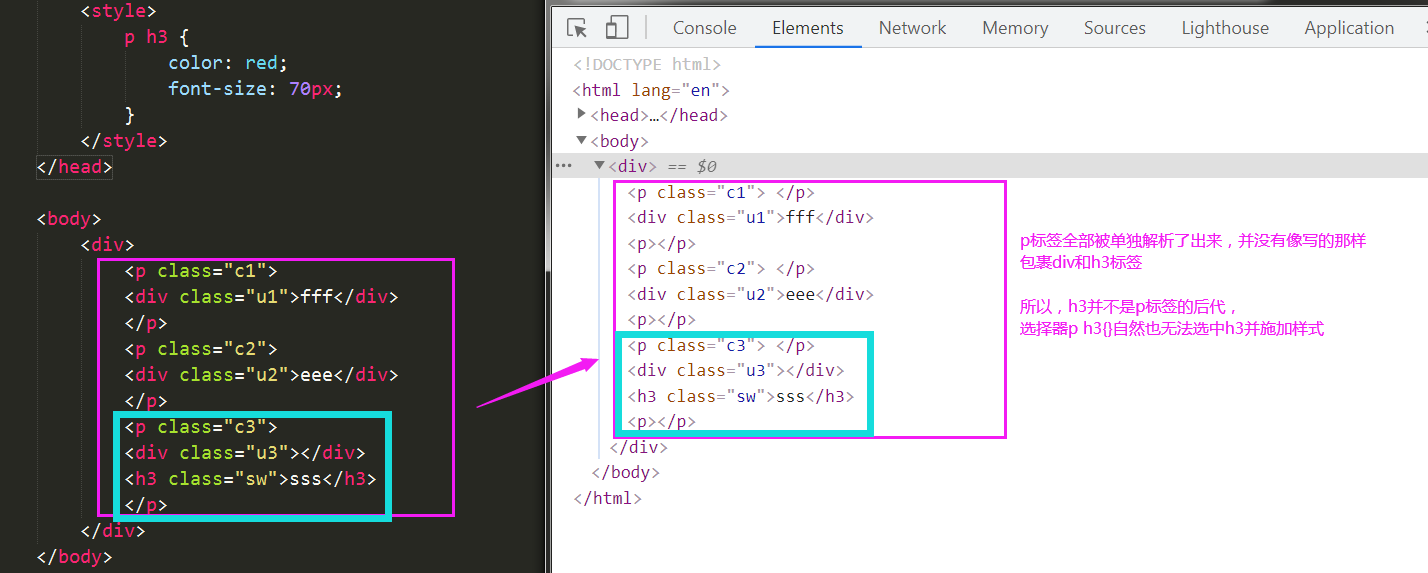
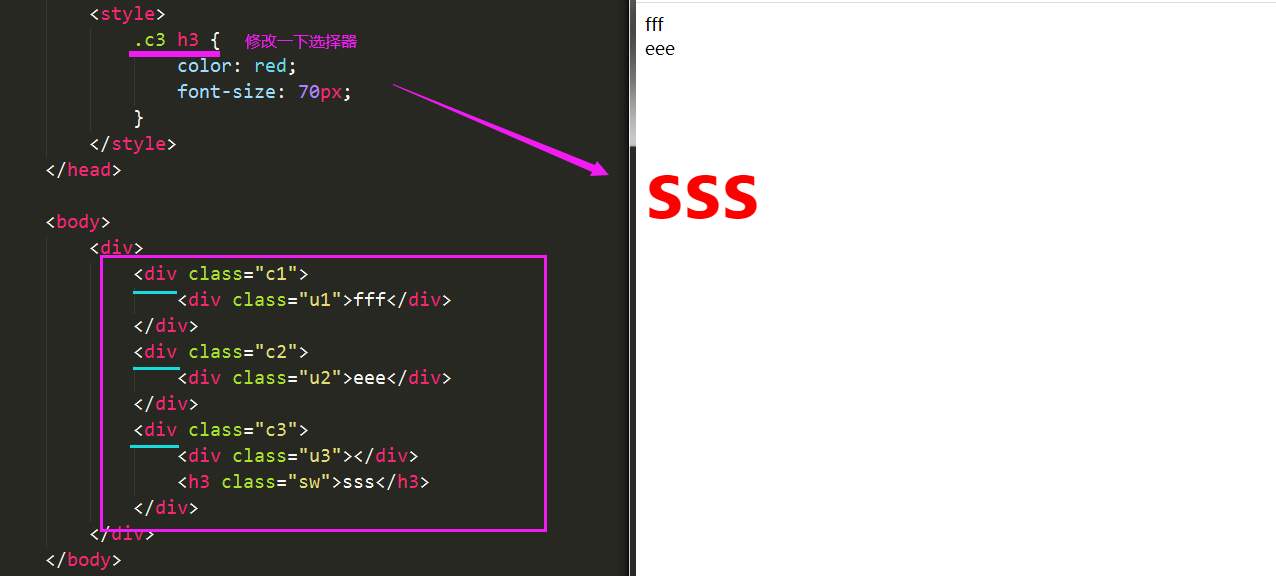
为什么这里的sss不是红色的
相关代码:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
p h3{
color:red;
font-size: 70px;
}
</style>
</head>
<body>
<div>
<p class="c1">
<div class="u1">fff</div>
</p>
<p class="c2">
<div class="u2">eee</div>
</p>
<p class="c3">
<div class="u3"></div>
<h3 class="sw">sss</h3>
</p>
</div>
</body>
</html>
问题描述:
想问一下,为什么这段码run出来sss不是红色的
13
收起
正在回答 回答被采纳积分+1
2回答



















恭喜解决一个难题,获得1积分~
来为老师/同学的回答评分吧
0 星