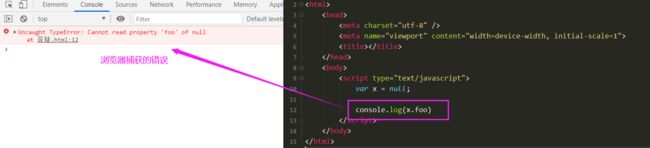
老师 为什么这里不是红颜色
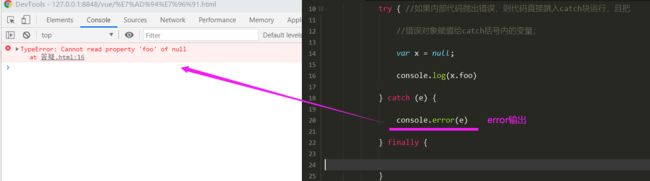
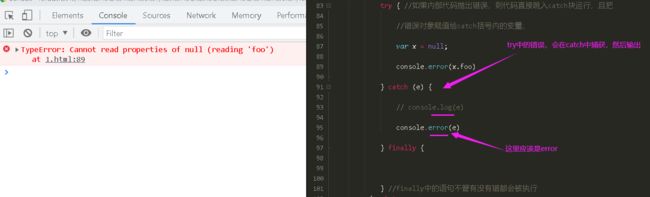
ry{//如果内部代码抛出错误,则代码直接跳入catch块运行,且把
//错误对象赋值给catch括号内的变量;
var x=null ;
console.log(x.foo)
}catch(e){
console.log(e)
}finally{
}//finally中的语句不管有没有错都会被执行
7
收起
正在回答 回答被采纳积分+1
1回答




















恭喜解决一个难题,获得1积分~
来为老师/同学的回答评分吧
0 星