正在回答 回答被采纳积分+1
2回答
好帮手慕久久
2021-10-06 14:40:05
同学你好,解答如下:
1、box-sizing起到的作用与overflow:hidden不一样。
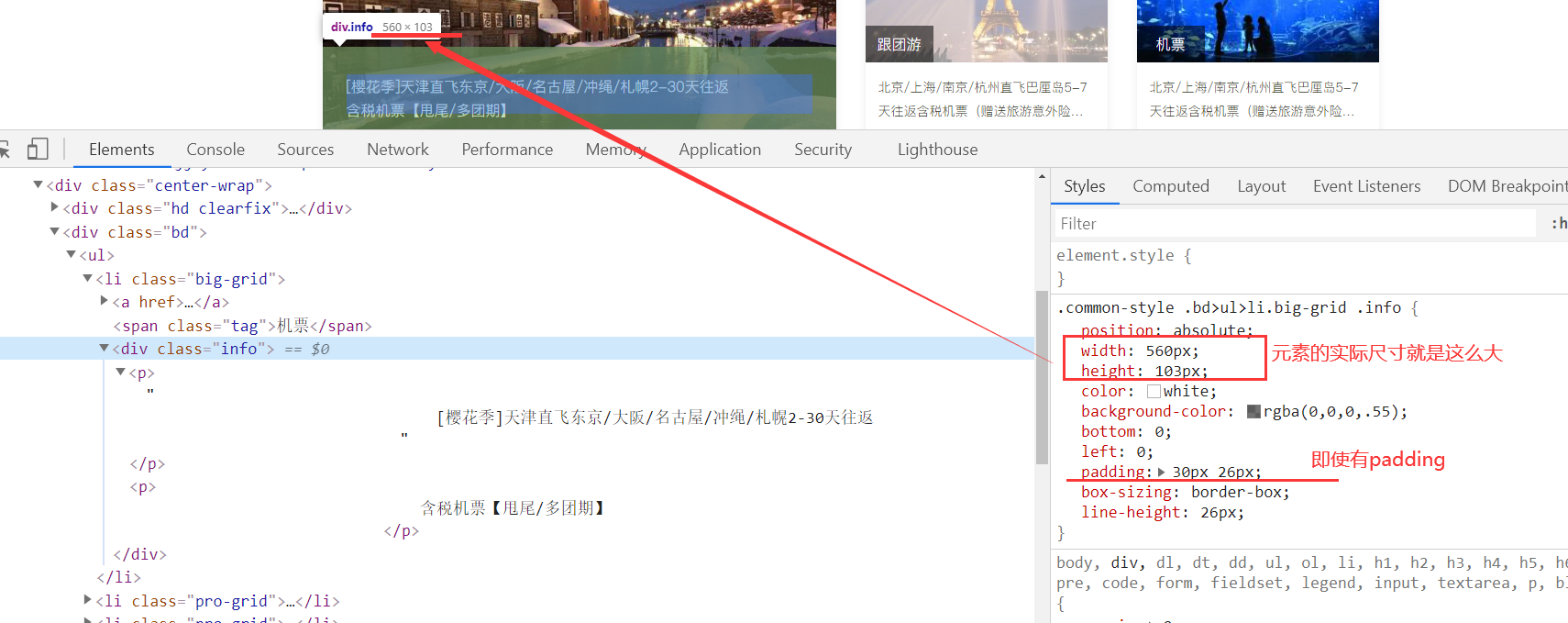
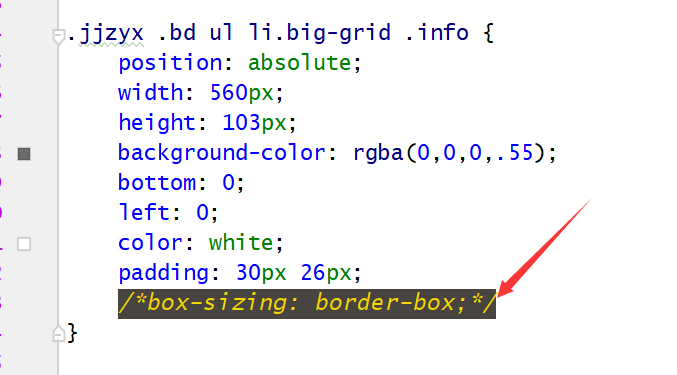
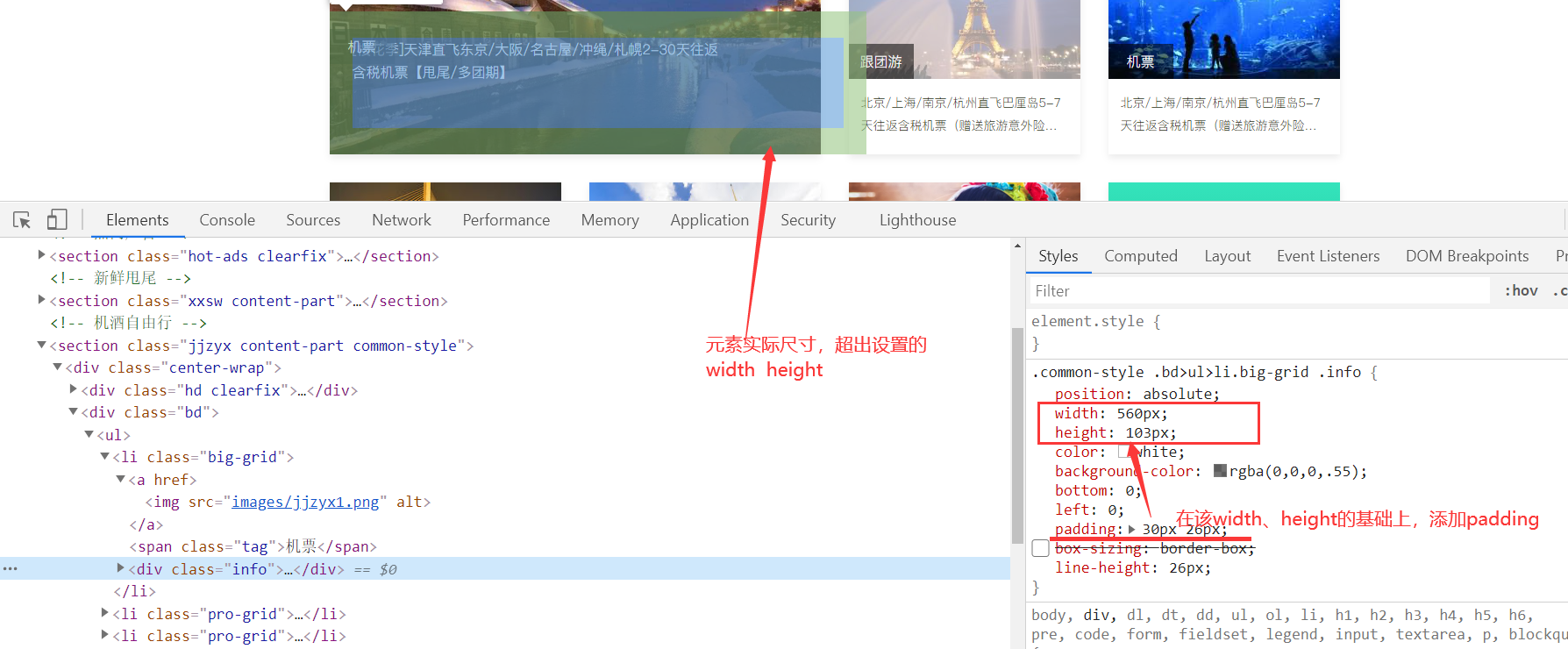
box-sizing的作用是,改变盒模型的计算方式。设置该属性后,如果元素设置了padding,该padding会包含在设置的width、height内,即元素的实际尺寸就等于设置的width和height,不会因为设置了padding而超出:

而overflow:hidden的作用是“超出隐藏”,即超出width、height的内容,会被隐藏看不到。
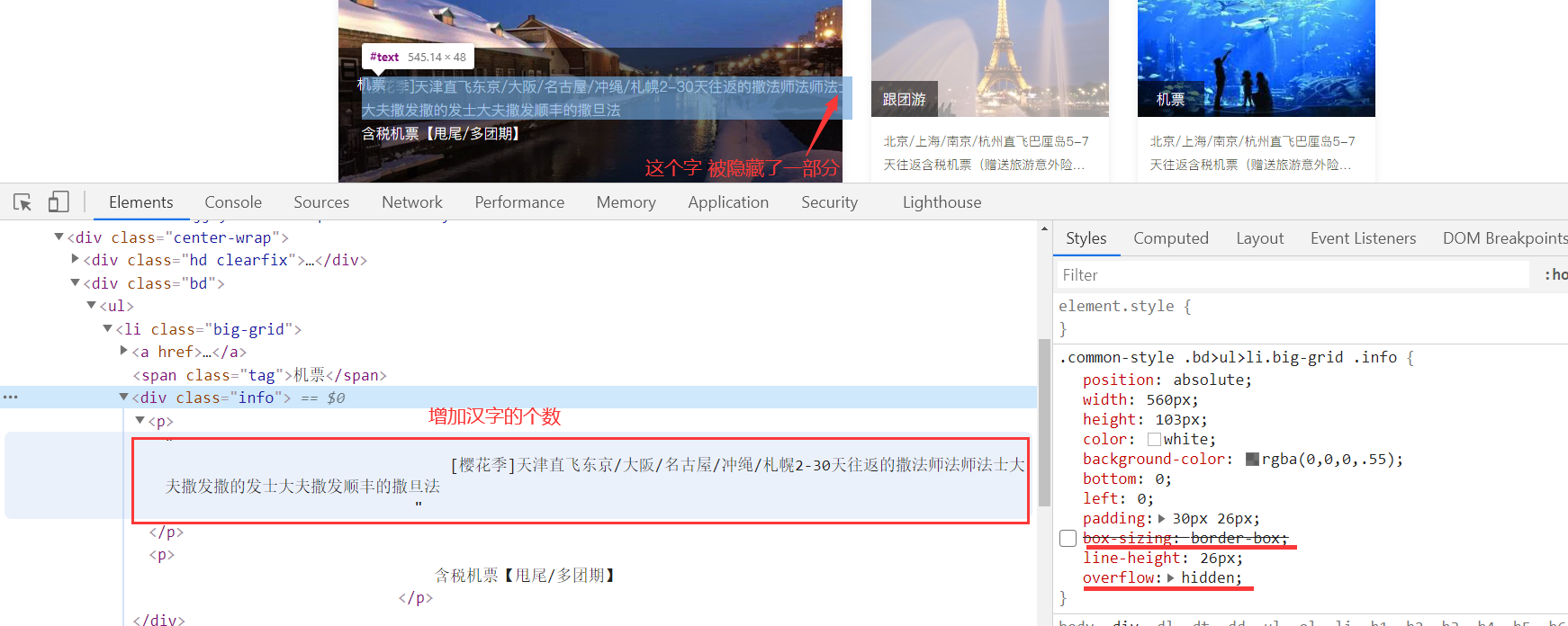
2、两个属性意义不一样,因此使用overflow:hidden,可能无法解决问题。例如:当info中内容很多时,使用overflow:hidden可能会出现部分内容看不到的情况:

此时还是使用box-sizing比较好。
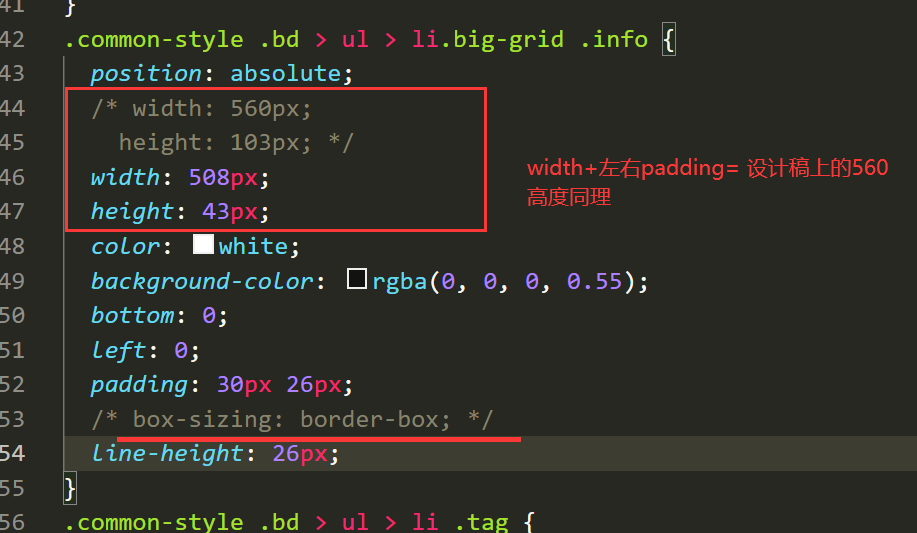
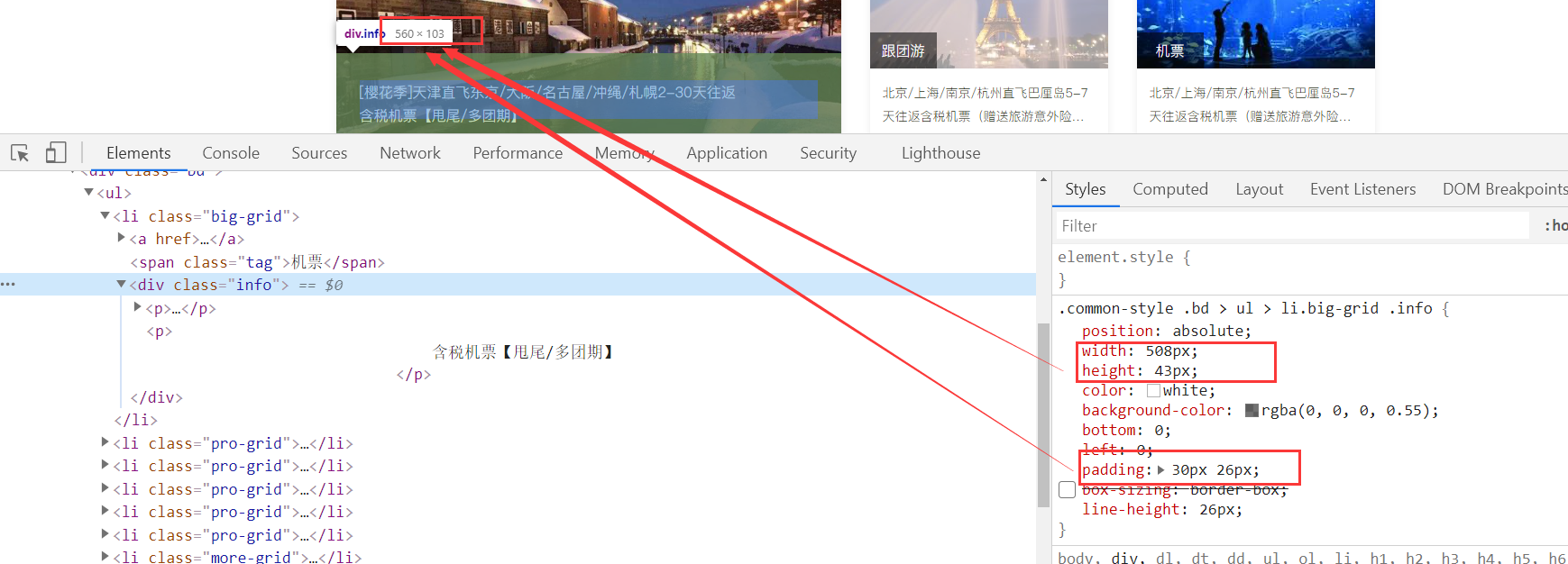
3、可以不使用这两个属性,直接调整宽高就行。例如:


祝学习愉快!

























恭喜解决一个难题,获得1积分~
来为老师/同学的回答评分吧
0 星