正在回答 回答被采纳积分+1
1回答
好帮手慕慕子
2021-10-06 14:11:19
同学你好,可以按着任务步骤书写,如下:
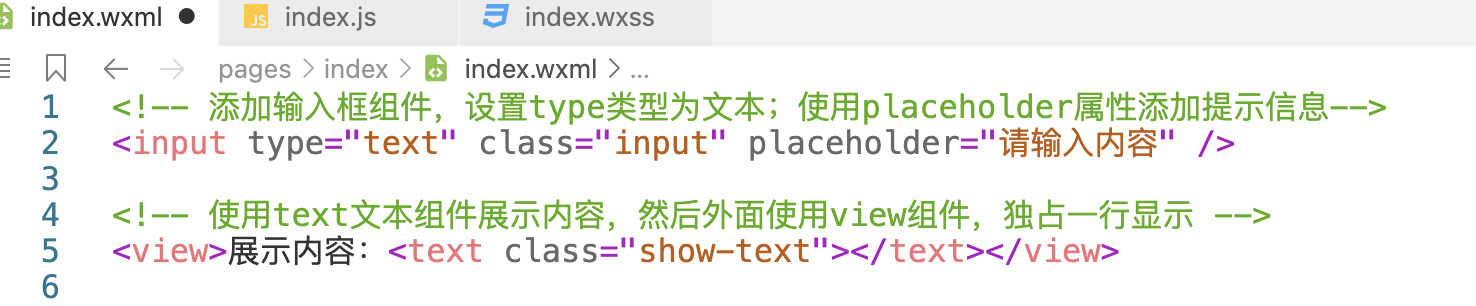
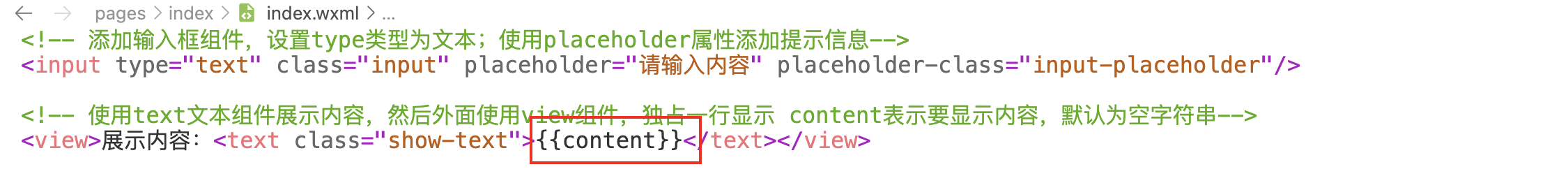
1、在页面wxml中添加输入框组件,设置type类型为文本;使用placeholder属性添加提示信息;添加“展示内容:”文字,后面可以使用text文本组件展示内容

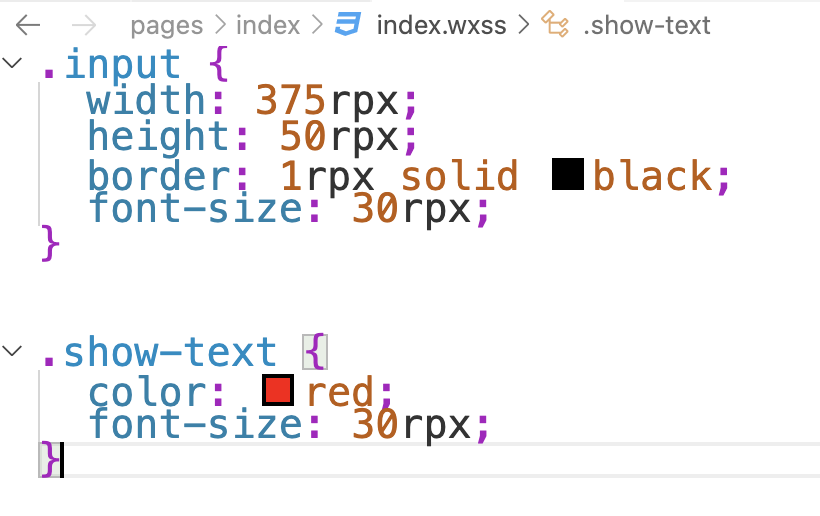
2、在wxss文件中设置输入框宽高,边框等样式;文本组件内容字体颜色为红色

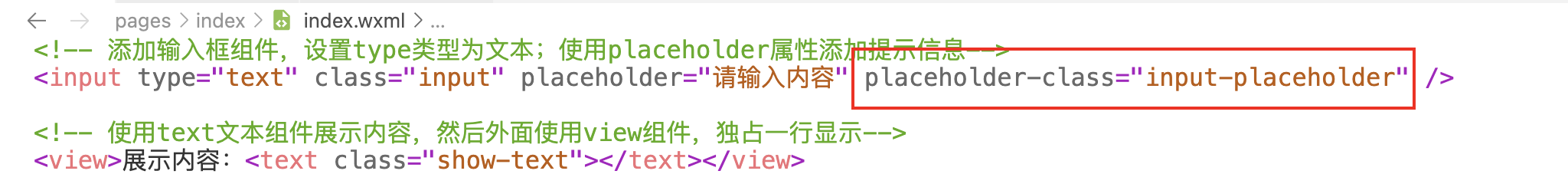
3、使用placeholder-class属性添加类名

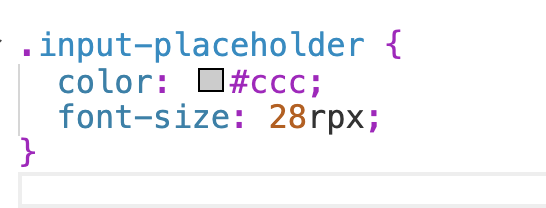
在wxss中设置提示信息样式。字体颜色为#ccc,字体大小自定义

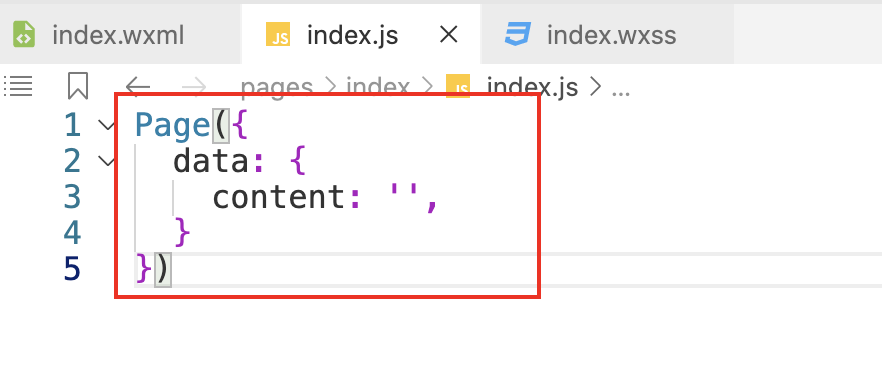
4、在 js文件的data中绑定需要展示输入框内容的属性,名称自定义,属性值初始为空字符串。
文本组件中使用该属性

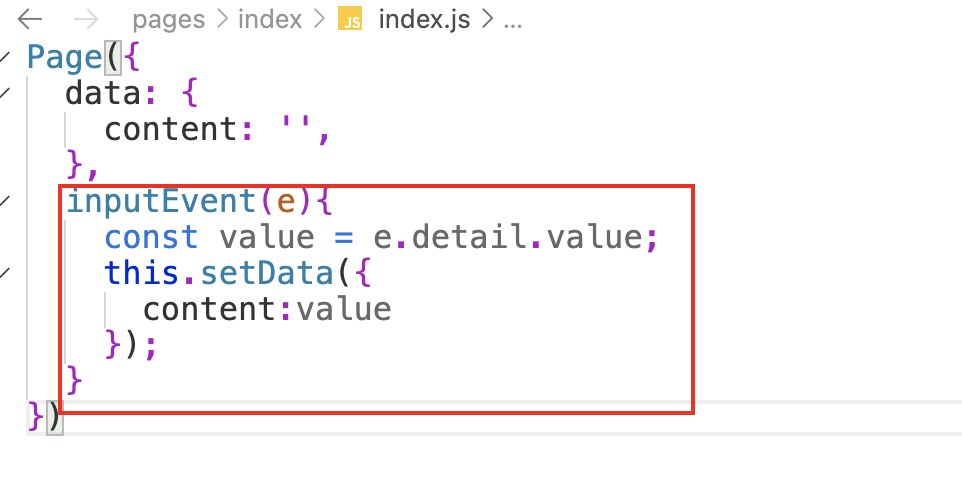
5、给输入框绑定键入事件bindinput,方法名称自定义。

在js文件中添加自定义方法,获取输入框的值,改变data中自定义属性值,从而改变页面中文本组件展示的内容

祝学习愉快~























恭喜解决一个难题,获得1积分~
来为老师/同学的回答评分吧
0 星