请问老师 多行情况下 如何实现超出的文本部分显示省略号
医院动态那块的时候因为是单行,所以使用下列代码一点问题都没有
相关代码:
white-space:nowrap;
overflow: hidden;
text-overflow:ellipsis;
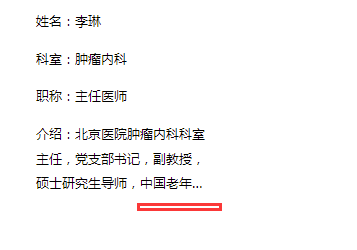
但是到了医生列表这个模块之后,由于图片右侧的详细信息中,最后一个p标签的介绍是一个多行文字,就不能使用white-space:nowrap; 这种情况下应该怎么写才能达到多行也能在超出宽高的时候显示省略号?
相关代码:
<section class="doctors">
<div class="container">
<div class="title">
<span class="items_title">专家介绍</span>
<span class="more">查看更多>></span>
</div>
<ul class="doctors_list">
<li class="doctors_item">
<dl>
<dt>
<img src="images/Mask group1.png" width="130">
</dt>
<dd>
<p>姓名:李琳</p>
<p>科室:肿瘤内科</p>
<p>职称:主任医师</p>
<p>介绍:北京医院肿瘤内科科室主任,党支部书记,副教授,硕士研究生导师,中国老年肿瘤专业委员会肺癌分委会常务委员,北京医院北京医院北京医院北京医院</p>
</dd>
</dl>
</li>
</ul>
</div>
</section>
相关代码:
.container{
width: 1000px;
margin: 0 auto;
position: relative;
overflow: hidden;
}
.items_title{
font-size: 14px;
margin-left: 20px;
margin-bottom: 25px;
}
.items_title:before{
content: '';
width: 8px;
height: 20px;
background-color: #00978E;
position: absolute;
left: 0;
top: 0;
}
.doctors{
margin-top: 30px;
}
.doctors .title .more{
float: right;
font-size: 12px;
color: #999999;
}
.doctors .doctors_list{
overflow: hidden;
margin-top: 20px;
}
.doctors .doctors_list .doctors_item{
float: left;
width: 33.33%;
height: 164px;
margin-bottom: 40px;
}
.doctors .doctors_list .doctors_item dl{
overflow: hidden;
height: 100%;
}
.doctors .doctors_list .doctors_item dl dt{
float: left;
width: 130px;
}
.doctors .doctors_list .doctors_item dl dd{
float: left;
width: 190px;
height: 100%;
margin-left: 10px;
font-size: 13px;
line-height: 1.9;
overflow: hidden;
text-overflow:ellipsis;
/*最后多行超出部分显示省略号的问题?*/
}
10
收起
正在回答
1回答
同学你好,对于多行文本,可以指定内容超出几行后显示省略号。这里需要针对最后一个p元素设置样式,而不是给它的父元素设置样式。示例:
.doctors .doctors_list .doctors_item dl dd p:last-child {
width: 170px;
/* 必须结合的属性 ,将对象作为弹性伸缩盒子模型显示 */
display: -webkit-box;
/* 必须结合的属性 ,设置或检索伸缩盒对象的子元素的排列方式 */
-webkit-box-orient: vertical;
/* 用来限制在一个块元素显示的文本的行数 ,这里以3行为例*/
-webkit-line-clamp: 3;
/* 超出隐藏 */
overflow: hidden;
}另外,去掉li的固定高度,让其由内容撑开,防止内容超出后被隐藏,无法看到效果。

超过三行后超出内容以省略号表示,如下:

这些属性的搭配可以理解为是固定的,同学将其作为一个特殊知识点特殊记一下,以后如果遇到实现类似的效果,直接套用就可以了。
祝学习愉快~




















恭喜解决一个难题,获得1积分~
来为老师/同学的回答评分吧
0 星