正在回答
1回答
同学你好,以源码为例,可以参考如下思路实现效果:
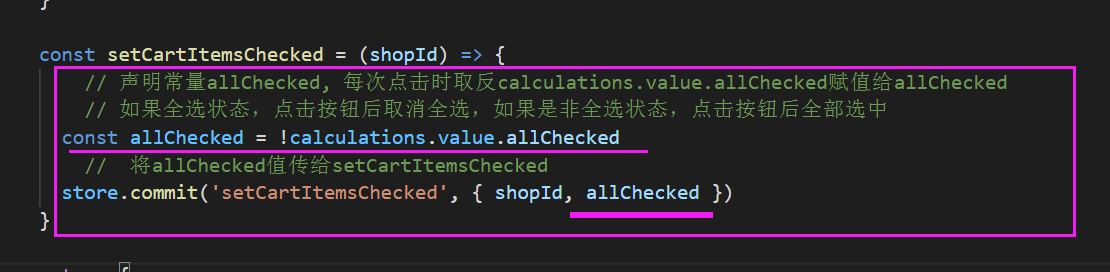
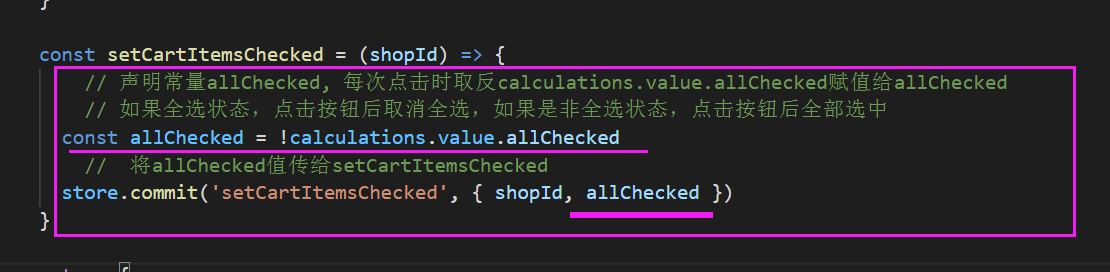
1、调整Cart.vue文件中的setCartItemsChecked方法中的代码逻辑

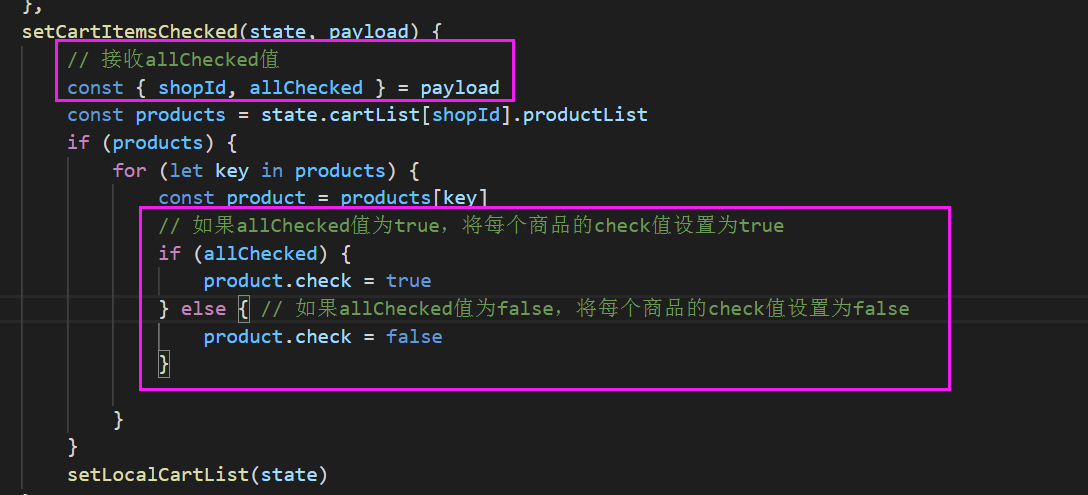
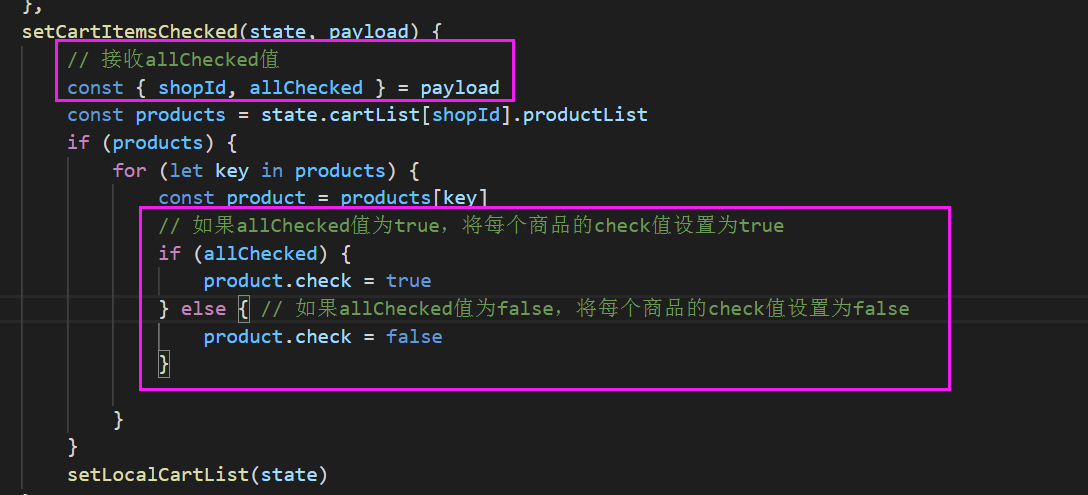
2、store/index.js文件中,setCartItemsChecked方法里接收allchecked,并根据这个值调整每个商品的checked值

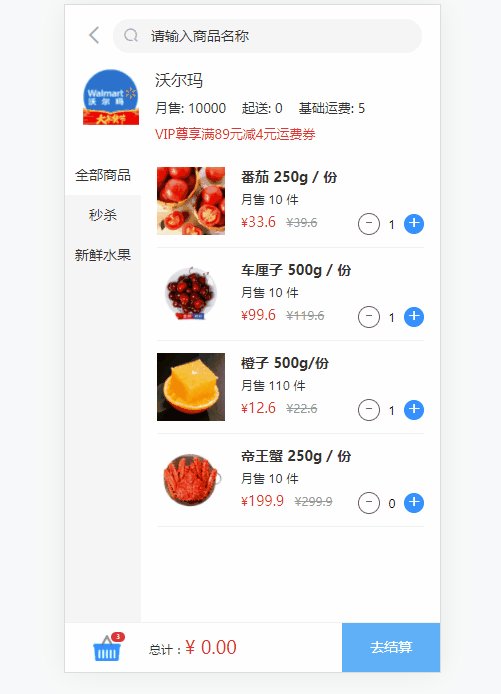
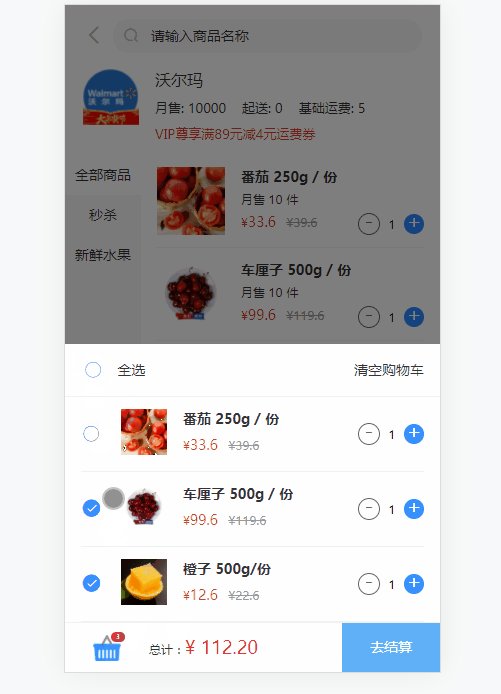
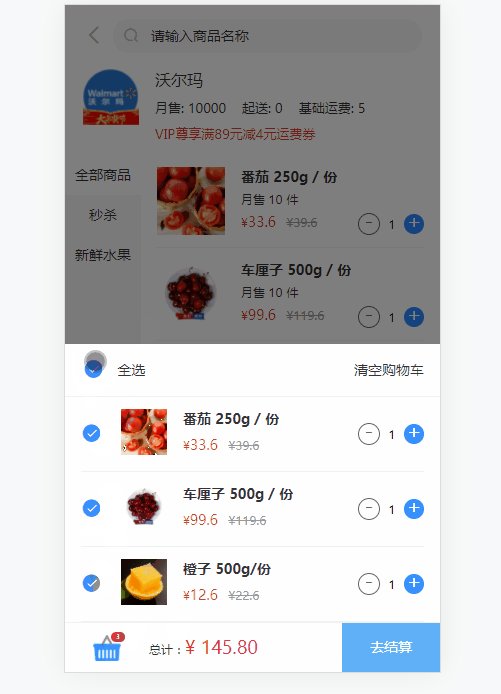
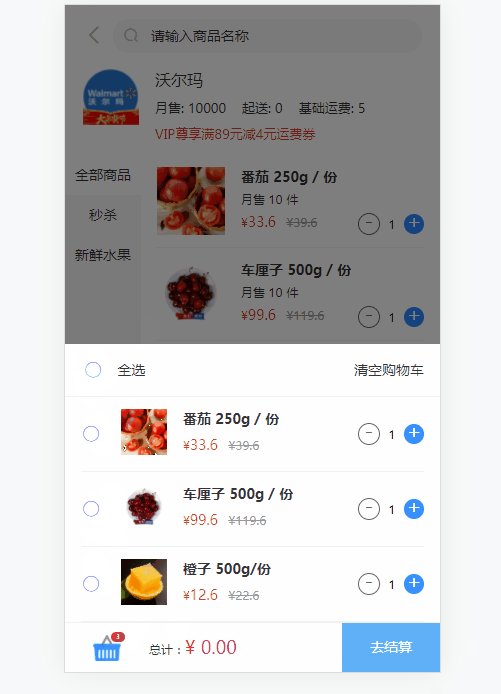
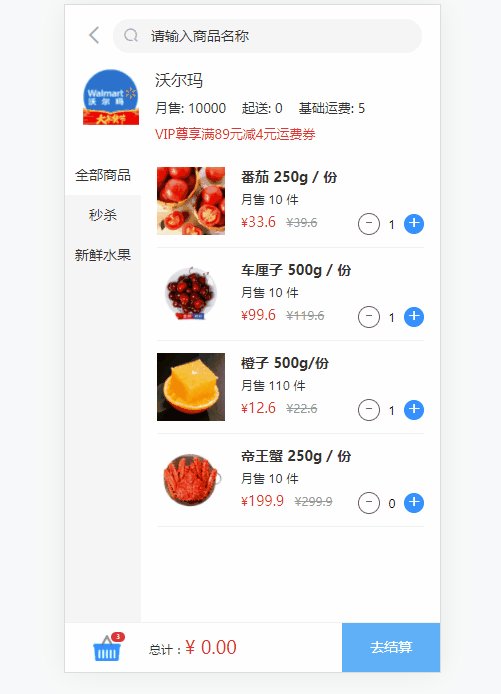
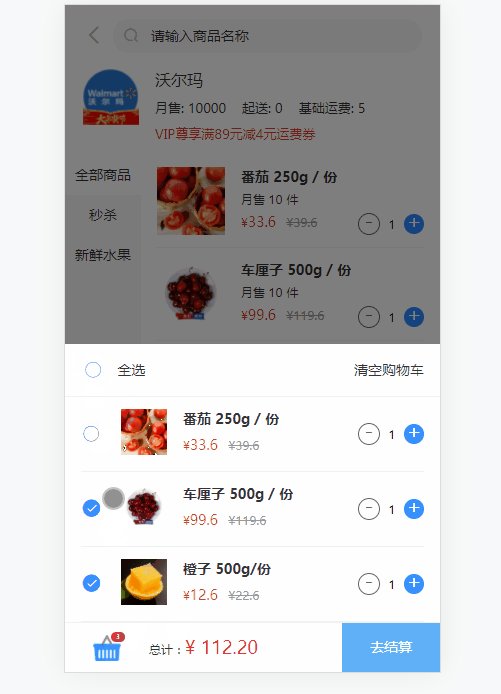
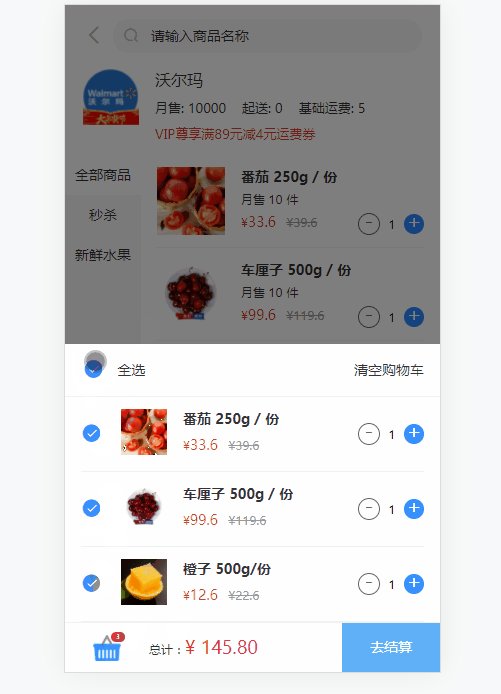
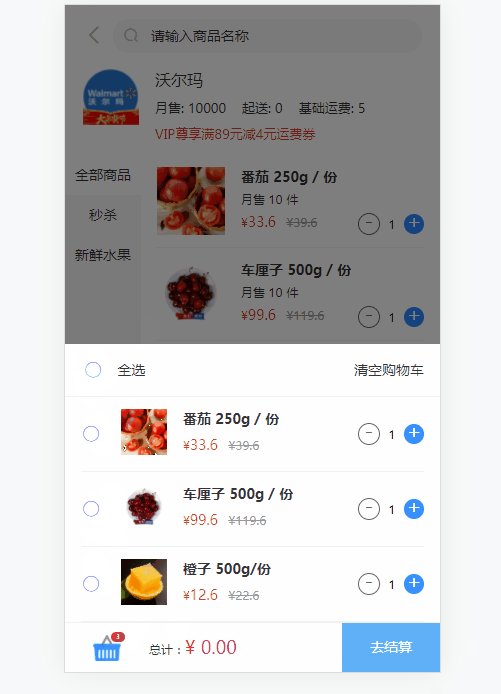
实现效果如下:

祝学习愉快~
同学你好,以源码为例,可以参考如下思路实现效果:
1、调整Cart.vue文件中的setCartItemsChecked方法中的代码逻辑

2、store/index.js文件中,setCartItemsChecked方法里接收allchecked,并根据这个值调整每个商品的checked值

实现效果如下:

祝学习愉快~
恭喜解决一个难题,获得1积分~
来为老师/同学的回答评分吧
0 星