正在回答 回答被采纳积分+1
1回答
好帮手慕然然
2021-10-18 16:02:01
同学你好,解决vue页面加载时出现闪烁的问题,可以参考以下方案:
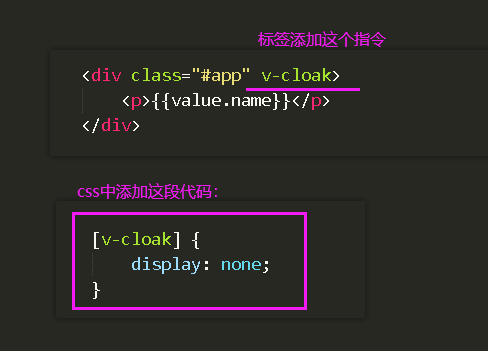
1、使用v-cloak解决闪烁问题:v-cloak指令可以像css选择器一样绑定一套css样式,然后这套css样式会一直生效,直到实例编译结束,这套css样式才会失效。所以,可以利用v-cloak绑定display:none,即元素默认是隐藏的,直到实例编译结束才会显示,解决了闪烁问题,代码示例如下

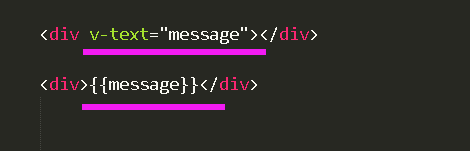
2、使用v-text指令代替{{}},在vue内部双括号{{}}会被编译成textNode的一个v-text指令,所以使用v-text性能更好,也能避免{{}}导致的页面闪烁问题,示例如下

祝学习愉快!
























恭喜解决一个难题,获得1积分~
来为老师/同学的回答评分吧
0 星