为什么一张图片的显示不了,还有4张图片显示不了,麻烦老师帮忙改下,谢谢
功能不能实现
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
#box{
width:80%;
margin:0 auto;
background: #ccc;
text-align:center;
}
#box>img{
display: inline-block;
padding:1.5%;
width:21%;
height:200px;
}
/*此处写代码*/
@media (min-width:960px) {
#box>img{
width: 25%;
}
}
@media (min-width:780px) and (max-width:959px){
#box>img{
width: 33.33333%;
}
}
@media (min-width:440px) and (max-width:779px){
#box>img{
width: 50%;
}
}
@media (max-width:439px){
#box>img{
width:100%;
}
}
/* #box>img{
width:100%;
}
@media (min-width:440px){
#box>img{
width:50%;
}
}
@media (min-width:780px){
#box>img{
width:33.3333333%;
}
}
@media (min-width:960px){
#box>img{
width:21%;
}
} */
/* #box>img{
width:21%;
}
@media (max-width:960px){
#box>img{
width:29%;
}
}
@media (max-width:780px){
#box>img{
width:40%;
}
}
@media (max-width:440px){
#box>img{
width:110%;
}
} */
</style>
</head>
<body>
<div id="box">
<img src="http://img1.sycdn.imooc.com/climg/5a45e49100014e5010601059.jpg" alt="">
<img src="http://img1.sycdn.imooc.com/climg/5a45e53b00012e6d09940789.jpg" alt="">
<img src="http://img1.sycdn.imooc.com/climg/5a45e53c0001d04e09940732.jpg" alt="">
<img src="http://img1.sycdn.imooc.com/climg/5a45e49100014e5010601059.jpg" alt="">
<img src="http://img1.sycdn.imooc.com/climg/5a45e53b00012e6d09940789.jpg" alt="">
<img src="http://img1.sycdn.imooc.com/climg/5a45e53c0001d04e09940732.jpg" alt="">
</div>
</body>
</html>
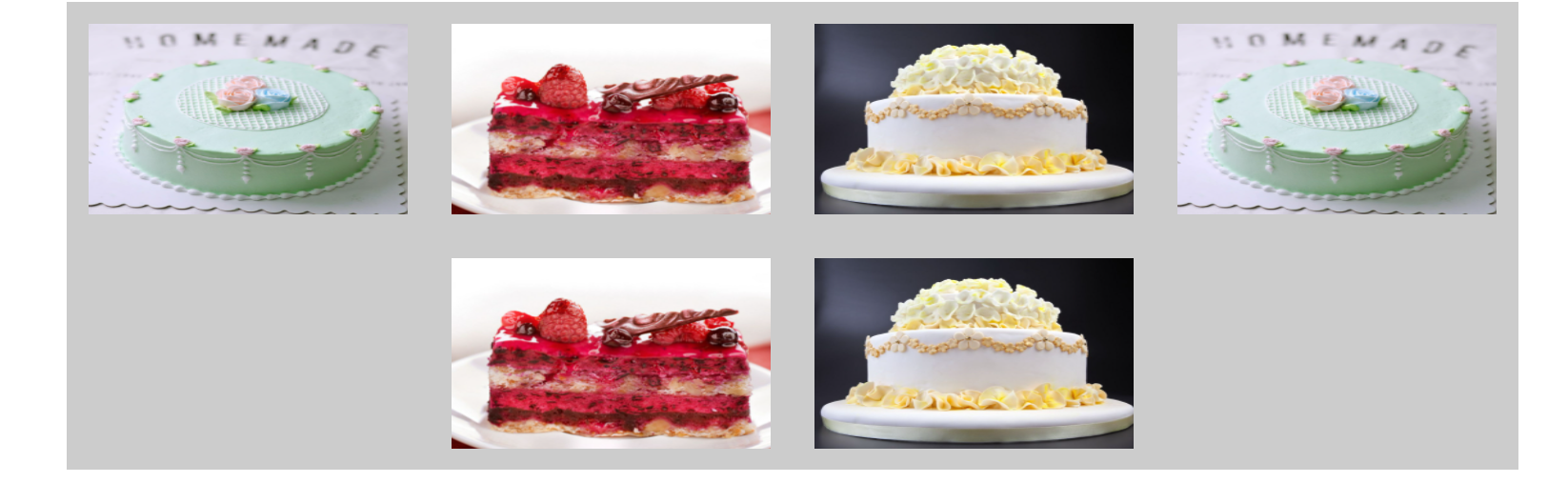
写了3中方法,好像没个都有问题,有的不能显示1张图片,有的不能显示4张图片,麻烦老师看下
正在回答 回答被采纳积分+1
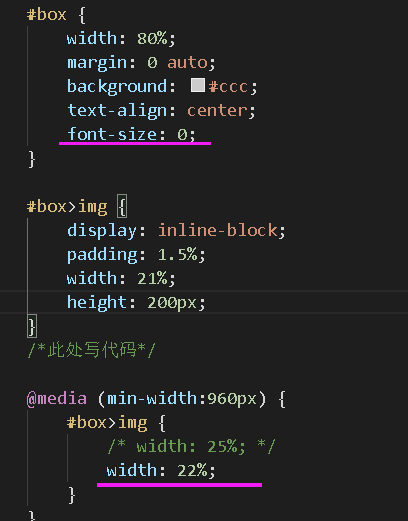
同学你好,计算宽度的时候需要考虑到图片有左右的padding值,各1.5% 。所以如果想一行显示四个,那么宽度应该是(100%-1.5*8)/4 =22% ,同学设置宽度为25%,确实大了,所以不能一行显示四个。一张图片是同样的道理,不过这边测试是可以显示一张的。
另外还需要考虑img为行内元素,默认存在间隙,可以在父元素中设置font-size为0,清除间隙。例如:


其他媒体查询条件下也这样计算,自己可以试试。
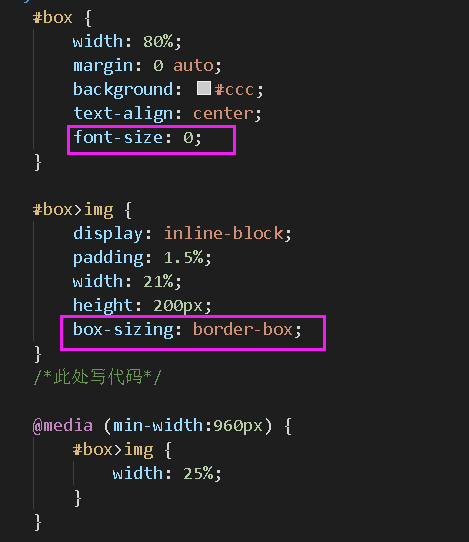
上面这样有些麻烦,简单方式是给img修改盒模型为border-box,让padding计算到宽度内,这样就不需要改变宽度了,间隙仍需要清除。参考:

自己测试下,祝学习愉快!
相似问题
登录后可查看更多问答,登录/注册


























恭喜解决一个难题,获得1积分~
来为老师/同学的回答评分吧
0 星