如何在父组件中获取子组件的值?
问题描述:
老师你好,我有一个子组件EditAddressCell,其中有个属性为content,并且该属性已经和该组件的input的value进行了绑定,当我在input输入完值后,如何在父组件获取子组件的content值?
相关截图:
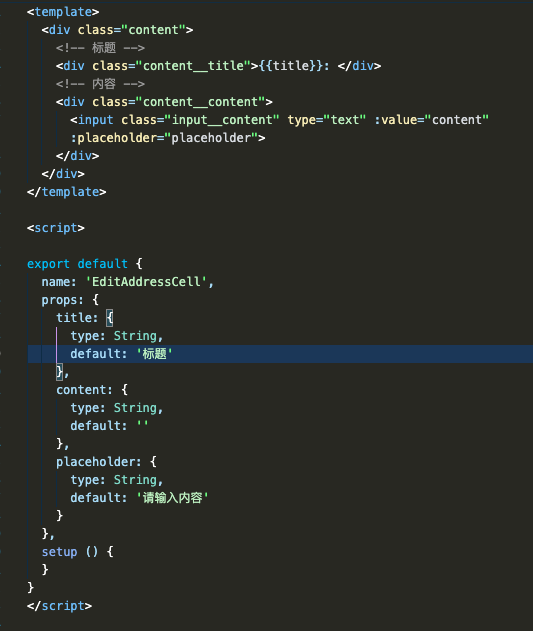
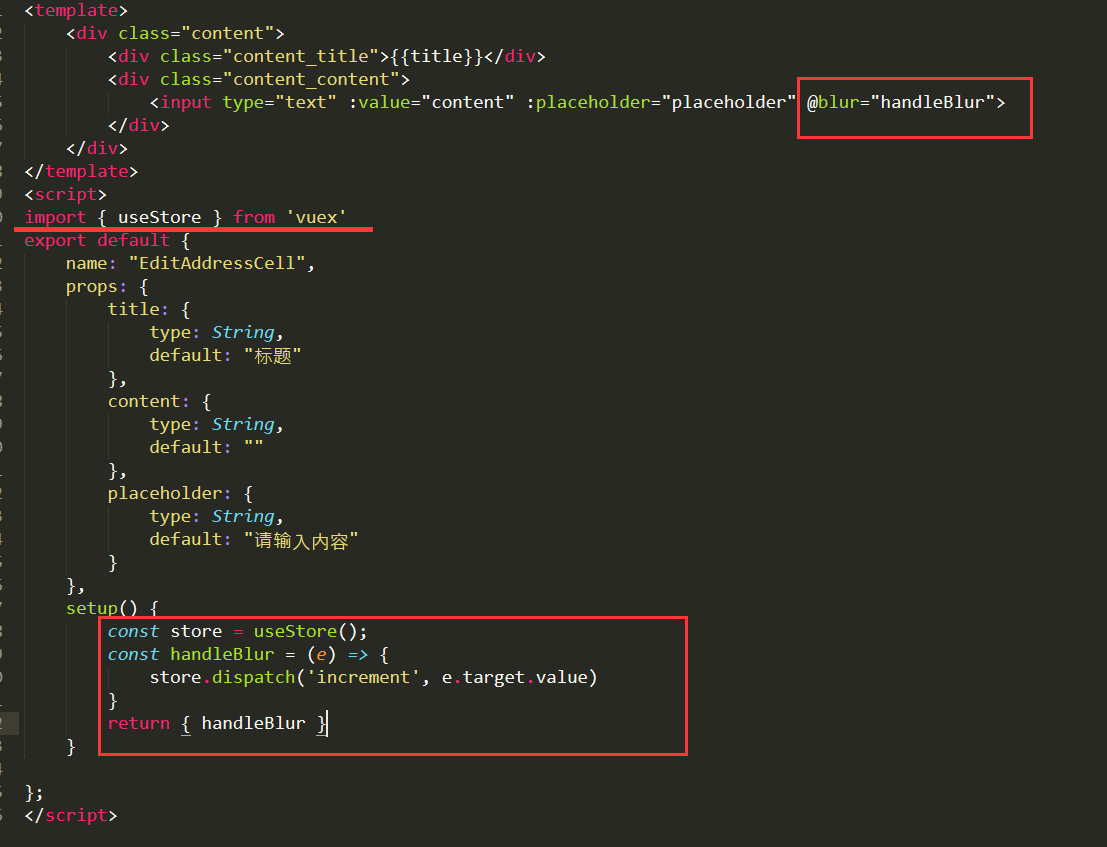
子组件

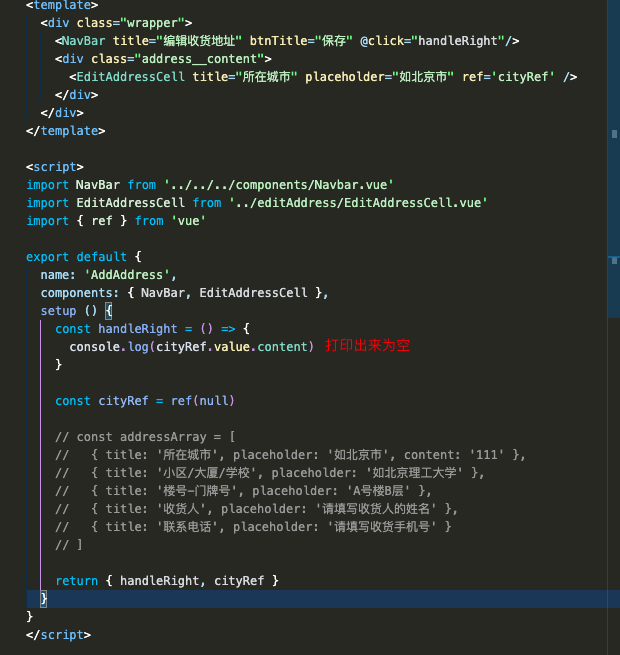
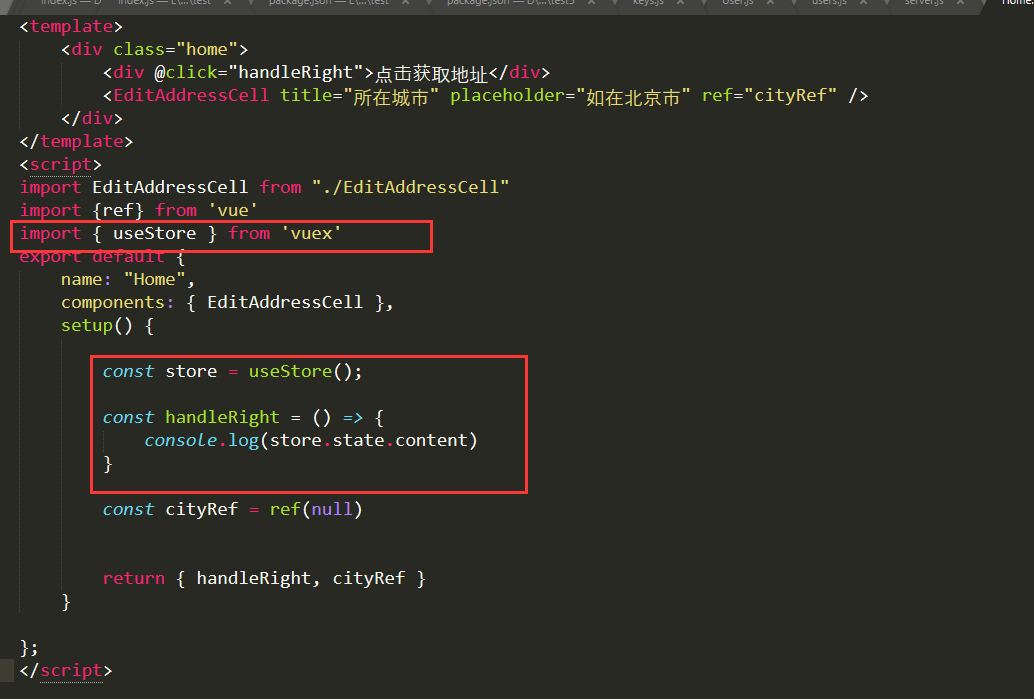
父组件:

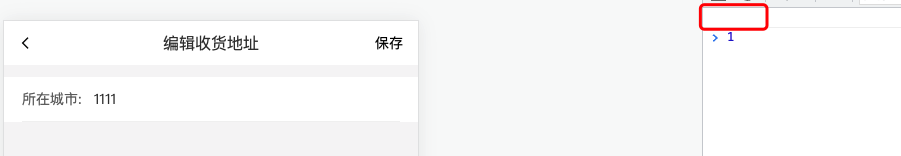
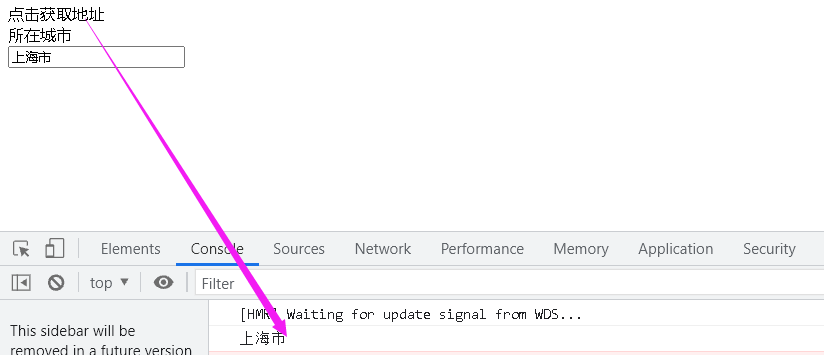
打印结果:

19
收起
正在回答
2回答
同学你好,可以用vuex状态管理,简单一些。
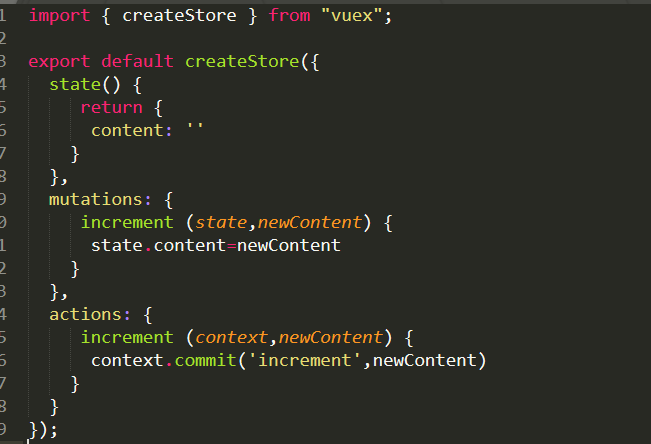
例如创建store/index.js文件

添加代码

子组件中给input绑定失焦事件,然后事件中使用dispatch触发并传值

父组件中输出


自己测试下,祝学习愉快!

















恭喜解决一个难题,获得1积分~
来为老师/同学的回答评分吧
0 星