正在回答 回答被采纳积分+1
1回答
好帮手慕久久
2021-11-02 09:44:36
同学你好,解答如下:
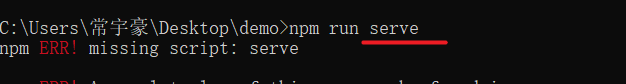
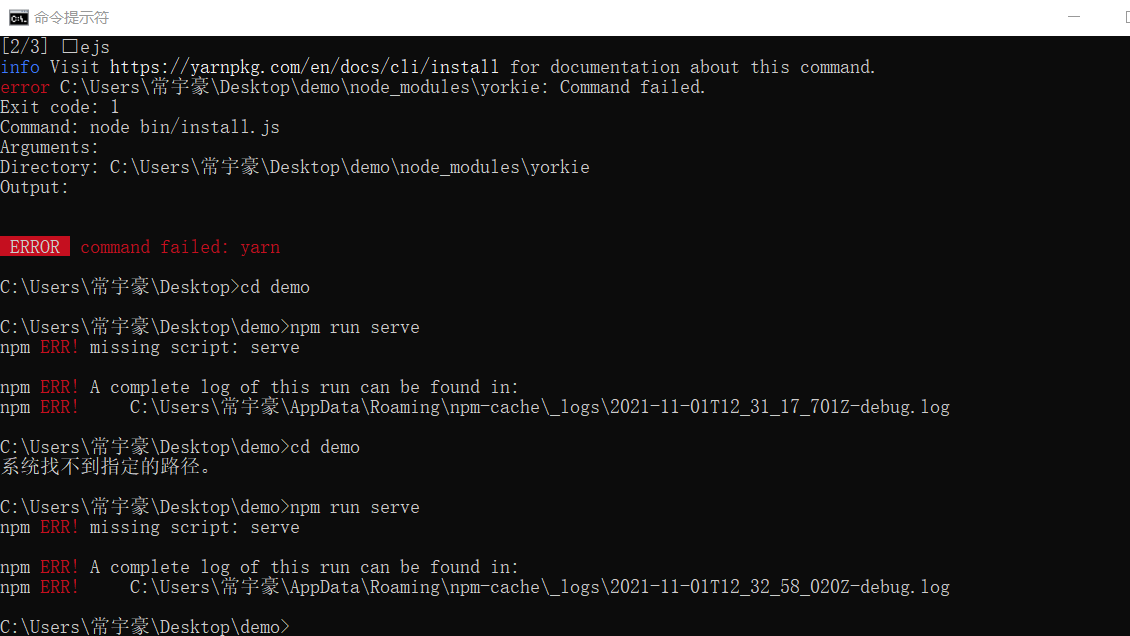
1、如下报错是说“serve指令不存在”:

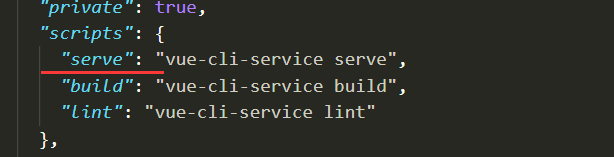
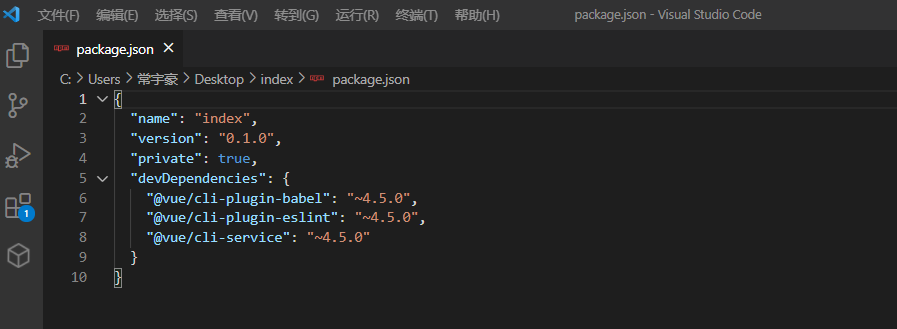
建议同学检查项目中的package.json文件,看是否存在如下指令:

如果不存在,则不能使用npm run serve启动项目。
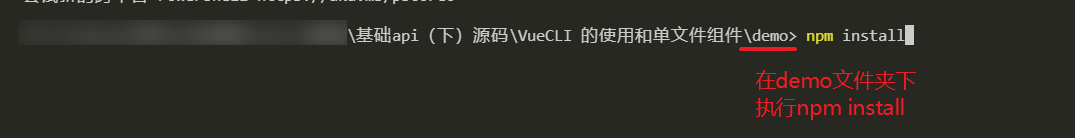
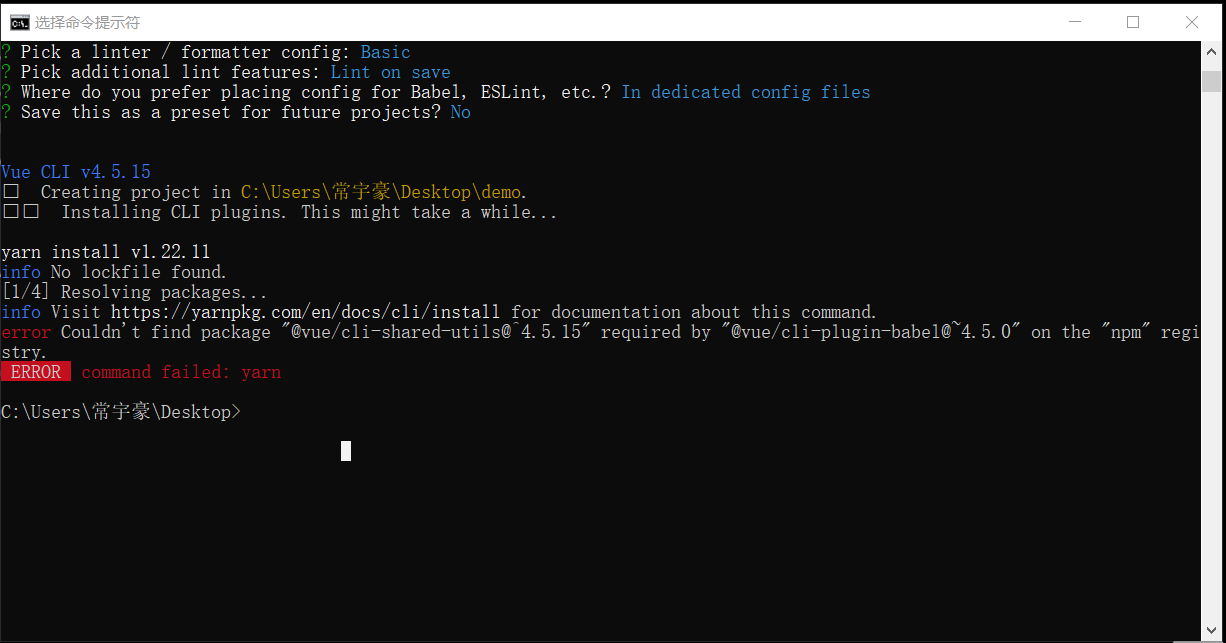
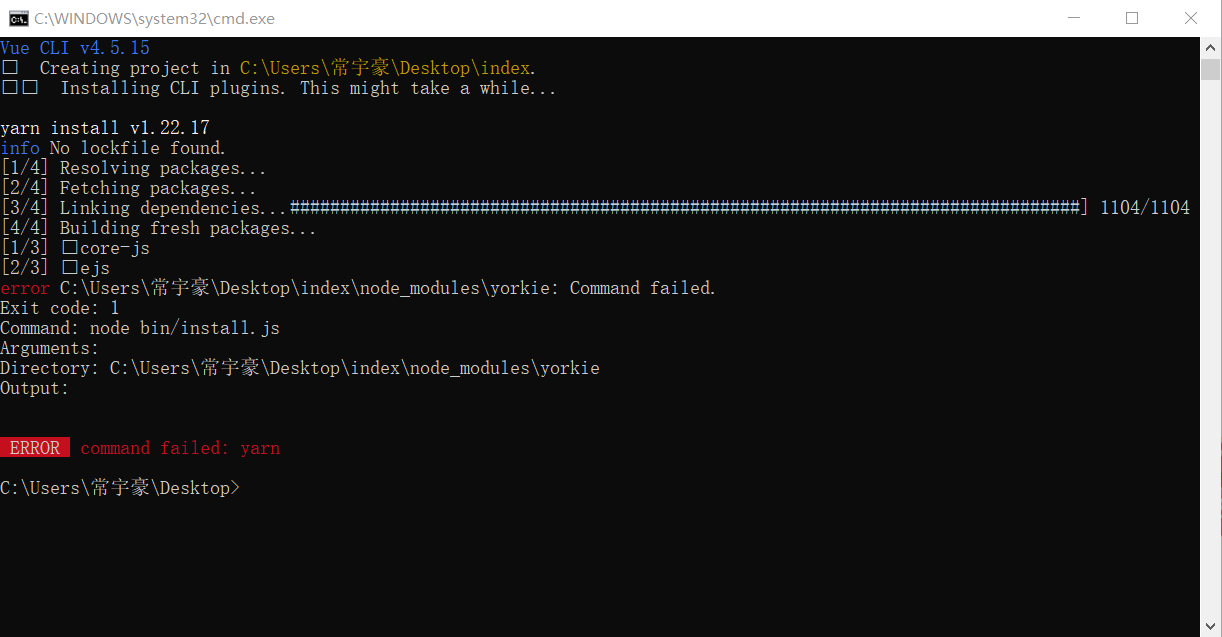
2、如果存在 "serve": "vue-cli-service serve"这句配置,则建议在项目下,重新安装依赖(npm install),再重启试试:

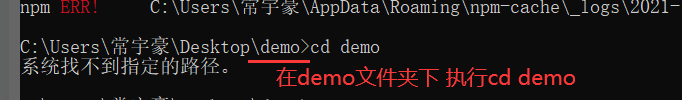
3、如下指令,命令行工具已经在demo文件夹下了:

cd demo的意思是“进入当前文件夹下的demo子文件夹”。由于demo文件夹中,没有demo子文件夹,所以报错“无法找到指定路径”。
祝学习愉快!
































恭喜解决一个难题,获得1积分~
来为老师/同学的回答评分吧
0 星