toRef可以解构一个对象中已经纯在的属性吗,为什么我模板上无法输出name
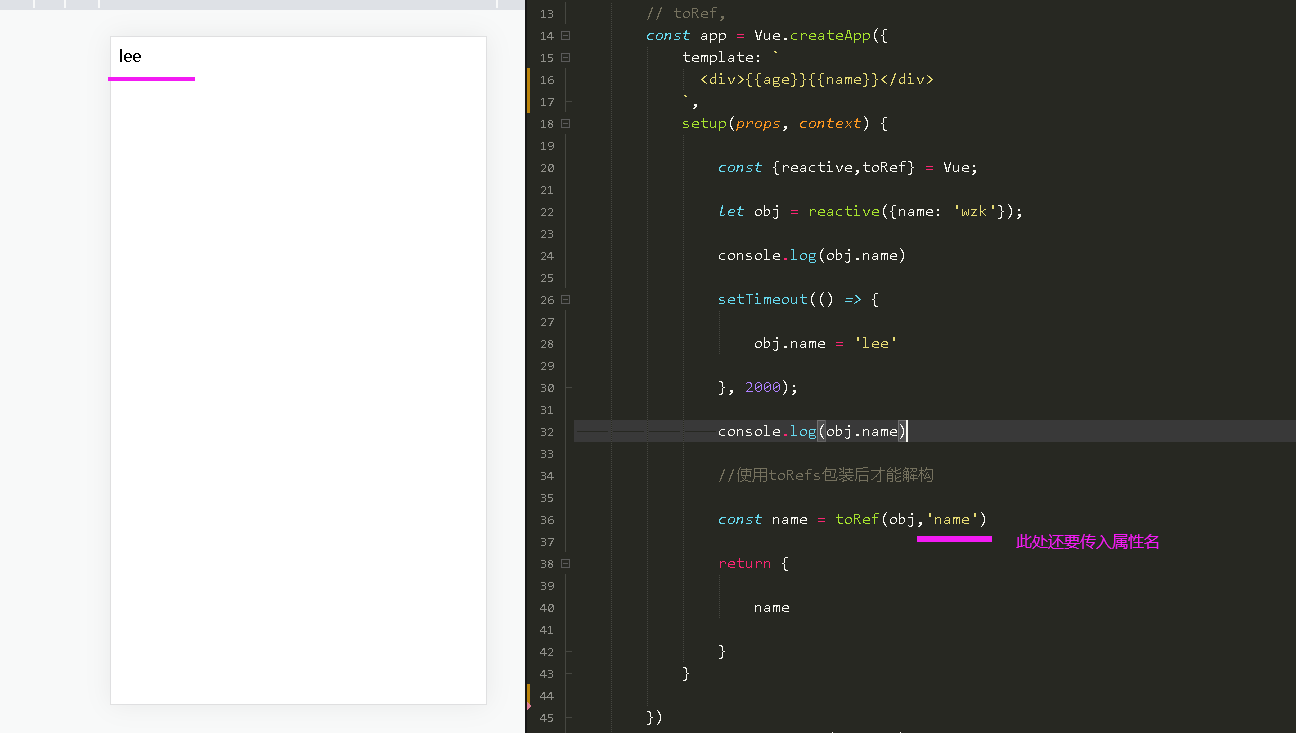
const { reactive,toRefs,toRef} = Vue;
let obj =reactive({name:'wzk'});
setTimeout(()=>{
obj.name='lee'
},2000);
//使用toRefs包装后才能解构
const name= toRef(obj)
return {
name
}
7
收起
正在回答 回答被采纳积分+1
1回答


























恭喜解决一个难题,获得1积分~
来为老师/同学的回答评分吧
0 星