新鲜甩尾的文字省略
相关截图:

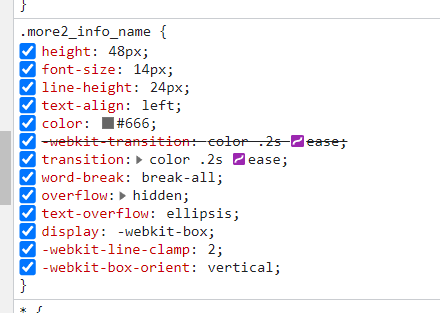
我在京东网站上看到这个和新鲜甩尾的有点像,它的文字是可以显示2行然后多出的部分自动省略的,它的css中是这样的:

display: -webkit-box;
-webkit-line-clamp: 2;
-webkit-box-orient: vertical;
这几句是什么意思呀?我把本课程的css都学完了,好像都没教过这些东西,看不懂,去哪里学
9
收起
正在回答 回答被采纳积分+1
1回答
好帮手慕小李
2021-11-11 10:49:48
同学你好,同学看看老师以下的作答可否理解?
display: -webkit-box; --> 把盒模型变成弹性伸缩模式。
-webkit-line-clamp: 2; -->用来限制在一个块元素显示的文本的行数。
-webkit-box-orient: vertical; --> 设置或检索伸缩盒对象的子元素的排列方式 。
我们的课程里没有讲到,原因是多行省略号涉及到兼容性问题,比如在移动端没问题,在pc端却要考虑浏览器的内核,比如webkit只兼容webkit内核的浏览器,如果涉及到兼容性问题,授课老师很担心同学们会没有兼容性的概念,从而给同学们带来麻烦,所以才没有讲解。如果同学有兴趣可以参考MDN web Docs文档。
祝学习愉快~























恭喜解决一个难题,获得1积分~
来为老师/同学的回答评分吧
0 星