正在回答 回答被采纳积分+1
3回答
好帮手慕星星
2021-11-12 18:22:04
同学你好,启动项目后会有两个地址,使用第二个地址在浏览器打开

因为官网的介绍是如果浏览器H5定位失败,会调用IP定位

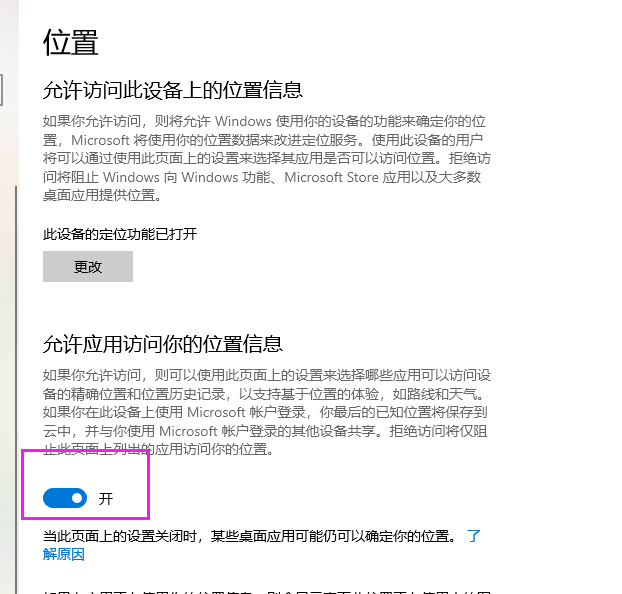
另外建议将浏览器位置打开,在设置--隐私中,例如win10系统设置

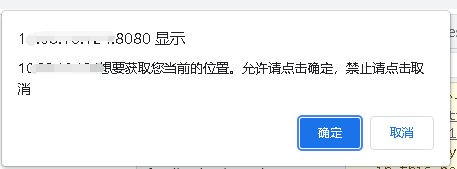
在访问地址的时候可能会有弹框提示,点击‘确定’即可(可能显示不太准)

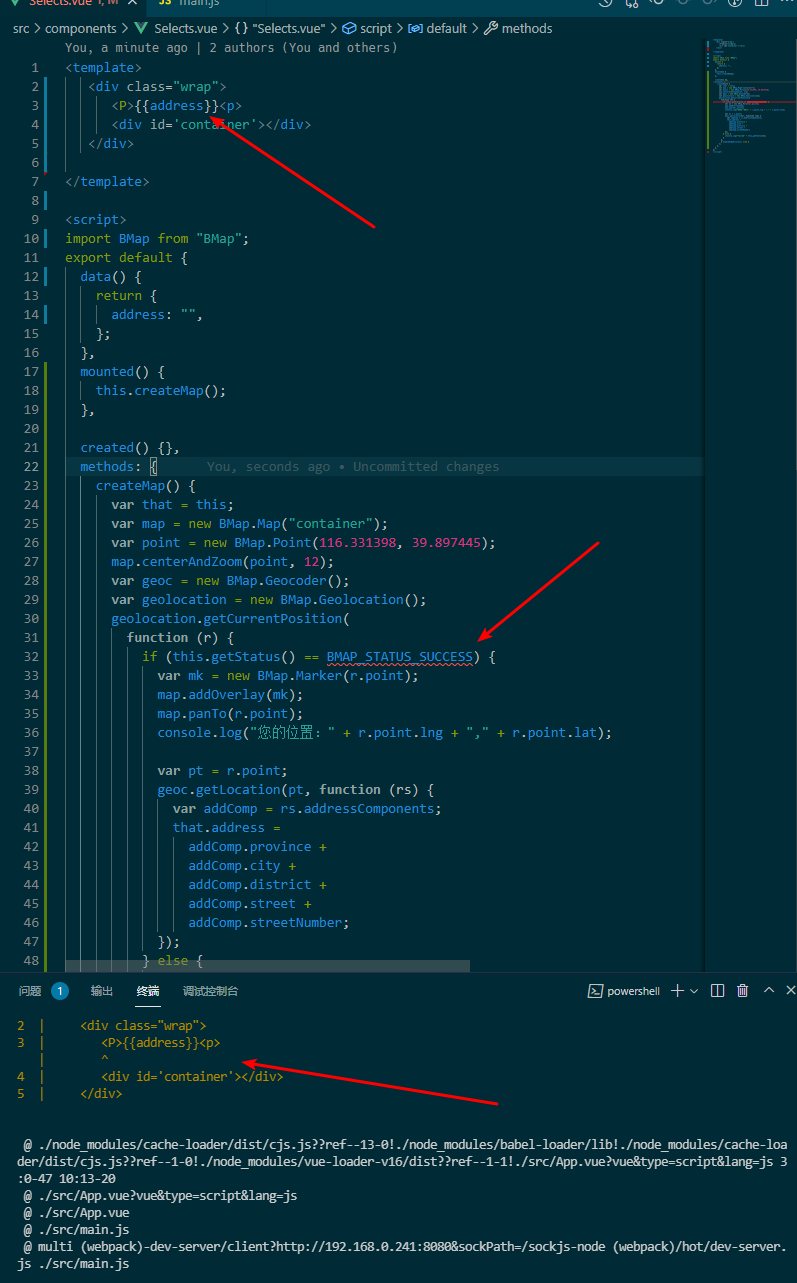
代码:
<template>
<div id="app">
<p>{{address}}</p>
<div id='container'></div>
</div>
</template>
<script>
import BMap from 'BMap';
export default {
name: 'App',
data() {
return {
address: '',
}
},
mounted() {
this.createMap()
},
methods: {
createMap() {
var that = this;
var map = new BMap.Map("container");
var point = new BMap.Point(116.331398, 39.897445);;
map.centerAndZoom(point, 12);
var geoc = new BMap.Geocoder();
var geolocation = new BMap.Geolocation();
geolocation.getCurrentPosition(function(r) {
if (this.getStatus() == BMAP_STATUS_SUCCESS) {
var mk = new BMap.Marker(r.point);
map.addOverlay(mk);
map.panTo(r.point);
console.log('您的位置:' + r.point.lng + ',' + r.point.lat);
var pt = r.point;
geoc.getLocation(pt, function(rs) {
var addComp = rs.addressComponents;
that.address = addComp.province + addComp.city + addComp.district + addComp.street + addComp.streetNumber
});
} else {
console.log('failed' + this.getStatus());
}
}, {
enableHighAccuracy: true
})
},
}
}
</script>
<style scoped>
#container {
width: 100%;
height: 80vh;
}
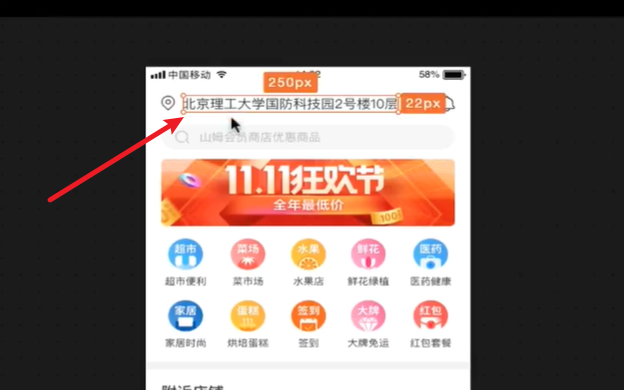
</style>2、另外ip定位,老师这里显示‘北京市’,并不是全国

部分代码如下:
methods: {
createMap() {
var map = new BMap.Map("container");
var point = new BMap.Point(116.331398, 39.897445);
map.centerAndZoom(point, 12);
function myFun(result) {
var cityName = result.name;
map.setCenter(cityName);
console.log("当前定位城市:" + cityName);
}
var myCity = new BMap.LocalCity();
myCity.get(myFun);
},
}3、SDK定位是手机端的,可暂时不考虑。
自己再测试下。
好帮手慕星星
2021-11-12 10:33:02
同学你好,项目中需要使用百度地图或者高德地图来定位,可以参考官方文档中的定位:
https://lbs.baidu.com/index.php?title=jspopularGL/guide/geoloaction
https://lbs.amap.com/api/jsapi-v2/guide/services/geolocation
网上也有参考例子:
https://www.jianshu.com/p/32d19e0c0da2
https://blog.csdn.net/sun_0516/article/details/108007471
写代码前提注册百度地图或者高德地图来获取key,然后再使用。
自己感兴趣的话,可以试试。祝学习愉快~






























恭喜解决一个难题,获得1积分~
来为老师/同学的回答评分吧
0 星