老师请检查
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<title></title>
</head>
<body>
<script>
const url1 = 'https://www.imooc.com/api/http/search/suggest?words=js';
const url2 = 'https://www.imooc.com/api/http/search/suggest';
const xhr = new XMLHttpRequest();
xhr.onreadystatechange = () => {
if (xhr.readyState != 4) return;
if ((xhr.status >= 200 && xhr.status < 300) || xhr.status === 304) {
console.log(xhr.responseText);
document.write(xhr.responseText);
}
};
xhr.open('GET',url1,true);
// GET
xhr.send(null)
// POST
xhr.open('POST',url2,true);
xhr.send('username=mike');
</script>
</body>
</html>老师为什么我send两次只返回一次数据而不是两次?
15
收起
正在回答
1回答
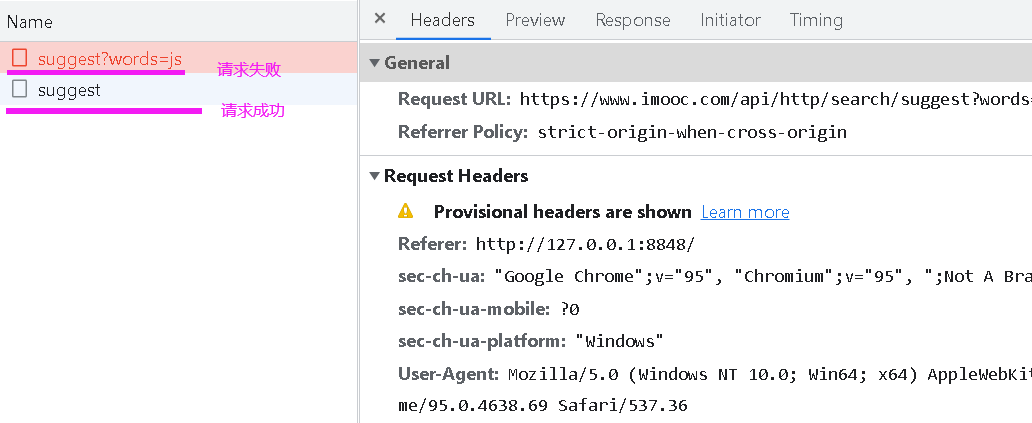
同学你好,Ajax请求一般只同时发送一次,不建议同时发送两次,同学的代码中先发送了GET请求,然后又发送了POST请求,此时只有后面的POST请求才会发送成功,如图

所以,也只会返回一次的数据。
祝学习愉快!




















恭喜解决一个难题,获得1积分~
来为老师/同学的回答评分吧
0 星