老师麻烦帮忙看下问题
问题描述:
Q1: 这里担心图片压缩变形是否只设置高度即可;不设置宽度是因为设置宽度无法确定垂直居中的margin-top数值,这个想法是否正确。
相关截图:

问题描述:
Q2:其他结构部分麻烦看下看下是否完整和正确
相关代码:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title></title>
<style>
*{
margin:0px;
padding:0px;
}
.leftAd{
height:20px; /*这里担心图片压缩*/
position:fixed;
left:0px;
top:50%;
margin-top:-10px;
}
.rightAd{
height:20px;
position:fixed;
right:0px;
top:50%;
margin-top:-10px;
}
</style>
</head>
<body>
<div class="bg">
<img src="//img1.sycdn.imooc.com/climg//59c9f7ce0001839219034033.png">
</div>
<div class="leftAd">
<img src="http://img1.sycdn.imooc.com/climg//5a3383d00001a3dd02240364.png">
</div>
<div class="rightAd">
<img src="http://img1.sycdn.imooc.com/climg//5a3383c70001f1b702240364.png">
</div>
</body>
</html><!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title></title>
<style>
*{
margin:0px;
padding:0px;
}
.leftAd{
height:20px; /*这里担心图片压缩*/
position:fixed;
left:0px;
top:50%;
margin-top:-10px;
}
.rightAd{
height:20px;
position:fixed;
right:0px;
top:50%;
margin-top:-10px;
}
</style>
</head>
<body>
<div class="bg">
<img src="http://img1.sycdn.imooc.com/climg//59c9f7ce0001839219034033.png">
</div>
<div class="leftAd">
<img src="http://img1.sycdn.imooc.com/climg//5a3383d00001a3dd02240364.png">
</div>
<div class="rightAd">
<img src="http://img1.sycdn.imooc.com/climg//5a3383c70001f1b702240364.png">
</div>
</body>
</html>
正在回答
同学你好,解答如下:
Q1中同学描述的不设置宽度是因为宽度无法确定垂直居中的margin-top数值,这句话老师在阅读后理解的意思是,因想要某个模块垂直居中于屏幕中间,需要根据模块的高度,而不是宽度对么,如果对,那么同学的理解就没有问题。
Q1中提到的给img父级设置高度或者宽度(其实不需要给父级设定),这里要思考的点在于是否在这个模块中,图片的高度或宽度不会动态改变,在工作中按照设计图我们就能明确看出来,当前的模块的图片宽度和高度,是否会再发生改变,如明确看出来不会再改变的话,那么可以直接给img设置宽度(就不用担心图片被压缩了,因为img的特性就是设置宽度,高度就会自适应了),那么图片的宽高撑开父级的宽高即可。针对(已知的图片宽高来说)同学的代码我们可以做如下的调整:
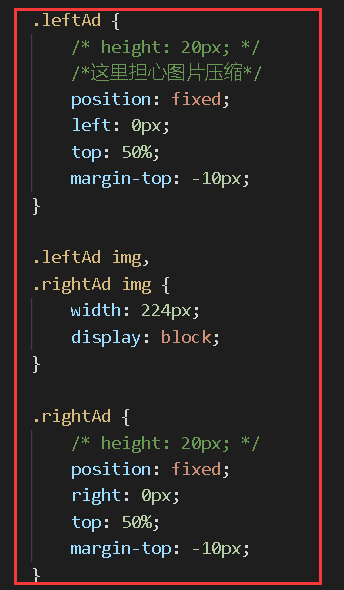
1、 直接在图片中设置宽度,图片的高度直接自适应,且父级的宽高就可以被图片的宽高撑开。

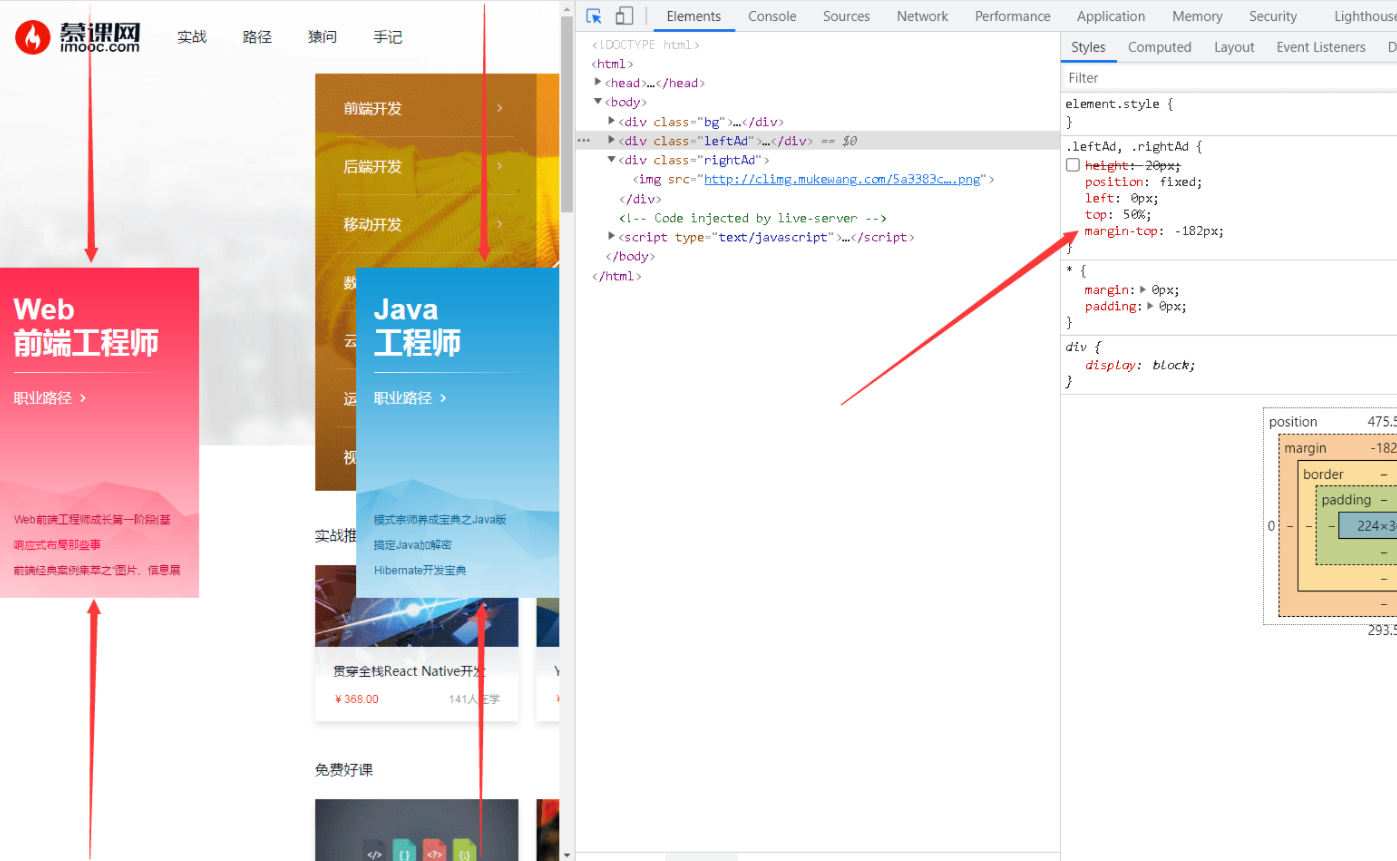
2、 (可能会出现的问题)那么这时候可能同学就会问了,如果希望这两张图片(模块)用fixed定位到上下垂直与屏幕中,那父级的的maring-top怎么算?这里可以直接用图片的高度/2就好(图片本身的高度)如下就可以做到垂直与屏幕中。

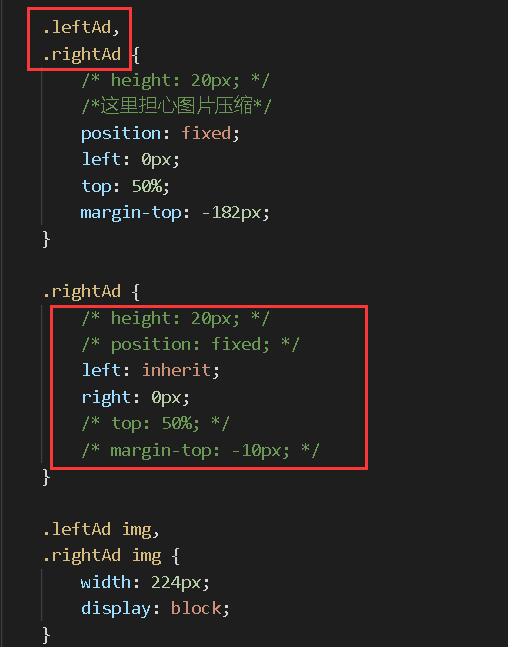
Q2中可以优化的点,既然两个模块中用到的样式大体上相同,那么我们可以进行合并优化,如下:

如可能会出现图片规格我们不知道的情况下,我们可以用以下的方式解决问题。
1、 管对方要确定的宽高。
2、 这需要结合我们后期js课程中的知识点,图片的宽高我们用js来获取,然后在js中或设定图片的宽高,或设定图片父级的宽高(js中写css)即可。
同学尝试理解一下,老师这里融入了工作中的开发经验给同学分享的(如不明白也没关系)。祝学习愉快~
相似问题
登录后可查看更多问答,登录/注册

























恭喜解决一个难题,获得1积分~
来为老师/同学的回答评分吧
0 星