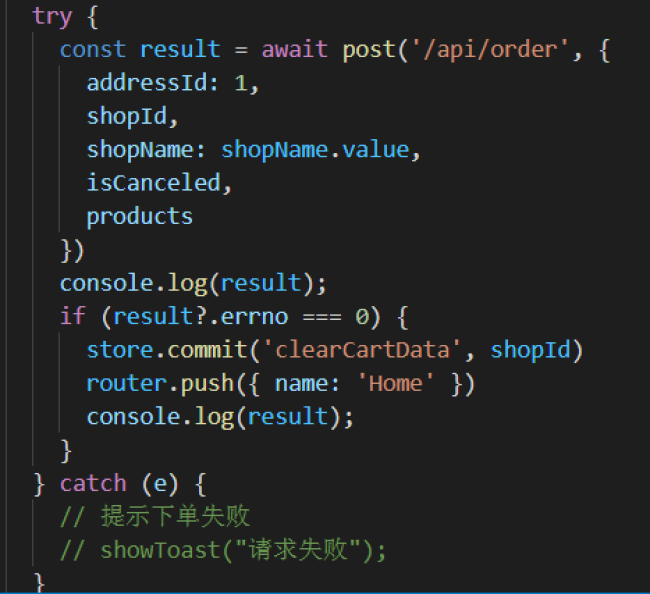
订单发送POST请求接口时,一定要使用async异步函数吗?
const submitBtn = async () => {
axios.post('http://...')
}
这样写能执行发送请求成功吗?
15
收起
正在回答
1回答
同学你好,解答如下:
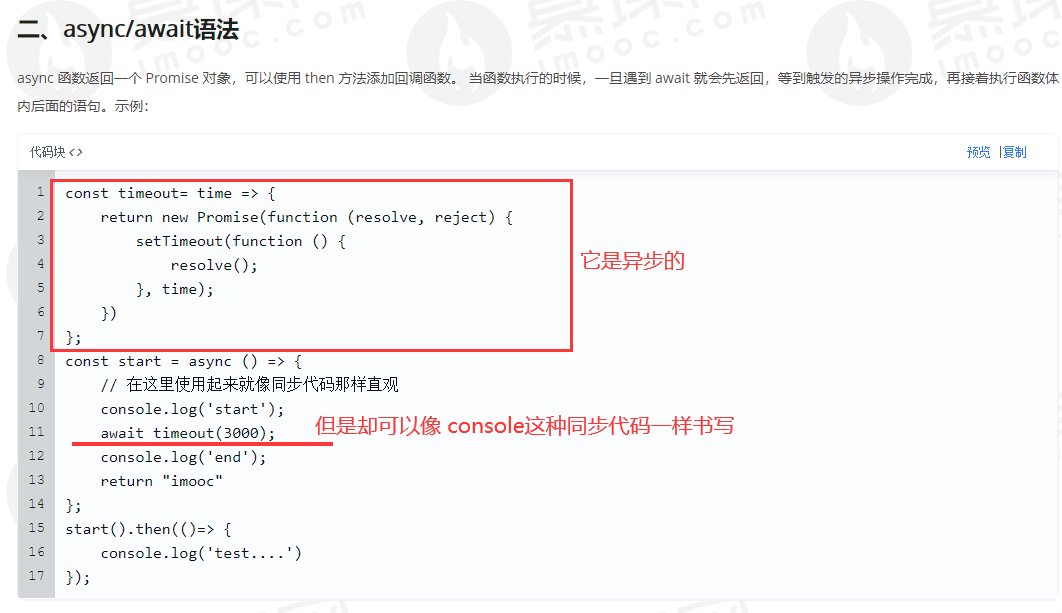
1、发送post请求,可以不写成async函数,async和post没有直接联系。async只是提供了一种新的异步代码的书写方式,具体内容,可参考如下图文节:
https://class.imooc.com/lesson/1639#mid=45809
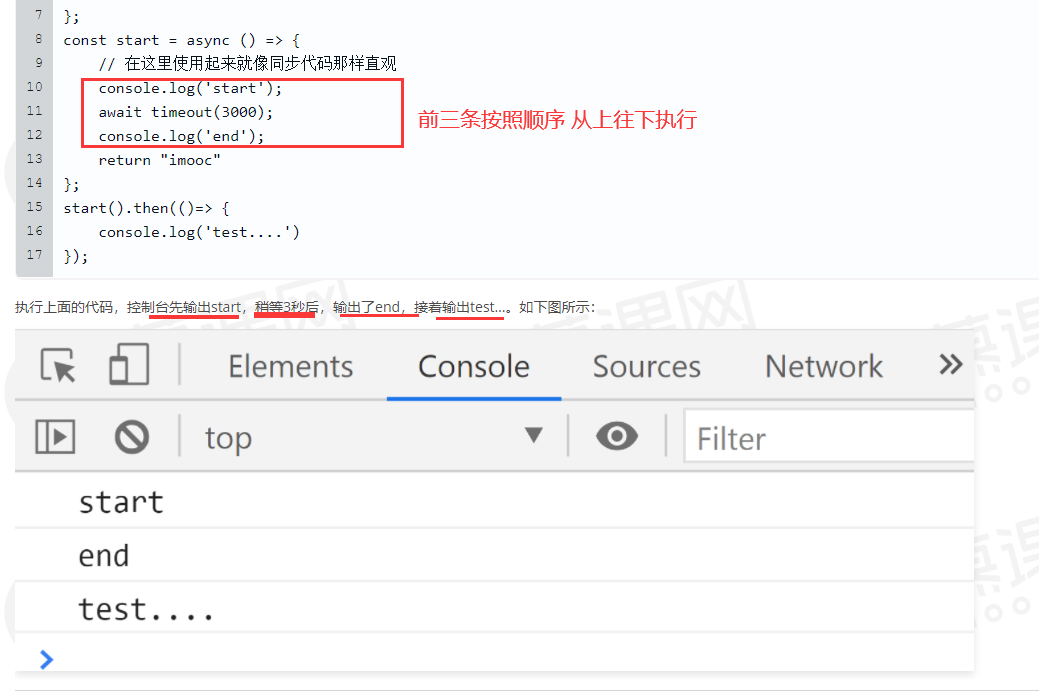
重点看如下位置的示例:


2、这样写,正常来说是可以发送请求的。
祝学习愉快!





























恭喜解决一个难题,获得1积分~
来为老师/同学的回答评分吧
0 星