关于屏幕适配问题:详情页那里需要屏幕适配
问题描述:
因为之前课程有讲到,把VSCode设置了40px=1rem了。输入代码例如height:40px; 时候会自动跳转可以选择1rem。这个时候我是否需要引入屏幕适配的js?
相关截图:

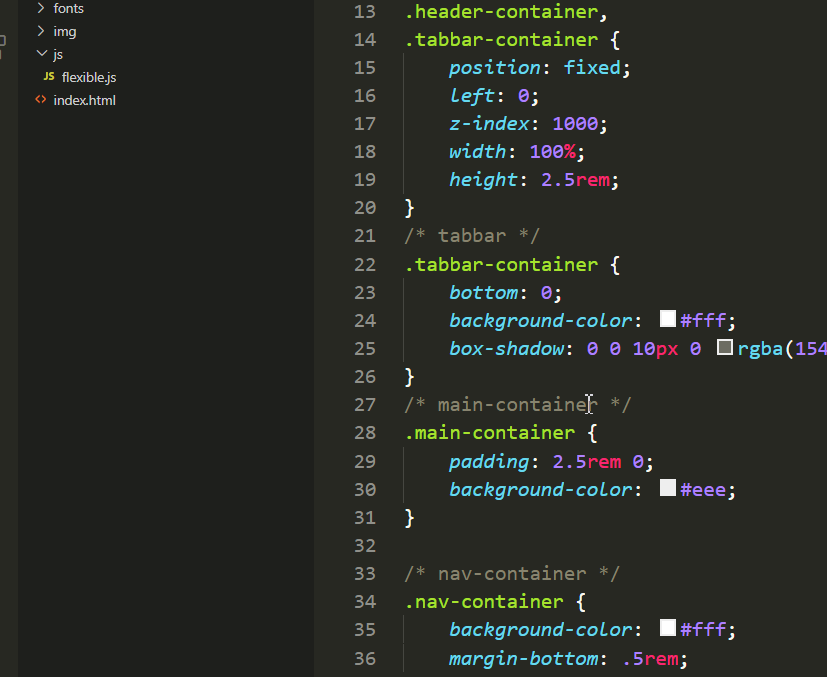
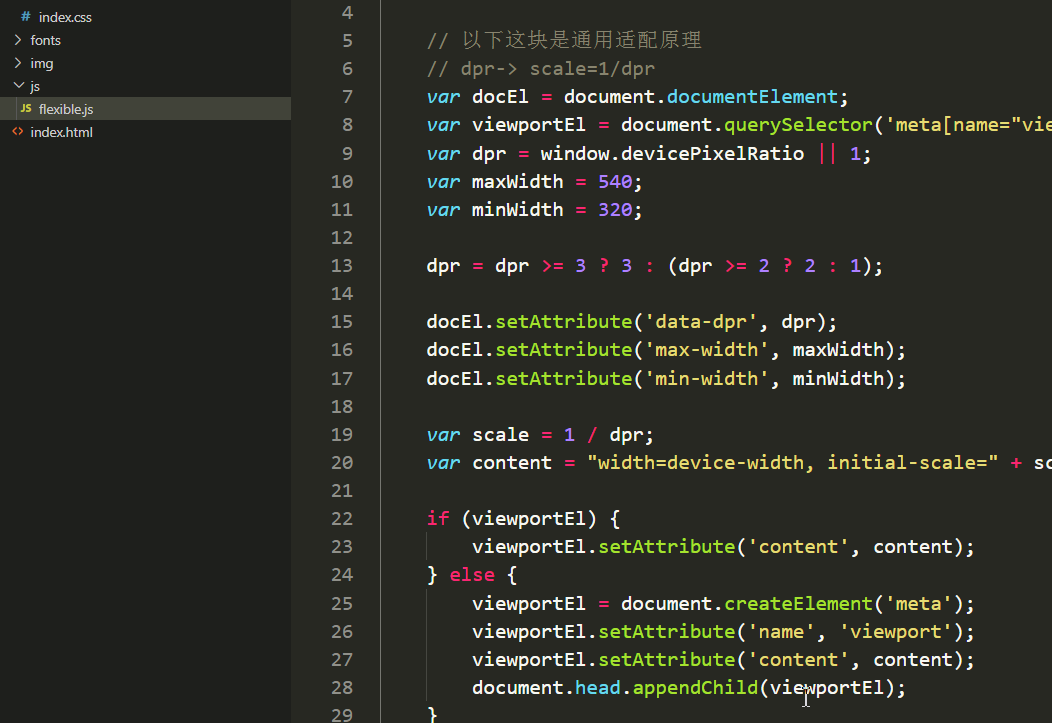
这里就是引入了flexible.js屏幕适配,然后css代码里就转rem了。

这样的话因为是在VSCode设置了40px=1rem嘛,就没有引入这个文件也是可以自动换算rem的。我还需要引入屏幕适配吗?还是直接换算rem?
9
收起
正在回答
1回答
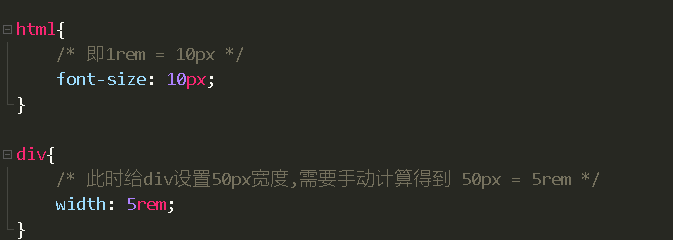
同学你好,正常情况下,如果我们使用rem为单位的话,需要根据html设置的font-size,手动将px转换为rem,如图

而引入flexible.js的目的,是为了根据屏幕的大小,动态设置html的font-size属性,此时1rem的取值会跟随font-size属性值变化,从而实现屏幕适配,所以这个文件不可缺少,否则无法实现屏幕适配。
而给VSCode编辑器设置40px=1rem(此时font-size为40px),是为了书写代码的时候让编辑器能够自动将px转换为rem,此时就不需要自己手动计算并转换了,这是为了书写方便,不能实现屏幕适配。
祝学习愉快!





















恭喜解决一个难题,获得1积分~
来为老师/同学的回答评分吧
0 星