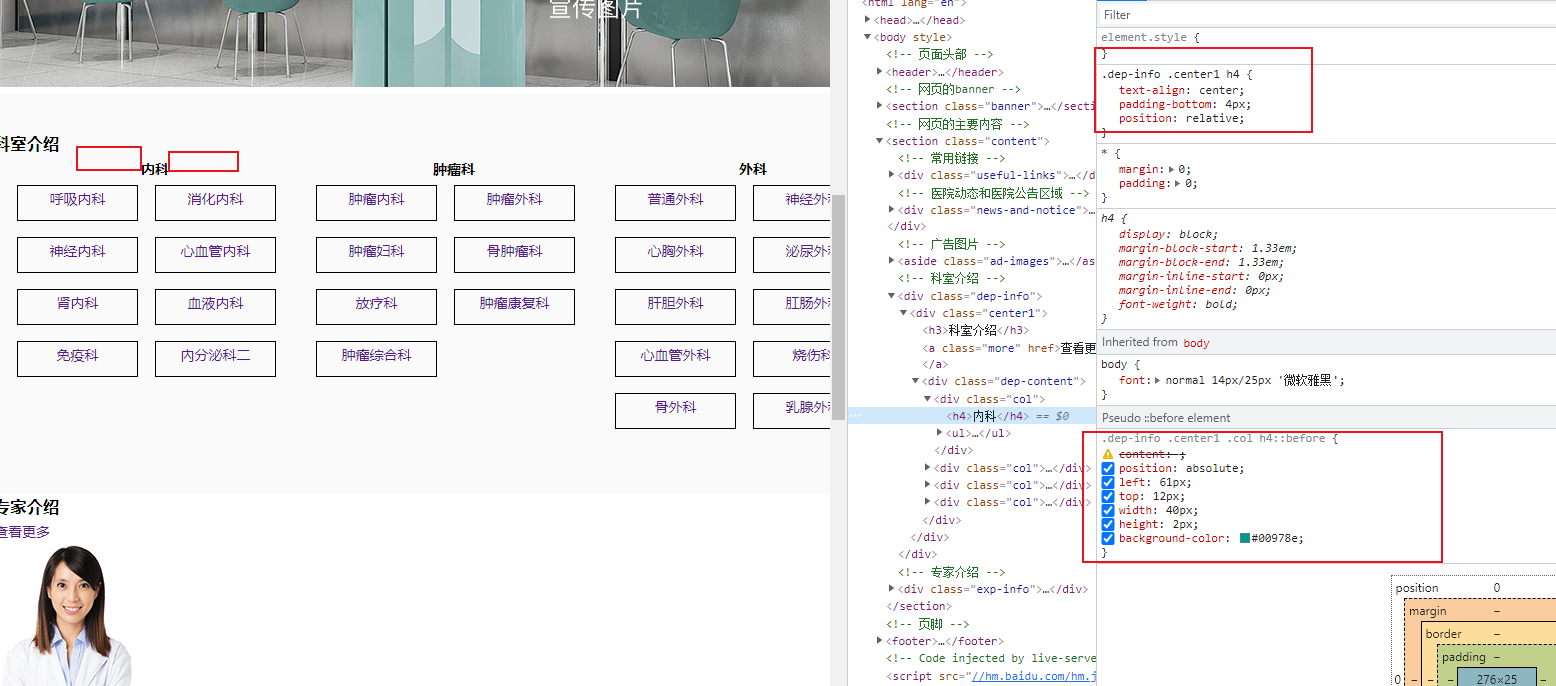
h4标题两天未显示分割线
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>小慕医生 - 责任、品质、关爱</title>
<meta name="Description" content="小慕医生是专业的医院,理念就是责任、品质、关爱">
<meta name="Keywords" content="美容,减脂,内科,外科">
<style>
*{
margin: 0;
padding: 0;
}
ul,ol{
list-style: none;
}
a{
text-decoration: none;
}
body{
font: normal 14px/25px '微软雅黑';
}
div.header-top{
width: 1199px;
margin: 0 auto;
/* 清除浮动 */
overflow: hidden;
/* 设置高度 */
/* height: 131px; */
}
div.logo h1{
width: 192px;
height: 63px;
}
div.logo{
padding: 39px;
width: 192px;
height: 63px;
float: left;
}
header .tool{
height: 67px;
width: 266px;
float: right;
padding: 35px;
}
.telephone{
width: 32px;
height: 25px;
}
.telnumber{
font-family: Helvetica;
font-size: 20px;
color: #00978E;
display: inline-block;
width: 158px;
height: 26px;
text-align: center;
}
.icon{
width: 24px;
height: 24px;
}
.chinese{
margin-right: 14.1px;
}
.header-top .tool .r2{
height: 28px;
width: 264px;
border: 1px solid rgba(202,202,202,0.60);
}
.header-top .tool .r2 input{
float: left;
font-weight: 236px;
height: 28px;
border: none;
padding-left: 10px;
outline: none;
}
.header-top .tool .r2 button{
background: none;
border: none;
float: right;
cursor: pointer;
padding-top: 5px;
padding-right: 5px;
}
.header-top .tool .r1{
margin-bottom: 10px;
}
.main-nav{
height: 60px;
background-color: #00493f;
margin-top: 29px;
}
.main-nav ul{
width: 1200px;
height: 60px;
margin: 0 auto;
}
.main-nav ul li{
float: left;
width: 150px;
height: 60px;
text-align: center;
line-height: 60px;
color: white;
}
li.cur{
background-color: rgb(255, 166, 0);
}
.main-nav ul li a{
color: white;
display: block;
height: 60px;
width: 150px;
font-size: 16px;
}
.main-nav ul li a:hover{
background-color: violet;
}
.tupian1{
width: 100%;
}
.banner{
width: 100%;
position: relative;
}
.banner .center{
position: absolute;
width: 1200px;
height: 300px;
top: 50%;
margin-top: -150px;
left: 50%;
margin-left: -600px;
}
.lefticon{
width: 56px;
height: 64px;
background-color: rgba(46, 139, 86, 0.418);
position: absolute;
top: 50%;
margin-top: -32px;
left: 0px;
}
.righticon{
width: 56px;
height: 64px;
background-color: rgba(46, 139, 86, 0.253);
position: absolute;
top: 50%;
margin-top: -32px;
right: 0px;
}
.banner .center h2{
position: absolute;
width: 480px;
height: 79px;
top: 50%;
margin-top: -50px;
font-family: Helvetica;
font-size: 60px;
color: #015E58;
font-weight: normal;
left: 148px;
}
.banner ol{
position: absolute;
width: 120px;
height: 12px;
bottom: 20px;
left: 50%;
margin-left: -60px;
}
.banner ol li{
float: left;
width: 20px;
height: 12px;
background-color: rgb(255, 255, 255);
margin-right: 10px;
}
.banner ol li:last-child{
margin-right: 0px;
}
.banner ol li.current{
width: 30px;
height: 12px;
background: #00978E;
}
.content{
width: 904px;
/* height: 151px; */
margin: 0 auto;
/* margin-top: 71px; */
padding-top: 71px;
}
.content .useful-links ul li span{
display: block;
text-align: center;
font-size: 20px;
color: #333333;
line-height: 60px;
}
.content .useful-links ul li{
float: left;
width: 104px;
margin-right: 56px;
}
.content .useful-links ul li:last-child{
margin-right: 0;
}
.content .useful-links ul{
overflow: hidden;
}
.content .news-and-notice{
width: 1200px;
height: 376px;
/* background-color: red; */
margin: 0 auto;
margin-top: 56px;
}
.news-and-notice .news{
float: left;
width: 877px;
height: 376px;
/* background-color: red; */
}
.news-and-notice .notice{
float: left;
width: 323px;
height: 376px;
/* background-color: rgb(30, 255, 0); */
}
.news-and-notice h3{
width: 108px;
height: 33px;
margin-bottom: 10px;
}
.news-and-notice .news-content .hot-news{
float: left;
width: 422px;
height: 328px;
margin-right: 20px;
}
.news-and-notice .news-content ul{
float: left;
width: 435px;
height: 328px;
}
.news-and-notice .news-content ul li{
line-height: 40px;
}
.news-and-notice .news-content ul li a{
color: #666666;
float: left;
}
.news-and-notice .news-content ul li span{
float: right;
}
.news-and-notice .news-content ul li.spec a{
color: #00978E;
font-weight: bold;
}
.hot-news a{
position: relative;
}
.hot-news a .information{
position: absolute;
bottom: 0;
left: 0;
color: white;
background-color: rgba(202,202,202,0.60);
text-align: center;
width: 100%;
height: 40px;
line-height: 40px;
}
.news-and-notice .notice{
height: 33px;
margin-bottom: 10px;
}
.notice li{
margin-bottom: 10px;
overflow: hidden;
}
.notice li span{
float: left;
width: 53px;
height: 57px;
background-color: #00978E;
font-size: 30px;
color: white;
text-align: center;
line-height: 57px;
margin-right: 9px;
}
ad-images{
width: 100%;
margin: 20px auto;
}
.dep-info{
height: 400px;
width: 100%;
background-color: #FAFAFA;
}
.dep-info .center1{
width: 1200px;
margin: 0 auto;
overflow: hidden;
padding-top: 37px;
position: relative;
}
.dep-info .center1 .more{
position: absolute;
top: 37px;
right: 10px;
}
.dep-info .center1 .col{
width: 276px;
float: left;
padding-left: 23px;
}
.dep-info .center1 h4{
text-align: center;
padding-bottom: 4px;
position: relative;
}
.dep-info .center1 .col li{
float: left;
width: 119px;
height: 34px;
border: 1px solid #000;
text-align:center;
margin-right: 17px;
margin-bottom: 16px;
}
.dep-info .center1 .col li :nth-child(2n){
margin-right: 0px;
}
.dep-info .center1 .col h4::before{
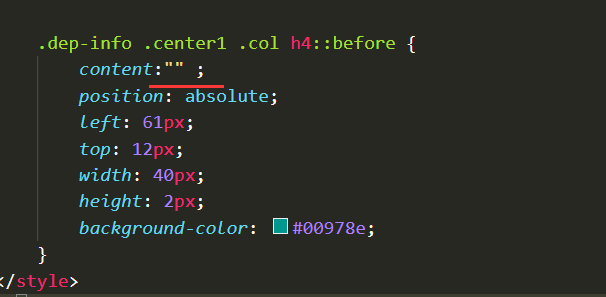
content: ;
position: absolute;
left: 61px;
top: 12px;
width: 40px;
height: 2px;
background-color: #00978e;
}
</style>
</head>
<body>
<!-- 页面头部 -->
<header>
<div class="header-top">
<!-- 网页的logo -->
<div class="logo">
<h1>小慕医生</h1>
</div>
<!-- 网页的功能区 -->
<div class="tool">
<div class="r1">
<img class="telephone" src="images/tel.png" alt="">
<span class="telnumber">088-88888888</span>
<a href=""><img class="chinese icon" src="images/chinese_icon.png" alt=""></a>
<a href=""><img class="english icon" src="images/english_icon.png" alt=""></a>
</div>
<div class="r2">
<input type="text" placeholder="找医生/科室..">
<button><img src="images/search.png" alt=""></button>
</div>
</div>
</div>
<!-- 网页的导航条 -->
<nav class="main-nav">
<ul>
<li class="cur"><a href="">首页</a></li>
<li><a href="">医院概况</a></li>
<li><a href="">医院动态</a></li>
<li><a href="">专家学科</a></li>
<li><a href="">服务指南</a></li>
<li><a href="">医院文化</a></li>
<li><a href="">信息公开</a></li>
<li><a href="">互动交流</a></li>
</ul>
</nav>
</header>
<!-- 网页的banner -->
<section class="banner">
<img class="tupian1" src="images/banner.png" alt="">
<div class="center">
<h2>责任,科学,严谨</h2>
<a class="lefticon" href=""></a>
<a class="righticon" href=""></a>
<ol>
<li class="current"></li>
<li></li>
<li></li>
<li></li>
</ol>
</div>
<!-- 小圆点 -->
</section>
<!-- 网页的主要内容 -->
<section class="content">
<!-- 常用链接 -->
<div class="useful-links">
<ul>
<li>
<a href="">
<img src="images/icon_jzxz.png" alt="">
<span>就诊须知</span>
</a>
</li>
<li>
<a href="">
<img src="images/icon_jylc.png" alt="">
<span>就医流程</span>
</a>
</li>
<li>
<a href="">
<img src="images/icon_zjjs.png" alt="">
<span>专家介绍</span>
</a>
</li>
<li>
<a href="">
<img src="images/icon_ksjs.png" alt="">
<span>科室介绍</span>
</a>
</li>
<li>
<a href="">
<img src="images/icon_ybjy.png" alt="">
<span>医保就医</span>
</a>
</li>
<li>
<a href="">
<img src="images/icon_jktj.png" alt="">
<span>健康体检</span>
</a>
</li>
</ul>
</div>
<!-- 医院动态和医院公告区域 -->
<div class="news-and-notice">
<!-- 医院动态 -->
<div class="news">
<h3>医院动态</h3>
<div class="news-content">
<!-- 图片新闻 -->
<div class="hot-news">
<!-- 放新闻的大图片 -->
<a href="">
<img src="images/news_pic.png" alt="">
<div class="information">
“全国首届健康预防与商业医疗保险论坛”在北京医院举办
</div>
</a>
</div>
<!-- 新闻列表 -->
<ul>
<li><a href="">年度医疗机构用血自查评分表和科室基本信息表></a><span>1.10</span></li>
<li><a href="">关于上报北京市医疗机构临床用血信息的通知></a><span>1.10</span></li>
<li><a href="">北京医院输血科通过验收并获批开展“临床基…></a><span>1.10</span></li>
<li class="spec"><a href="">国家药品监督管理局关于修订都梁软胶囊非处…></a><span>1.10</span>></li>
<li><a href="">关于将多拉司琼注射剂等药品纳入本市基本医…></a><span>1.10</span></li>
<li><a href="">关于调整完善本市基本医疗保险门诊特殊疾病…></a><span>1.10</span></li>
<li><a href="">广东省药学会:关于印发《超药品说明书用药…></a><span>1.10</span></li>
<li><a href="">人力资源社会保障部关于将36种药品纳入国家…></a><span>1.10</span></li>
</ul>
</div>
</div>
<!-- 医院公告 -->
<div class="notice">
<h3>医院公告</h3>
<ol>
<li>
<span>01</span>
<dl>
<dt><a href="">《养生堂》</a></dt>
<dd><a href="">公郭立新主任 特殊时期糖尿病人的新冠…</a></dd>
</dl>
</li>
<li>
<span>02</span>
<dl>
<dt><a href="">《养生堂》</a></dt>
<dd><a href="">王少为主任 新型冠状病毒防控指引十八…</a></dd>
</dl>
</li>
<li>
<span>03</span>
<dl>
<dt><a href="">《我要当医生》</a></dt>
<dd><a href="">谭玲副主任 李同舟 姚晨蕊药师</a></dd>
</dl>
</li>
<li>
<span>04</span>
<dl>
<dt><a href="">《全民健康学院》</a></dt>
<dd><a href="">王建业院长 “医”路有你 健康同行</a></dd>
</dl>
</li>
<li>
<span>05</span>
<dl>
<dt><a href="">《健康北京》</a></dt>
<dd><a href="">王建业院长 莫把衰老当病治</a></dd>
</dl>
</li>
</ol>
</div>
</div>
<!-- 广告图片 -->
<aside class="ad-images">
<a href="">
<img src="images/xuanchuan.png" alt="">
</a>
</aside>
<!-- 科室介绍 -->
<div class="dep-info">
<div class="center1">
<h3>科室介绍</h3>
<a class="more" href="">查看更多>></a>
<div class="dep-content">
<div class="col">
<h4>内科</h4>
<ul>
<li><a href="">呼吸内科</a></li>
<li><a href="">消化内科</a></li>
<li><a href="">神经内科</a></li>
<li><a href="">心血管内科</a></li>
<li><a href="">肾内科</a></li>
<li><a href="">血液内科</a></li>
<li><a href="">免疫科</a></li>
<li><a href="">內分泌科二</a></li>
</ul>
</div>
<div class="col">
<h4>肿瘤科</h4>
<ul>
<li><a href="">肿瘤内科</a></li>
<li><a href="">肿瘤外科</a></li>
<li><a href="">肿瘤妇科</a></li>
<li><a href="">骨肿瘤科</a></li>
<li><a href="">放疗科</a></li>
<li><a href="">肿瘤康复科</a></li>
<li><a href="">肿瘤综合科</a></li>
</ul>
</div>
<div class="col">
<h4>外科</h4>
<ul>
<li><a href="">普通外科</a></li>
<li><a href="">神经外科</a></li>
<li><a href="">心胸外科</a></li>
<li><a href="">泌尿外科</a></li>
<li><a href="">肝胆外科</a></li>
<li><a href="">肛肠外科</a></li>
<li><a href="">心血管外科</a></li>
<li><a href="">烧伤科</a></li>
<li><a href="">骨外科</a></li>
<li><a href="">乳腺外科</a></li>
</ul>
</div>
<div class="col">
<h4>儿科</h4>
<ul>
<li><a href="">儿科总和</a></li>
<li><a href="">小儿内科</a></li>
<li><a href="">小儿外科</a></li>
<li><a href="">新生儿科</a></li>
<li><a href="">儿童营养科</a></li>
<li><a h ref="">消化内科</a></li>
</ul>
</div>
</div>
</div>
</div>
<!-- 专家介绍 -->
<div class="exp-info">
<h3>专家介绍</h3>
<a href="">查看更多</a>
<ul>
<li>
<div class="picbox">
<a href="">
<img src="images/lilin.png" alt="">
</a>
</div>
<div class="wordbox">
<p>姓名:李琳</p>
<p>科室:肿瘤内科</p>
<p>职称:主任医师</p>
<p>介绍:北京医院肿瘤内科科室主任,党支部书记,副教授,硕士研究生导师,中国老年肿瘤专业委员会肺癌分委会常务委员,北京医学……</p>
</div>
</li>
<li>
<div class="picbox">
<a href="">
<img src="images/maoxiaohui.png" alt="">
</a>
</div>
<div class="wordbox">
<p>姓名:毛永辉</p>
<p>科室:肾脏内科</p>
<p>职称:主任医师</p>
<p>介绍:北京医院肾内科主任,主任医师,硕士研究生导师。1989年毕业于华西医科大学临床医学院,后在北京医院内科、肾内科工作……</p>
</div>
</li>
<li>
<div class="picbox">
<a href="">
<img src="images/huangcibo.png" alt="">
</a>
</div>
<div class="wordbox">
<p>姓名:黄慈波</p>
<p>科室:风湿免疫科</p>
<p>职称:主任医师</p>
<p>介绍:教授主任医师研究生导师卫生部北京医院风湿免疫科主任 北京大学医学部风湿免疫系副主任;海峡两岸医师交流协会风湿免疫……</p>
</div>
</li>
<li>
<div class="picbox">
<a href="">
<img src="images/caosuyan.png" alt="">
</a>
</div>
<div class="wordbox">
<p>姓名:曹素艳</p>
<p>科室:特需医疗部</p>
<p>职称:主任医师</p>
<p>介绍:北京医院特需医疗部(健康管理中心)/全科医疗部主任,老年与全科医学中心副主任,主任医师,医学硕士。北京大学医学部硕士……</p>
</div>
</li>
<li>
<div class="picbox">
<a href="">
<img src="images/chenhaibo.png" alt="">
</a>
</div>
<div class="wordbox">
<p>姓名:陈海波</p>
<p>科室:神经内科</p>
<p>职称:主任医师</p>
<p>介绍:北京医院神经内科主任,主任医师,北京大学医学部神经病学系副主任、教授。中国医师协会神经内科医师分会副会长兼帕金……</p>
</div>
</li>
<li>
<div class="picbox">
<a href="">
<img src="images/jack.png" alt="">
</a>
</div>
<div class="wordbox">
<p>姓名:Jack</p>
<p>科室:普通外科</p>
<p>职称:主任医师</p>
<p>介绍:北京医院普通外科主任,胃肠外科主任,北京大学医学部硕士研究生导师,1985年毕业于白求恩医科大学,从事普外科临床工……</p>
</div>
</li>
</ul>
</div>
</section>
<!-- 页脚 -->
<footer>
<!-- 友情链接 -->
<div class="friend-links">
<h3>友情链接</h3>
<ul>
<li><a href="">院长信箱</a></li>
<li><a href="">投诉信箱</a></li>
<li><a href="">在线调查</a></li>
<li><a href="">地理位置</a></li>
<li><a href="">网站地图</a></li>
<li><a href="">网站帮助</a></li>
<li><a href="">隐私声明</a></li>
</ul>
</div>
<!-- 小慕医生联系方式 -->
<address>
<h3>小慕医生</h3>
<ul>
<li>地址:北理工国防大厦111号</li>
<li>电话:088-88888888</li>
<li>邮箱:kefu@imooc.com</li>
<li>邮编:666666</li>
<li>网址:<a href="">http://imooc.com</a></li>
<li>举报热线:088-88888888</li>
</ul>
</address>
</footer>
</body>
</html>

搜索
复制
正在回答
同学你好,由于没有给::before设置content属性,所以左侧分割线没出来。修改如下:

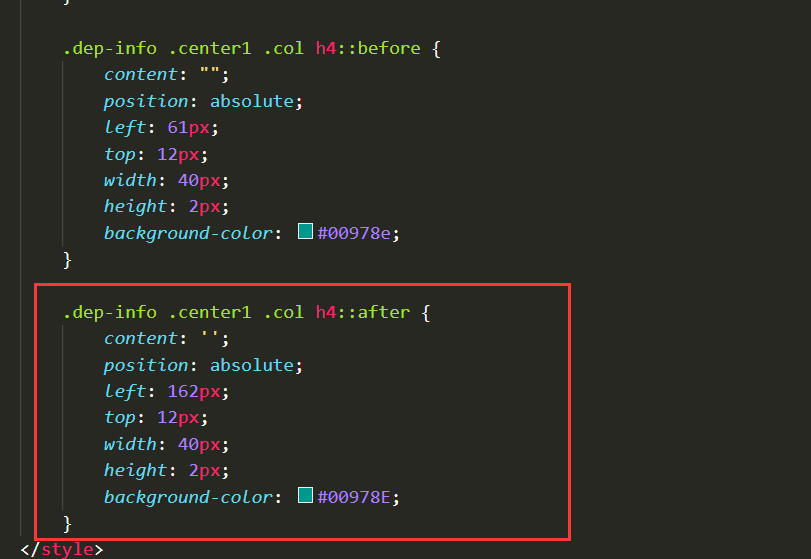
右侧横线,同学没有设置相应的样式,所以没有右侧横线,建议补上,例如:

祝学习愉快!




















恭喜解决一个难题,获得1积分~
来为老师/同学的回答评分吧
0 星