查看更多more和h4分割线无法显示

代码也全部跟随老师写了,但设计图上的查看更多和科室分割线无法显示

麻烦老师看看代码哪里有缺失。
相关CSS代码:
* {
margin:0;
padding: 0;
}
ul,ol {
list-style: none;
}
a {
text-decoration: none;
}
body {
font: normal 14px/25px '微软雅黑'
}
header {
}
header .header-top {
width: 1199px;
margin: 0 auto;
overflow: hidden;
}
header .header-top .logo {
padding-top: 39px;
width: 192px;
height: 63px;
float:left;
color:#015E58;
font-size:20px;
}
header .header-top .logo h1 {
width: 192px;
height: 63px;
}
header .header-top .tool {
width: 266px;
height: 67px;
padding-top: 35px;
float:right;
}
header .header-top .tool .r1 {
margin-bottom:10px;
}
header .header-top .tool .r1 .tel {
width: 32px;
height: 25px;
}
header .header-top .tool .r1 .telnumber {
font-size: 20px;
color: #00978E;
display:inline-block;
width: 158px;
height: 26px;
text-align:center;
}
header .header-top .tool .r1 .icon {
width: 24px;
height: 24px;
}
header .header-top .tool .r1 .chinese_icon {
margin-right: 14.1px;
}
header .header-top .tool .r2 {
width: 264px;
height: 28px;
border: 1px solid rgba(202,202,202,0.60);
border-radius: 4px;
}
header .header-top .tool .r2 input {
float:left;
width: 224px;
height: 28px;
border: none;
padding-left: 20px;
outline: none;
}
header .header-top .tool .r2 button {
float:left;
width: 20px;
height: 20px;
background: none;
outline: none;
border: none;
cursor: pointer;
position: relative;
top:3px;
right:3px;
}
header .main-nav {
height: 60px;
background-color: #00978E;
margin-top:29px;
}
header .main-nav ul {
width: 1200px;
height: 60px;
margin: 0 auto;
}
header .main-nav ul li {
float: left;
width: 150px;
text-align: center;
line-height: 60px;
}
header .main-nav ul li.cur {
background-color: #015E58;
}
header .main-nav ul li a {
display: block;
width: 150px;
height: 60px;
font-size:16px;
color:white;
}
header .main-nav ul a:hover {
background-color: orange;
}
.banner {
position: relative;
}
.banner .banner-img {
width:100%;
position:relative;
}
.banner .center {
position:absolute;
width: 1202.4px;
height: 300px;
top:50%;
left:50%;
margin-top:-150px;
margin-left:-601.2px;
}
.banner .center .left-btn {
position:absolute;
left:0;
top:50%;
margin-top:-32px;
width:56px;
height: 64px;
background-color: rgba(0,0,0,.3);
border-radius: 6px;
}
.banner .center .right-btn {
position:absolute;
right:0;
top:50%;
margin-top:-32px;
width:56px;
height: 64px;
background-color: rgba(0,0,0,.3);
border-radius: 6px;
}
.banner .center h2 {
position:absolute;
width: 480px;
height: 79px;
font-size:60px;
color:#015E58;
font-weight:normal;
top:50%;
margin-top:-50px;
left:148px;
}
.banner ol {
position: absolute;
width: 120px;
height: 12px;
bottom: 20px;
left: 50%;
margin-left:-60px;
}
.banner ol li {
float:left;
width: 20px;
height: 12px;
background-color: white;
margin-right:10px;
border-radius: 4px;
}
.banner ol li:last-child {
margin-right:0;
}
.banner ol li.cur {
width: 30px;
background-color: #00978E;
}
.content {
padding-top:71px;
}
.content .useful-links {
width: 906px;
height: 147.7px;
margin: 0 auto;
}
.content .useful-links ul {
overflow: hidden;
}
.content .useful-links ul li {
float:left;
width: 106px;
margin-right:54px;
}
.content .useful-links ul li span {
display: block;
text-align: center;
color:#000000;
font-size: 20px;
line-height: 40px;
}
.content .useful-links ul li:last-child {
margin-right: 0;
}
.content .news-and-notice {
width: 1200px;
height: 376px;
margin: 0 auto;
margin-top:56px;
}
.content .news-and-notice .news {
float:left;
width: 878px;
height: 376px;
}
.content .news-and-notice .notice {
float:right;
width: 322px;
height: 376px;
}
.content .news-and-notice .news h3 {
height: 21px;
margin-bottom:25px;
}
.content .news-and-notice .news .news-content .hot-news {
float:left;
width: 422px;
height: 328px;
margin-right:15px;
position: relative;
}
.content .news-and-notice .news .news-content .hot-news .info {
position: absolute;
bottom:0;
left:0;
width: 100%;
height: 40px;
background-color: rgba(8,8,8,0.40);
text-align: center;
color:white;
line-height: 40px;
}
.content .news-and-notice .news .news-content ul {
float:left;
width: 400px;
height: 328px;
}
.content .news-and-notice .news .news-content ul li {
line-height:40px;
}
.content .news-and-notice .news .news-content ul li a {
float:left;
color: #000000;
}
.content .news-and-notice .news .news-content ul li span {
float:right;
}
.content .news-and-notice .news .news-content ul li.spec a {
color: #00978E;
font-weight: bold;
}
.content .news-and-notice .notice h3 {
height: 21px;
margin-bottom:25px;
}
.content .news-and-notice .notice ol li {
overflow: hidden;
margin-bottom:11px;
}
.content .news-and-notice .notice ol li .number {
float:left;
width: 53px;
height: 57px;
background-color: #00978E;
font-size:20px;
color: #FFFFFF;
text-align: center;
line-height: 57px;
margin-right: 9px;
}
.content .news-and-notice .notice ol li dl dt a {
color: #000000;
}
.content .news-and-notice .notice ol li dl dd a{
color: #000000;
}
.content .ad-images {
width: 1200px;
margin: 20px auto;
}
.content .dep-info {
height: 400px;
background-color: #FAFAFA;
}
.content .dep-info .center {
width: 1200px;
margin: 0 auto;
overflow:hidden;
padding-top: 37px;
position:relative;
}
.content .dep-info .center .more {
position:absolute;
right:0;
top: 39px;
color: #999999
}
.content .dep-info .center .col {
float:left;
width: 265px;
padding-right:35px;
}
.content .dep-info .center .col h4 {
text-align: center;
margin-bottom:18px;
margin-top:19px;
position: relative;
}
.content .dep-info .center .col h4::before {
content:'';
position:absolute;
width: 40px;
height: 2px;
left:61px;
top:12px;
color:#00978E;
}
.content .dep-info .center .col h4::after {
content:'';
position:absolute;
width: 40px;
height: 2px;
left:162px;
top:12px;
color:#00978E;
}
.content .dep-info .center .col li {
float: left;
width: 119px;
height: 34px;
border: 1px solid #AAA9A9;
text-align: center;
line-height: 34px;
margin-right:21px;
margin-bottom:25px;
}
.content .dep-info .center .col li:nth-child(2n) {
margin-right:0;
}
.content .dep-info .center .col li a {
color: #000000;
}
.content .dep-info .center .col li.spec a {
color:#00978E;
font-weight: bold;
}
相关html代码:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>小慕医生 - 责任、品质、关爱</title>
<meta name="Description" content="小慕医生是专业的医院,理念就是责任、品质、关爱">
<meta name="Keywords" content="美容,减脂,内科,外科">
<link rel="stylesheet" href="css/css.css">
</head>
<body>
<!-- 页面头部 -->
<header>
<div class="header-top">
<!-- 网页的logo -->
<div class="logo">
<h1>小慕医生</h1>
</div>
<!-- 网页的功能区 -->
<div class="tool">
<div class="r1">
<img class="tel" src="images/tel.png" alt="">
<span class="telnumber">088-88888888</span>
<a href=""><img class="chinese_icon icon" src="images/chinese_icon.png" alt=""></a>
<a href=""><img class="english_icon icon" src="images/english_icon.png" alt=""></a>
</div>
<div class="r2">
<input type="text" placeholder="找医生/科室..">
<button><img src="images/search.png" alt=""></button>
</div>
</div>
</div>
<!-- 网页的导航条 -->
<nav class="main-nav">
<ul>
<li class="cur"><a href="">首页</a></li>
<li><a href="">医院概况</a></li>
<li><a href="">医院动态</a></li>
<li><a href="">专家学科</a></li>
<li><a href="">服务指南</a></li>
<li><a href="">医院文化</a></li>
<li><a href="">信息公开</a></li>
<li><a href="">互动交流</a></li>
</ul>
</nav>
</header>
<!-- 网页的banner -->
<section class="banner">
<img class="banner-img" src="images/banner.png" alt="">
<div class="center">
<h2>责任,科学,严谨</h2>
<a href="" class="left-btn"></a>
<a href="" class="right-btn"></a>
</div>
<!-- 小圆点 -->
<ol>
<li class="cur"></li>
<li></li>
<li></li>
<li></li>
</ol>
</section>
<!-- 网页的主要内容 -->
<section class="content">
<!-- 常用链接 -->
<div class="useful-links">
<ul>
<li>
<a href="">
<img src="images/icon_jzxz.png" alt="">
<span>就诊须知</span>
</a>
</li>
<li>
<a href="">
<img src="images/icon_jylc.png" alt="">
<span>就医流程</span>
</a>
</li>
<li>
<a href="">
<img src="images/icon_zjjs.png" alt="">
<span>专家介绍</span>
</a>
</li>
<li>
<a href="">
<img src="images/icon_ksjs.png" alt="">
<span>科室介绍</span>
</a>
</li>
<li>
<a href="">
<img src="images/icon_ybjy.png" alt="">
<span>医保就医</span>
</a>
</li>
<li>
<a href="">
<img src="images/icon_jktj.png" alt="">
<span>健康体检</span>
</a>
</li>
</ul>
</div>
<!-- 医院动态和医院公告区域 -->
<div class="news-and-notice">
<!-- 医院动态 -->
<div class="news">
<h3>医院动态</h3>
<div class="news-content">
<!-- 图片新闻 -->
<div class="hot-news">
<!-- 放新闻的大图片 -->
<a href="">
<img src="images/news_pic.png" alt="">
<div class="info">
“全国首届健康预防与商业医疗保险论坛”在北京医院举办
</div>
</a>
</div>
<!-- 新闻列表 -->
<ul>
<li><a href="">年度医疗机构用血自查评分表和科室基本信息表</a><span>03-30</span></li>
<li><a href="">关于上报北京市医疗机构临床用血信息的通知</a><span>03-30</span><li>
<li><a href="">北京医院输血科通过验收并获批开展“临床基…</a><span>03-30</span></li>
<li class="spec"><a href="">国家药品监督管理局关于修订都梁软胶囊非处…</a><span>03-30</span></li>
<li><a href="">关于将多拉司琼注射剂等药品纳入本市基本医…</a><span>03-30</span></li>
<li><a href="">关于调整完善本市基本医疗保险门诊特殊疾病…</a><span>03-30</span></li>
<li><a href="">广东省药学会:关于印发《超药品说明书用药…</a><span>03-30</span></li>
<li><a href="">人力资源社会保障部关于将36种药品纳入国家</a>…<span>03-30</span></li>
</ul>
</div>
</div>
<!-- 医院公告 -->
<div class="notice">
<h3>医院公告</h3>
<ol>
<li>
<div class="number">01</div>
<dl>
<dt><a href="">《养生堂》</a></dt>
<dd><a href="">公郭立新主任 特殊时期糖尿病人的新冠…</a></dd>
</dl>
</li>
<li>
<div class="number">02</div>
<dl>
<dt><a href="">《养生堂》</a></dt>
<dd><a href="">王少为主任 新型冠状病毒防控指引十八…</a></dd>
</dl>
</li>
<li>
<div class="number">03</div>
<dl>
<dt><a href="">《我要当医生》</a></dt>
<dd><a href="">谭玲副主任 李同舟 姚晨蕊药师</a></dd>
</dl>
</li>
<li>
<div class="number">04</div>
<dl>
<dt><a href="">《全民健康学院》</a></dt>
<dd><a href="">王建业院长 “医”路有你 健康同行</a></dd>
</dl>
</li>
<li>
<div class="number">05</div>
<dl>
<dt><a href="">《健康北京》</a></dt>
<dd><a href="">王建业院长 莫把衰老当病治</a></dd>
</dl>
</li>
</ol>
</div>
</div>
<!-- 广告图片 -->
<aside class="ad-images">
<a href=""><img src="images/xuanchuan.png" alt=""></a>
</aside>
<!-- 科室介绍 -->
<div class="dep-info">
<div class="center">
<h3>科室介绍</h3>
<section class="dep-content">
<div class="col">
<h4>内科</h4>
<ul>
<li class="spec"><a href="">呼吸内科</a></li>
<li class="spec"><a href="">消化内科</a></li>
<li><a href="">神经内科</a></li>
<li><a href="">心血管内科</a></li>
<li><a href="">肾内科</a></li>
<li><a href="">血液内科</a></li>
<li><a href="">免疫科</a></li>
<li><a href="">内分泌科</a></li>
</ul>
</div>
<div class="col">
<h4>肿瘤科</h4>
<ul>
<li class="spec"><a href="">肿瘤内科</a></li>
<li class="spec"><a href="">肿瘤外科</a></li>
<li><a href="">肿瘤妇科</a></li>
<li><a href="">骨肿瘤科</a></li>
<li><a href="">放疗科</a></li>
<li><a href="">肿瘤康复科</a></li>
<li><a href="">肿瘤综合科</a></li>
</ul>
</div>
<div class="col">
<h4>外科</h4>
<ul>
<li class="spec"><a href="">普通外科</a></li>
<li class="spec"><a href="">神经外科</a></li>
<li><a href="">心胸外科</a></li>
<li><a href="">泌尿外科</a></li>
<li><a href="">肝胆外科</a></li>
<li><a href="">肛肠外科</a></li>
<li><a href="">心血管外科</a></li>
<li><a href="">烧伤科</a></li>
<li><a href="">骨外科</a></li>
<li><a href="">乳腺外科</a></li>
</ul>
</div>
<div class="col">
<h4>儿科</h4>
<ul>
<li class="spec"><a href="">儿科综合</a></li>
<li class="spec"><a href="">小儿内科</a></li>
<li><a href="">小儿外科</a></li>
<li><a href="">新生儿科</a></li>
<li><a href="">儿童营养科</a></li>
<li><a href="">消化内科</a></li>
</ul>
</div>
</div>
<!-- 专家介绍 -->
<div class="exp-info">
<h3>专家介绍</h3>
<a href="" class="more">查看更多>></a>
<ul>
<li>
<div class="picbox"></div>
<a href="">
<img src="images/Mask group1.png" alt="">
</a>
<div class="wordbox"></div>
<p>姓名:李琳</p>
<p>科室:肿瘤内科</p>
<p>职称:主任医师</p>
<p>介绍:北京医院肿瘤内科科室主任,党支部书记,副教授,硕士研究生导师,中国老年肿瘤专业委员会肺癌分委会常务委员,北京医学……</p>
</li>
<li>
<div class="picbox"></div>
<a href="">
<img src="images/Mask group2.png" alt="">
</a>
<div class="wordbox"></div>
<p>姓名:毛永辉</p>
<p>科室:肾脏内科</p>
<p>职称:主任医师</p>
<p>介绍:北京医院肾内科主任,主任医师,硕士研究生导师。1989年毕业于华西医科大学临床医学院,后在北京医院内科、肾内科工作……</p>
</li>
<li>
<div class="picbox"></div>
<a href="">
<img src="images/Mask group3.png" alt="">
</a>
<div class="wordbox"></div>
<p>姓名:黄慈波</p>
<p>科室:风湿免疫科</p>
<p>职称:主任医师</p>
<p>介绍:教授主任医师研究生导师卫生部北京医院风湿免疫科主任,北京大学医学部风湿免疫系副主任;海峡两岸医师交流协会风湿免疫……</p>
</li>
<li>
<div class="picbox"></div>
<a href="">
<img src="images/Mask group4.png" alt="">
</a>
<div class="wordbox"></div>
<p>姓名:曹素艳</p>
<p>科室:特需医疗部</p>
<p>职称:主任医师</p>
<p>介绍:介绍:北京医院特需医疗部(健康管理中心)/全科医疗部主任,老年与全科医学中心副主任,主任医师,医学硕士。北京大学医学部硕士……</p>
</li>
<li>
<div class="picbox"></div>
<a href="">
<img src="images/Mask group5.png" alt="">
</a>
<div class="wordbox"></div>
<p>姓名:陈海波</p>
<p>科室:神经内科</p>
<p>职称:主任医师</p>
<p>介绍:介绍:北京医院神经内科主任,主任医师,北京大学医学部神经病学系副主任、教授。中国医师协会神经内科医师分会副会长兼帕金……</p>
</li>
<li>
<div class="picbox"></div>
<a href="">
<img src="images/Mask group6.png" alt="">
</a>
<div class="wordbox"></div>
<p>姓名:Jack</p>
<p>科室:普通外科</p>
<p>职称:主任医师</p>
<p>介绍:北京医院普通外科主任,胃肠外科主任,北京大学医学部硕士研究生导师,1985年毕业于白求恩医科大学,从事普外科临床工……</p>
</li>
</ul>
</div>
</section>
<!-- 页脚 -->
<footer>
<!-- 友情链接 -->
<div class="friend-links">
<h3>友情链接</h3>
<ul>
<li><a href="">院长信箱</a></li>
<li><a href="">投诉信箱</a></li>
<li><a href="">在线调查</a></li>
<li><a href="">地理位置</a></li>
<li><a href="">网站地图</a></li>
<li><a href="">网站帮助</a></li>
<li><a href="">隐私声明</a></li>
</ul>
</div>
<!-- 小慕医生联系方式 -->
<address>
<h3>小慕医生</h3>
<ul>
<li>地址:北理工国防大厦111号</li>
<li>电话:088-88888888</li>
<li>邮箱:kefu@imooc.com</li>
<li>邮编:666666</li>
<li><a href="">网址:http://imooc.com</a></li>
<li>举报热线:088-88888888</li>
</ul>
</address>
</footer>
</body>
</html>
正在回答
同学你好,对于你的问题解答如下:
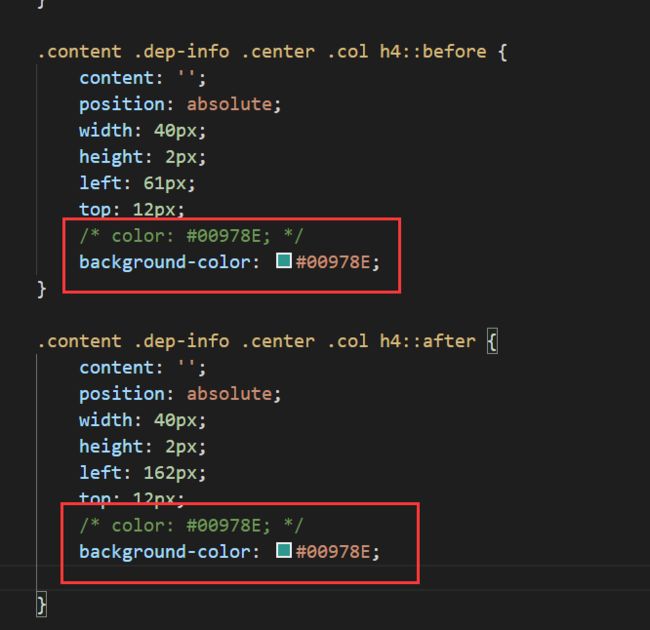
1、分割线应该设置背景色,而不是字体颜色,建议修改:

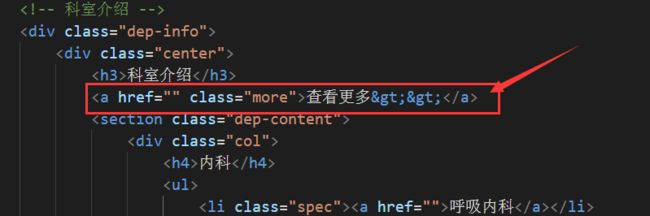
2、科室介绍这块的html结构中,h3标签后面缺少查看更多内容,所以无法显示,建议添加上,如下:

祝学习愉快~




















恭喜解决一个难题,获得1积分~
来为老师/同学的回答评分吧
0 星