请老师检查
/* 图文混排区域 */
.tuwenhunpai{
width: 100%;
overflow: hidden;
}
.tuwenhunpai div{
width: 25%;
float: left;
height: 380px;
position: relative;
}
.tuwenhunpai div img{
width: 100%;
height: 380px;
display: block;
}
.tuwenhunpai .word{
background-color: #07cbc9;
color: #fff;
}
/* 设置第一行的两个三角形 */
.tuwenhunpai .word2::before,.word4::before{
content: "";
width: 0;
height: 0;
border: 20px solid transparent;
border-right-color: #07cbc9;
position: absolute;
left: -40px;
top: 196px;
}
/* 设置第二行的两个三角形 */
.tuwenhunpai .word5::before,.word7::before{
content: "";
width: 0;
height: 0;
border: 20px solid transparent;
border-left-color: #07cbc9;
position: absolute;
left: 379px;
top: 165px;
z-index: 999;
}
.tuwenhunpai .word h3{
padding-top: 20px;
padding-left: 20px;
margin-bottom: 30px;
font-size: 24px;
}
.tuwenhunpai .word p:nth-child(2){
padding-left: 20px;
margin-bottom: 20px;
font-size: 16px;
padding-right: 10px;
}
.tuwenhunpai .word p:nth-child(3){
color: gray;
font-size: 14px;
margin-left: 20px;
padding-right: 10px;
/* margin-bottom: 30px; */
}
.tuwenhunpai .word button{
display: block;
background-color: #000;
width: 138px;
height: 40px;
line-height: 40px;
text-align: center;
color: #fff;
margin: 30px auto 0;
border:none;
border-radius: 4px;
}<!-- 网页的图文混排区域 --> <div class="tuwenhunpai"> <div class="p1 pic"> <h3><img src="images/b1.jpg" alt=""></h3> </div> <div class="word2 word"> <h3>library</h3> <p>Lorem Ipsum is simply dummy text of the printing and typesetting industry</p> <p>Lorem Ipsum has been the industry's standard dummy text ever since the 1500s, when an unknown printer took a galley of type and scrambled it to make a type specimen book. </p> <button>EXPLORE</button> </div> <div class="p3 pic"> <h1><img src="images/b2.jpg" alt=""></h1> </div> <div class="word4 word"> <h3>Library</h3> <p>Lorem Ipsum is simply dummy text of the printing and typesetting industry</p> <p>Lorem Ipsum has been the industry's standard dummy text ever since the 1500s, when an unknown printer took a galley of type and scrambled it to make a type specimen book. </p> <button>EXPLORE</button> </div> <div class="word5 word"> <h3>Library</h3> <p>Lorem Ipsum is simply dummy text of the printing and typesetting industry</p> <p>Lorem Ipsum has been the industry's standard dummy text ever since the 1500s, when an unknown printer took a galley of type and scrambled it to make a type specimen book. </p> <button>EXPLORE</button> </div> <div class="p6 pic"> <h1><img src="images/b3.jpg" alt=""></h1> </div> <div class="word7 word"> <h3>Library</h3> <p>Lorem Ipsum is simply dummy text of the printing and typesetting industry</p> <p>Lorem Ipsum has been the industry's standard dummy text ever since the 1500s, when an unknown printer took a galley of type and scrambled it to make a type specimen book. </p> <button>EXPLORE</button> </div> <div class="p8 pic"> <h1><img src="images/b4.jpg" alt=""></h1> </div> </div>
问题描述:
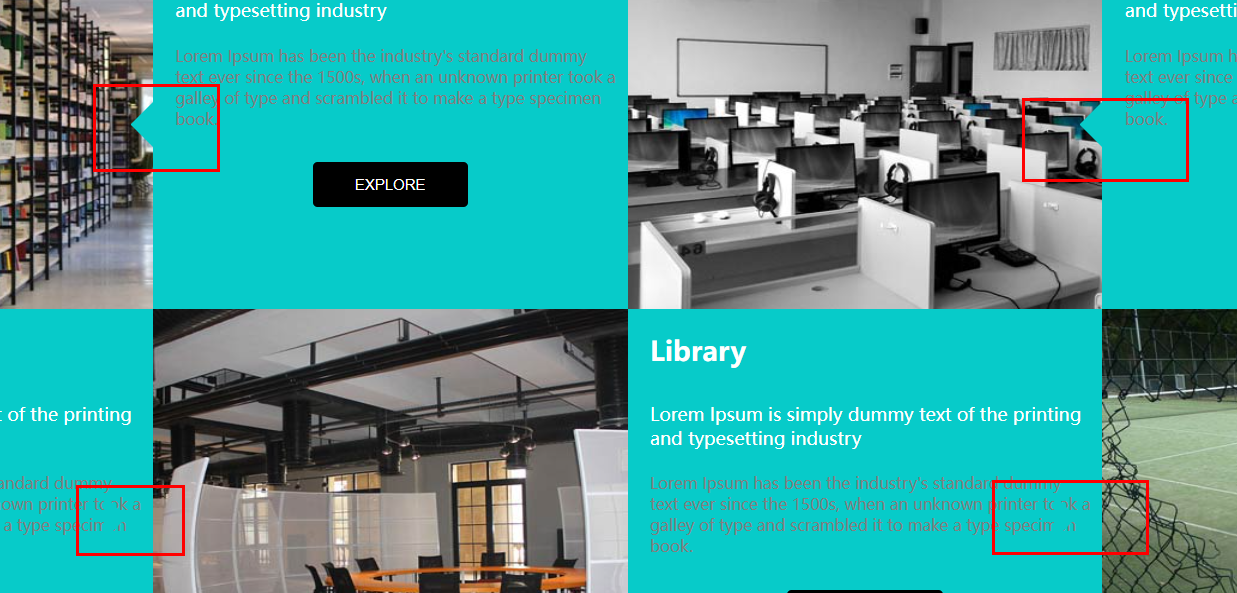
为什么随着页面的比例缩放,上面两个三角形位置始终相对于左边不变,而下面的两个三角形会隐藏在文字盒子中间?
相关截图:(此时页面缩放为90%)

6
收起
正在回答
1回答
同学你好,对于你的问题解答如下:
1、因为div盒子设置的百分比是基于页面宽度来计算的,所以改变页面宽度时,div盒子的宽度也会随之改变。
2、上面的三角形设置left属性值为-40px,在当前盒子的左侧显示,盒子宽度改变并不会影响它的位置,所以效果一直是对的。
3、下面的三角形设置left属性值为379px,只有当盒子的宽度刚好为379px时,才会在盒子的最右侧显示,所以当盒子宽度改变时,会影响三角形显示的位置。建议调整为百分百,让其使用在盒子最后侧显示,如下:

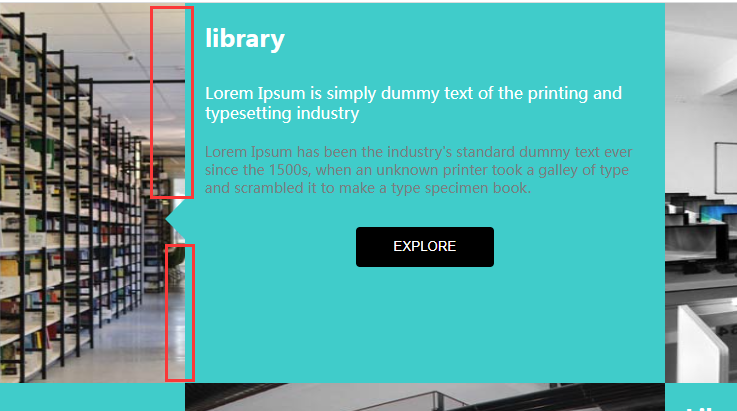
代码整体效果实现是可以的,有一个细节可以再优化下,箭头没有垂直居中显示,如下图所示:

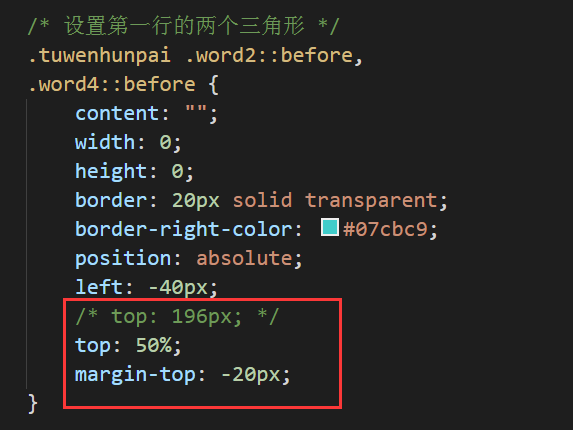
可以调整为top和margin-top属性值实现居中效果,如下:

祝学习愉快~



















恭喜解决一个难题,获得1积分~
来为老师/同学的回答评分吧
0 星