正在回答 回答被采纳积分+1
1回答
好帮手慕慕子
2021-12-08 10:03:28
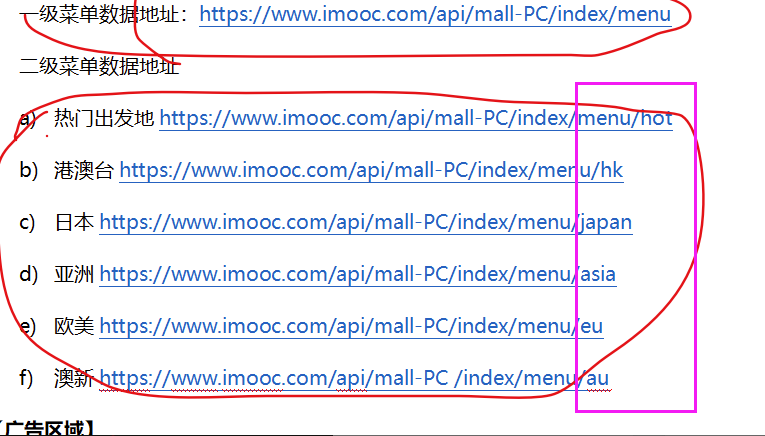
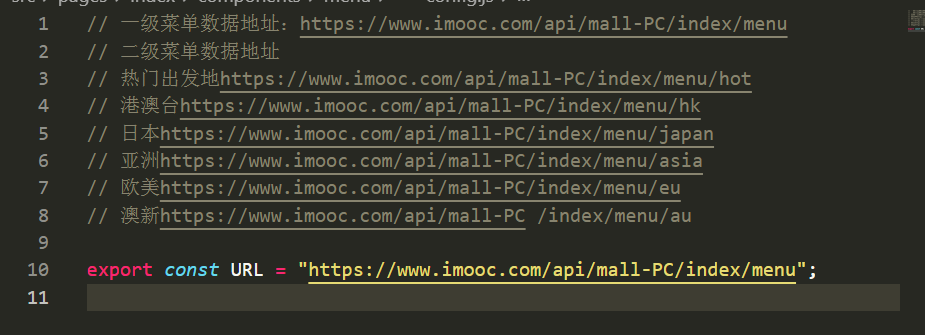
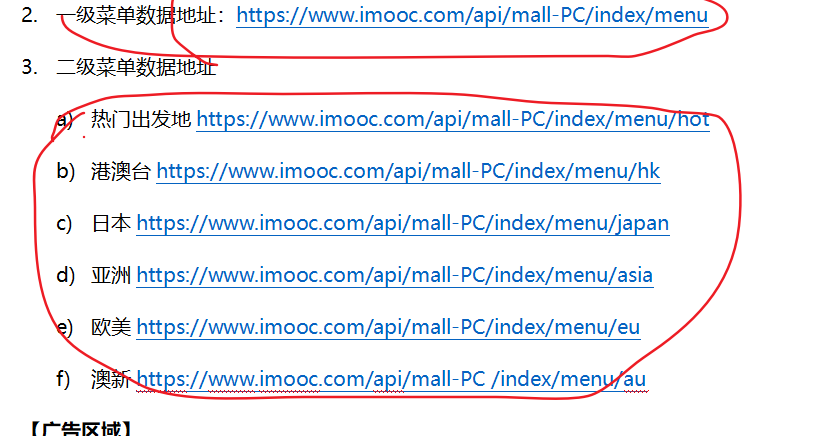
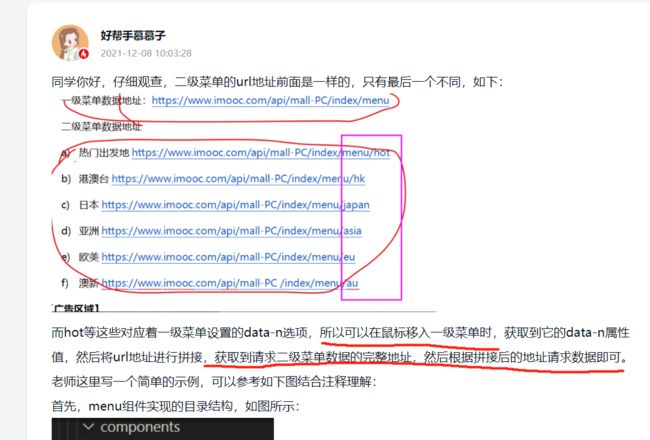
同学你好,仔细观查,二级菜单的url地址前面是一样的,只有最后一个不同,如下:

而hot等这些对应着一级菜单设置的data-n选项,所以可以在鼠标移入一级菜单时,获取到它的data-n属性值,然后将url地址进行拼接,获取到请求二级菜单数据的完整地址,然后根据拼接后的地址请求数据即可。
老师这里写一个简单的示例,可以参考如下图结合注释理解:
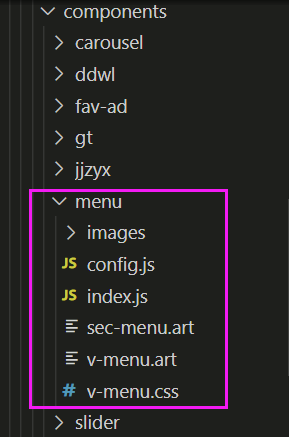
首先,menu组件实现的目录结构,如图所示:

其次,目录结构中每个文件的作用分别为:
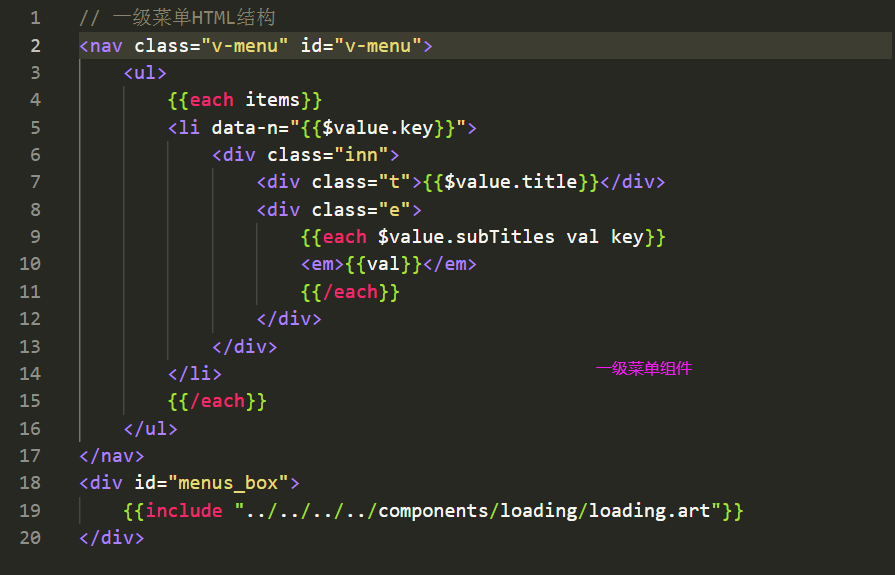
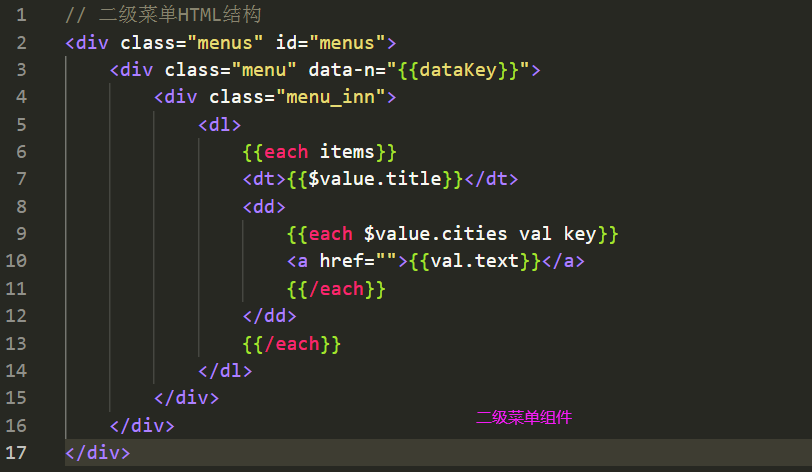
1、v-menu.art为一级菜单组件、sec-menu.art为二级菜单组件,参考代码如图


2、v-menu.css为一二级菜单样式,参考之前项目写好的菜单样式即可。
3、images文件夹中为菜单小图标
4、config.js文件为ajax请求的url信息,参考代码如图

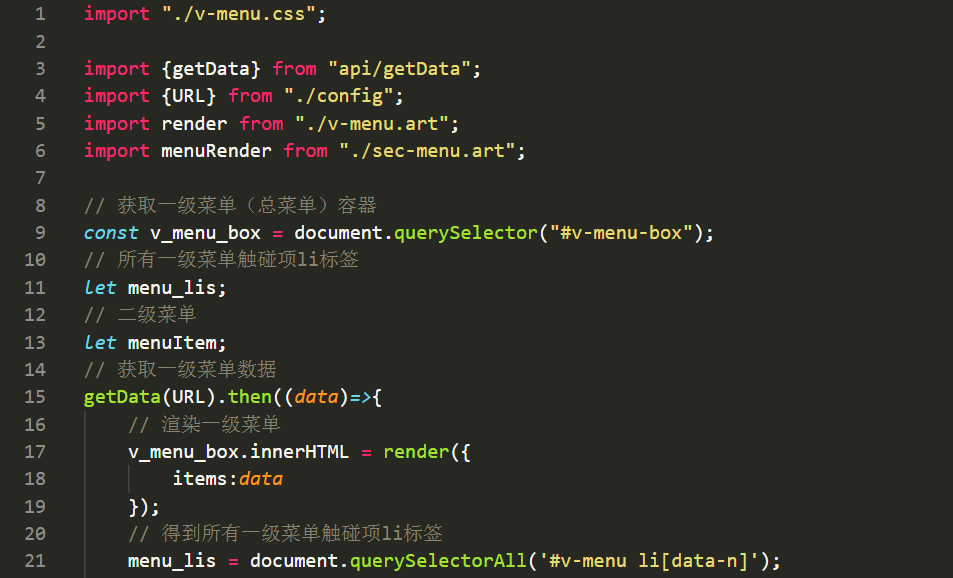
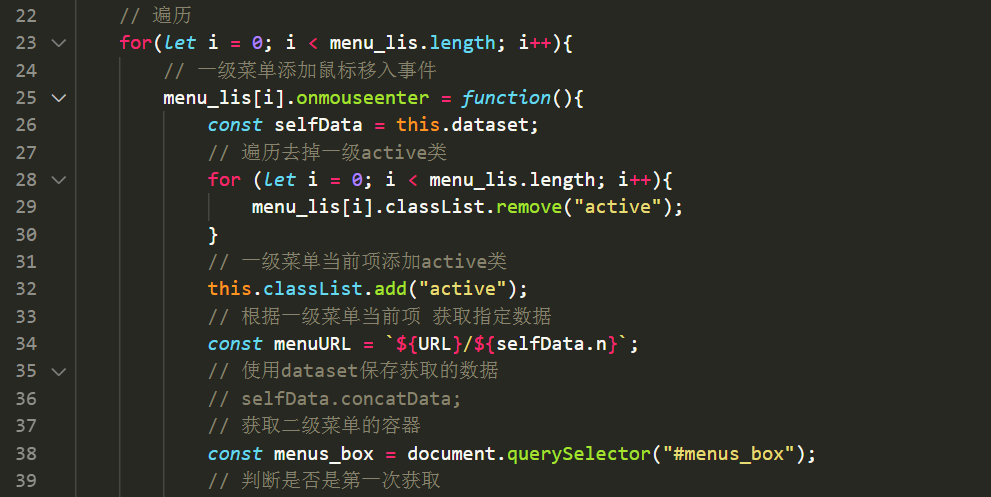
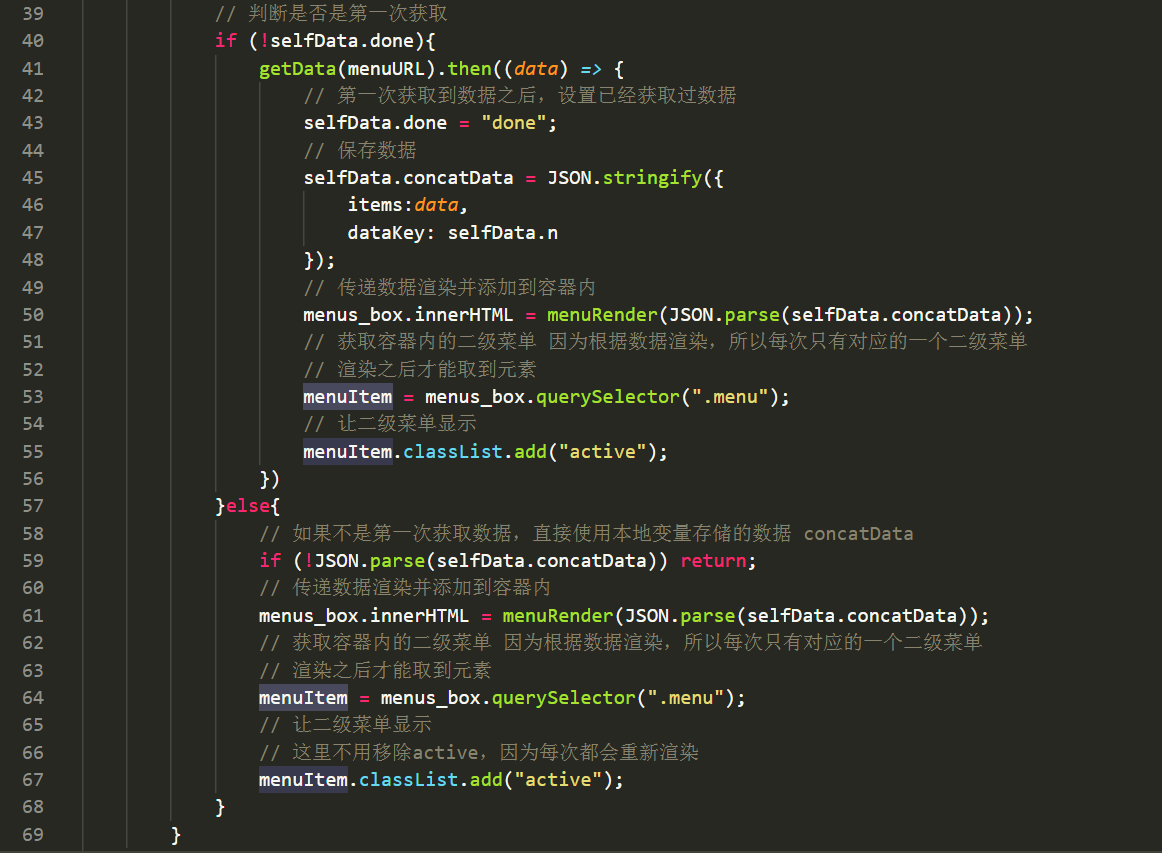
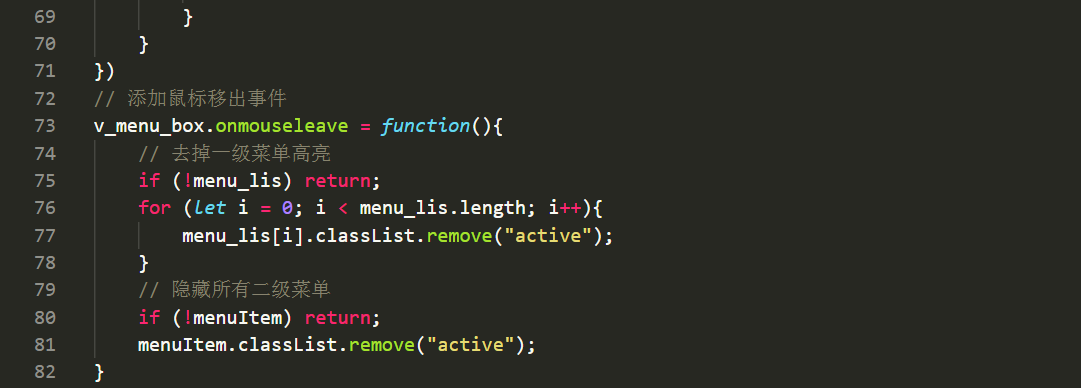
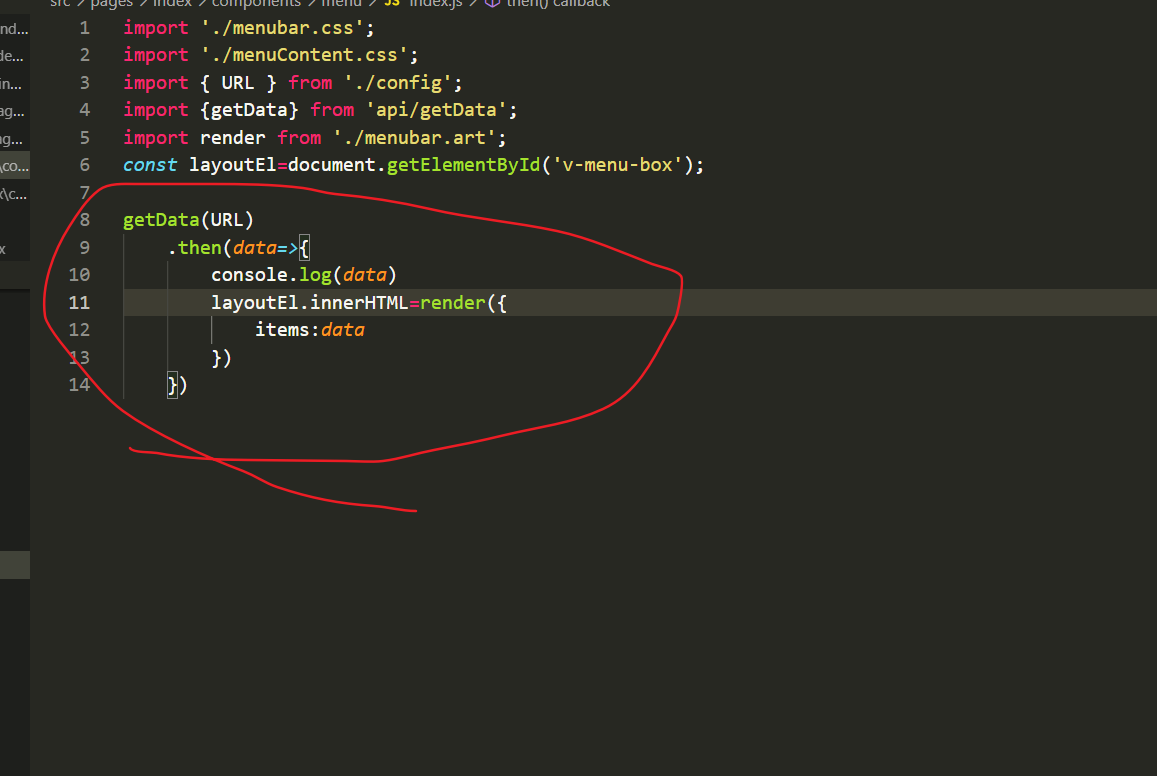
5、index.js文件,用于实现菜单功能,参考代码如图




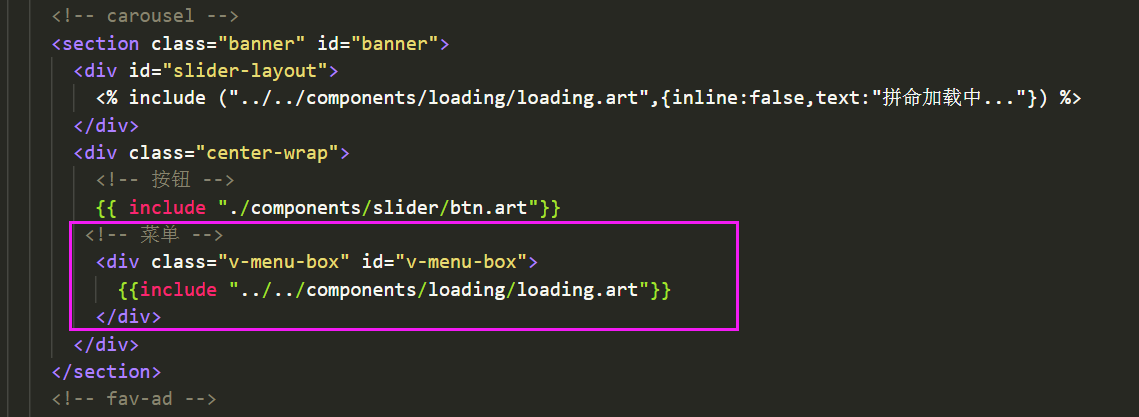
最后,在index.art文件中设置一个div盒子用于放置menu组件,参考代码如图

祝学习愉快~





























恭喜解决一个难题,获得1积分~
来为老师/同学的回答评分吧
0 星