给img的src中放入参数
老师你好,我尝试把shop中的img储存在一个file中然后通过引入路径来导入img
下面这种ES6写法为什么不对?

我有用了这种:src的写法(老师你顺便解释一下为什么这要要在src前面加上:才能成功引入)


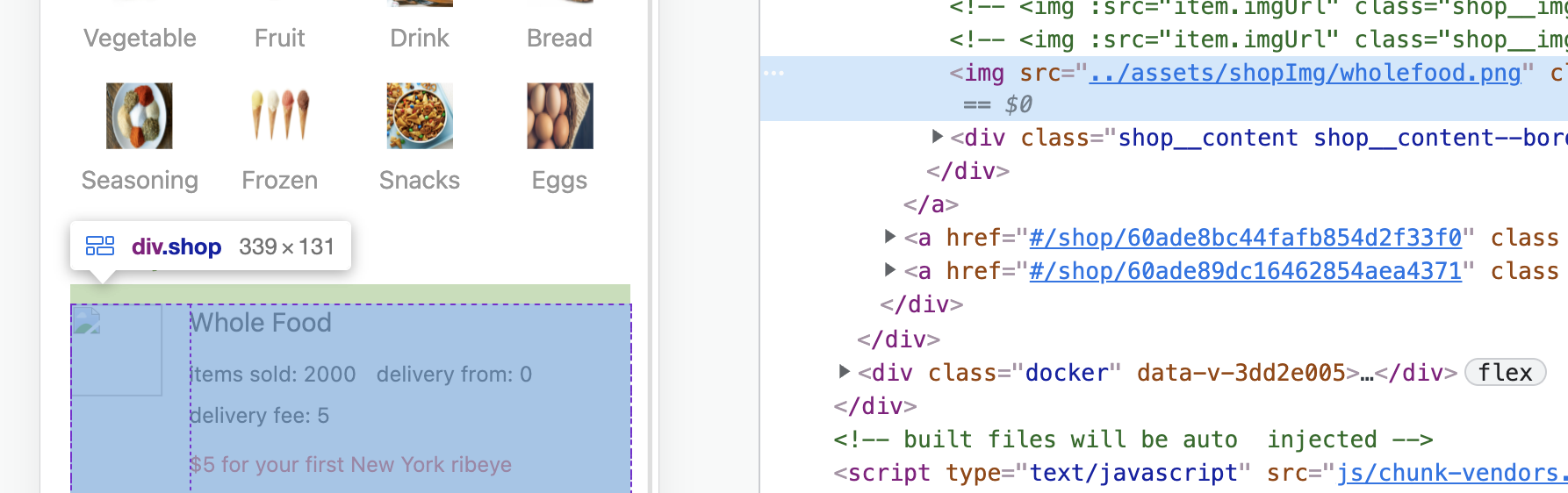
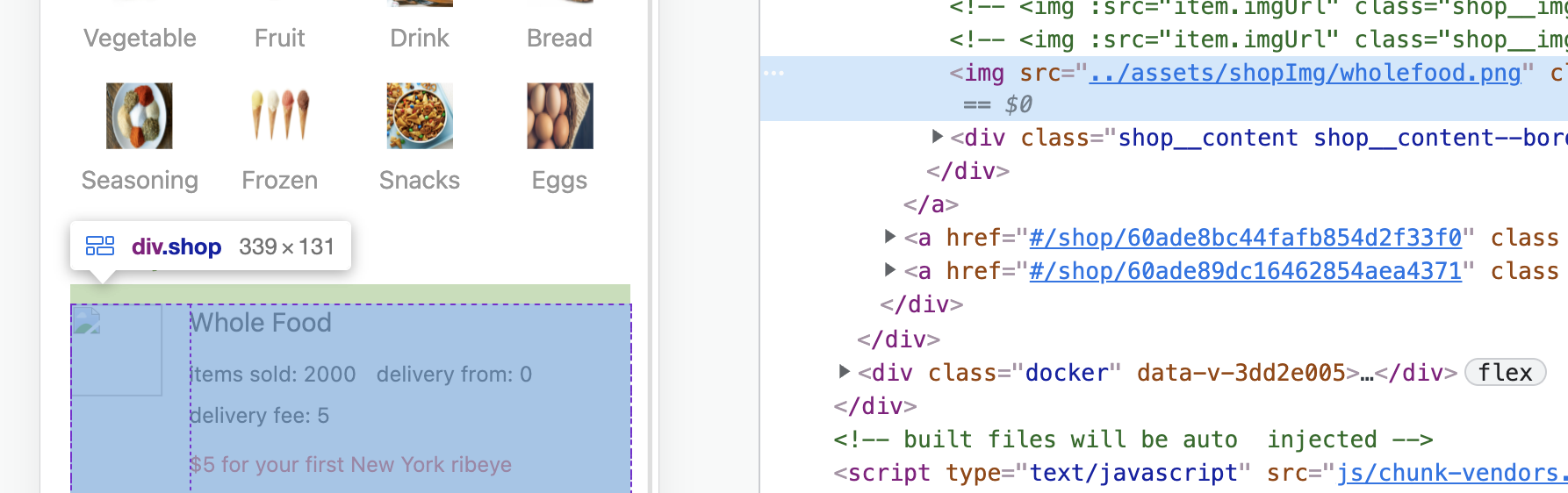
这个地方的src路径被成功引入了,但是没有显示图片这是为什么
9
收起
正在回答 回答被采纳积分+1
1回答
老师你好,我尝试把shop中的img储存在一个file中然后通过引入路径来导入img
下面这种ES6写法为什么不对?

我有用了这种:src的写法(老师你顺便解释一下为什么这要要在src前面加上:才能成功引入)


这个地方的src路径被成功引入了,但是没有显示图片这是为什么
恭喜解决一个难题,获得1积分~
来为老师/同学的回答评分吧
0 星