老师麻烦帮我检查一下
<!DOCTYPE html>
<html>
<head lang="en">
<meta charset="UTF-8">
<title>return</title>
</head>
<body>
<script>
var input=prompt("请输入您的密码");
function funName(input){
if(input.length>=6&&input.length<=12){ return alert("密码格式正确");}
else if(input.length<6){return alert("密码不能小于六位数");}
else if(input.length>12){return alert("密码不能大于12位数")}
}
alert(funName(input));
</script>
</body>
</html>
正在回答 回答被采纳积分+1
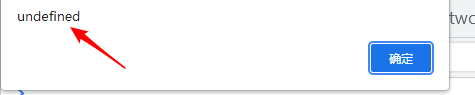
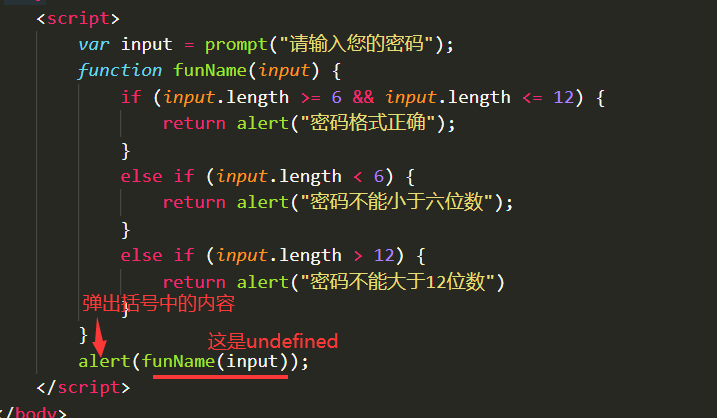
同学你好,效果不正确,当随意输入一个密码后,弹出对应的提示文字后,还会继续弹出undefined:



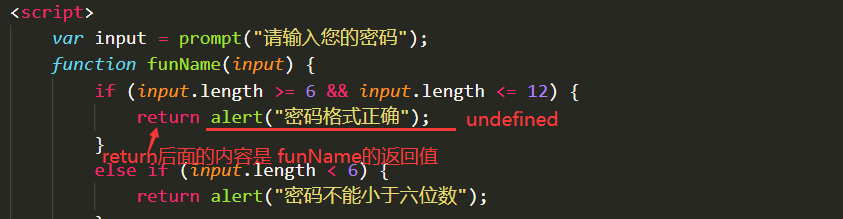
需要提前知道:alert方法本身没有返回值(或者说返回值是undefined)。
如下这样写,既会弹出提示信息(第一次弹框),还会给funName函数设置返回值为undefined:

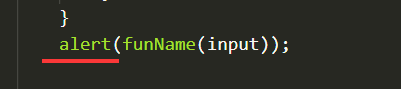
代码执行到下图中的alert时,就会把返回值undefined弹出来(第二次弹框):

有两种修改方式:
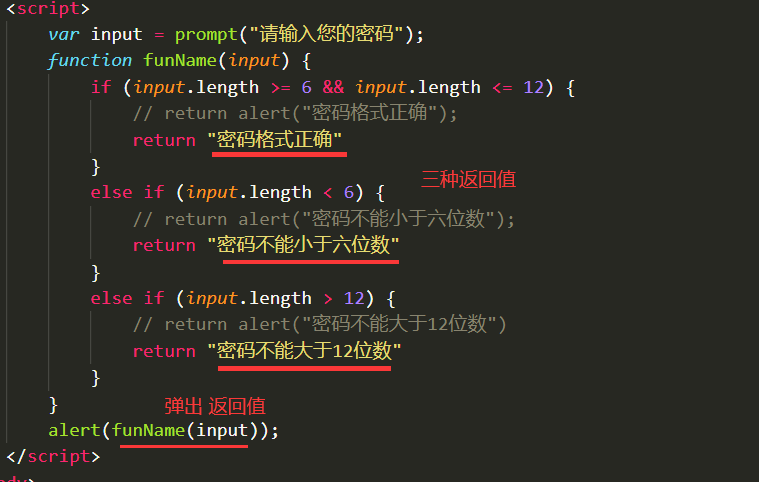
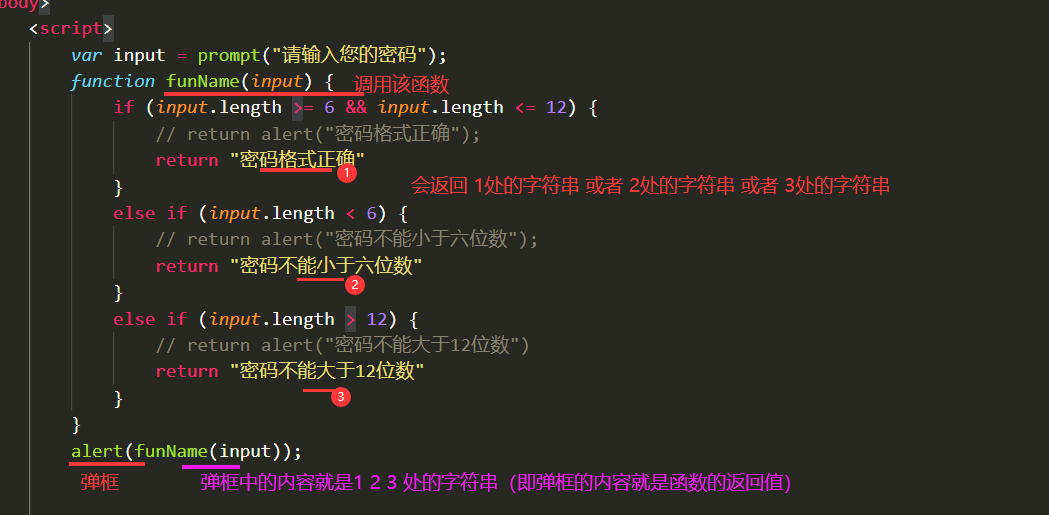
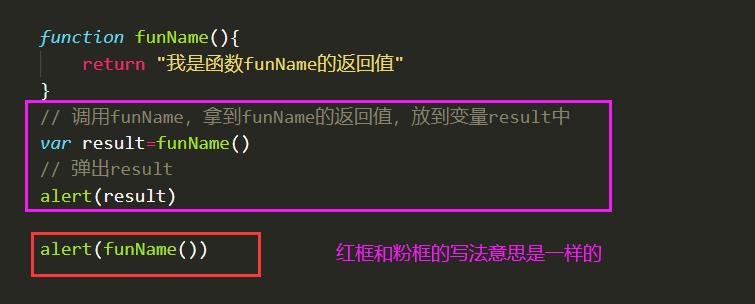
1、funName中,不调用alert方法,直接将“弹框中的提示”设置成函数返回值:

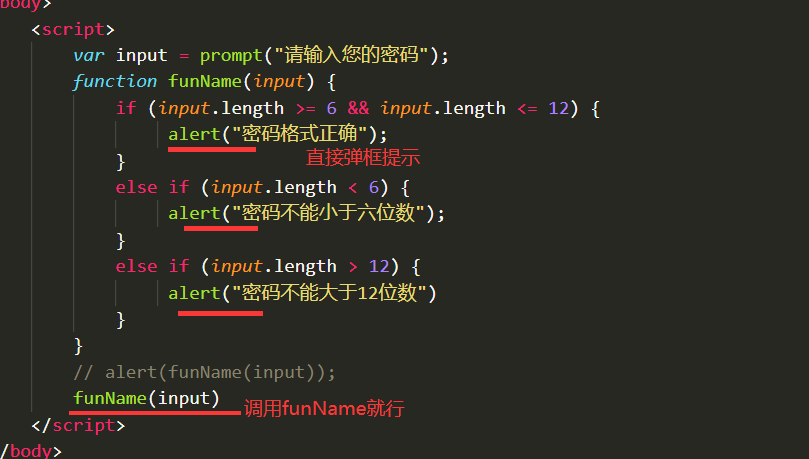
2、只在funName中调用alert,不使用return设置返回值:

祝学习愉快!





















恭喜解决一个难题,获得1积分~
来为老师/同学的回答评分吧
0 星