老师,有个问题

问题描述:
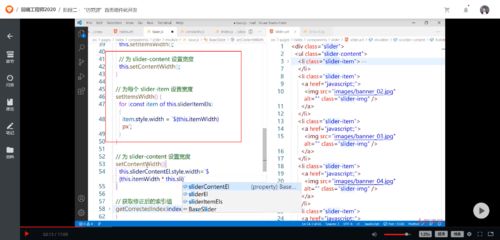
为每个slider-item设置宽度,其中,在构造函数里面,这条语句:
this.itemWidth = this.sliderItemEls[0].offsetWidth;
表示,获取得到了slider-item元素的长度,并且保存到了itemWidth变量上。
从另一方面也就意味着:sliderItem 已经有了长度,那么,我还设置slider-item的长度有什么意义呢?这种意思不就代表着左手进,右手出的感觉么?
我不是太理解这里
12
收起
正在回答
1回答
同学你好,以源码为例,讲解下为什么要给slider-item和slicer-content设置宽度,具体参考如下:
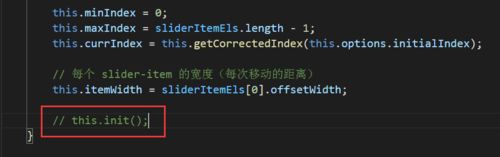
可以将代码中初始化代码注释

查看此时的页面效果,图片没有并排显示,如下:

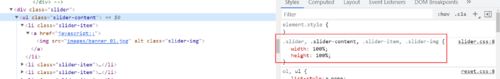
打开控制台,检查元素,如下图所示:

为了保证在不同页面下打开,图片都可以填充满整个屏幕,css中给.slider, .slider-content, .slider-item, .slider-img这几个元素设置的宽度均为百分百,此时每个元素都是占满整个屏幕显示。
所以可以在js中通过offsetWidth获取到当前slider-item的宽度,给其设置固定的width,这样slider-item的宽度就不再是百分百了,然后根据所有的slider-item宽度计算出外层盒子slider-content的宽度,让元素可以在一排显示。
祝学习愉快~























恭喜解决一个难题,获得1积分~
来为老师/同学的回答评分吧
0 星