项目部署上线后不显示出来
我的项目打包编译后,部署到后端系统里,访问时没有报错,文件路径都没错,就是页面不显示,是什么原因?项目在本地运行正常显示。
router下的index.js如下:
import { createRouter, createWebHistory } from 'vue-router'
const routes = [
{
path: '/minsheng',
name: 'Home',
component: () => import(/* webpackChunkName: "home" */ '@/views/home/Home'),
meta: {
title: '好民生口腔'
}
},
{
path: '/minsheng/about',
name: 'About',
component: () =>
import(/* webpackChunkName: "about" */ '@/views/about/About'),
meta: {
title: '好民生口腔简介'
}
}
]
const router = createRouter({
history: createWebHistory(),
routes
})
export default router
vue.config.js配置如下:
const path = require('path')
function resolve(dir) {
return path.join(__dirname, dir)
}
module.exports = {
publicPath: '/minsheng',
configureWebpack: {
resolve: {
alias: {
'@': resolve('src')
}
}
}
}
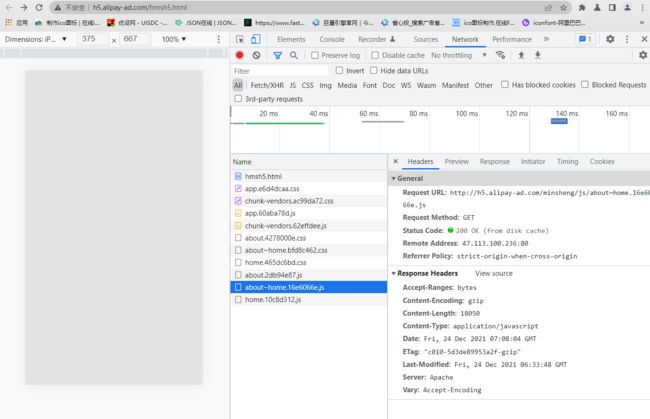
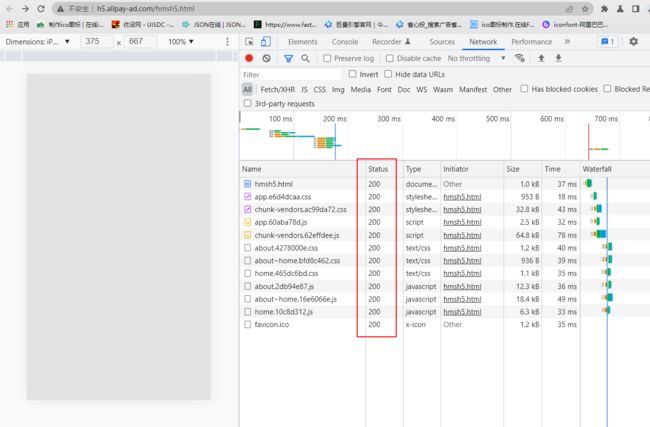
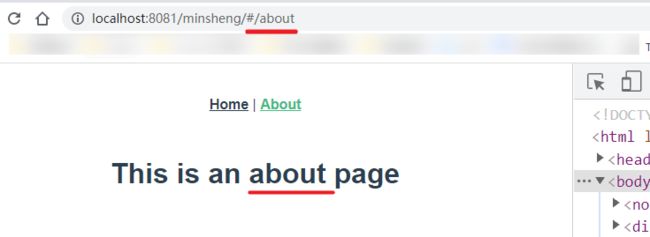
项目上线后截图:


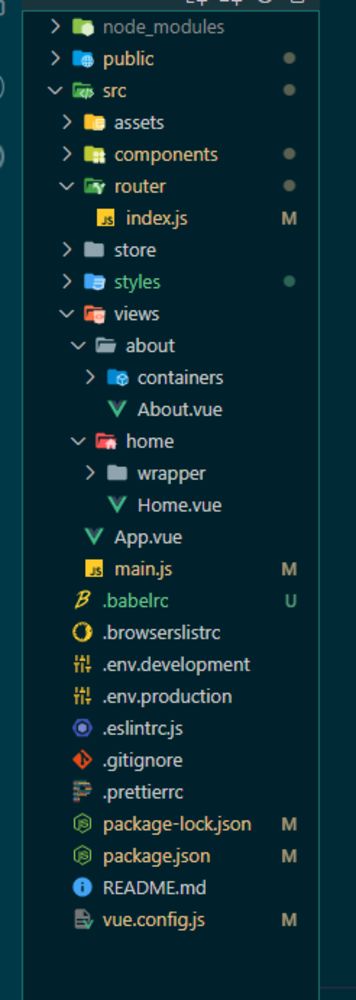
项目目录如下:

正在回答
同学你好,很抱歉,项目部署并不属于前端课程,属于运维人员的工作,需要单独学习部署知识才行。老师没有操作过部署,无法为同学提供具体的帮助,建议同学问一下阿里的客服人员或者看看有没有相关的部署文档。
祝学习愉快!


























恭喜解决一个难题,获得1积分~
来为老师/同学的回答评分吧
0 星