关于监听浏览器页面/浏览器的关闭按钮
老师,
因为每次关闭页面,都无法退出登录状态,想要再次登录,又登不进去了,
所以我想写一个功能:
点击浏览器关闭按钮,阻止默认事件,弹出自定义的提示框,点击自定义提示框上的确定按钮后,执行注销登录函数—— backtomain()这个函数,页面会跳转至登录页
因为之前写了一个退出登录按钮,调用backtomain()函数,实现了上述需求的后半段(点击退出登录按钮,弹出自定义的提示框,再点击提示框就能跳转回登录页)
于是只需要监听浏览器页面关闭按钮,然后阻止默认事件,并调用backtomain()这个函数,似乎就可以了
下面是我的尝试,和出现的问题:
我的尝试:
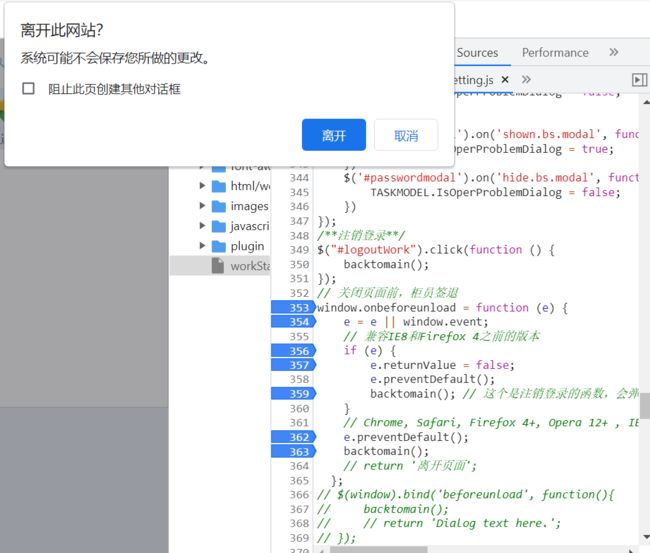
window.onbeforeunload = function (e) {
e = e || window.event;
// 兼容IE8和Firefox 4之前的版本
if (e) {
e.returnValue = false;
// e.preventDefault();
}
// Chrome, Safari, Firefox 4+, Opera 12+ , IE 9+
e.preventDefault();
backtomain(); // 这个是注销登录的函数,会弹出自定义提示框
// return '离开页面';
};
问题:
为什么我阻止了默认事件,在执行完363行代码(也就是显示提示框那个代码)后,还是会出现这个浏览器自带的弹框呢?
阻止页面关闭的默认事件,和阻止浏览器关闭的默认事件,是一样的吗,如果不是一样的,那可以分别监听吗?
正在回答
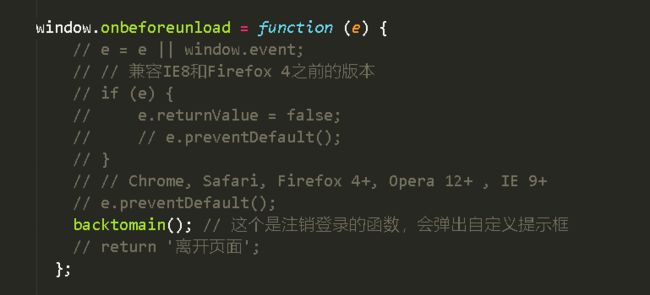
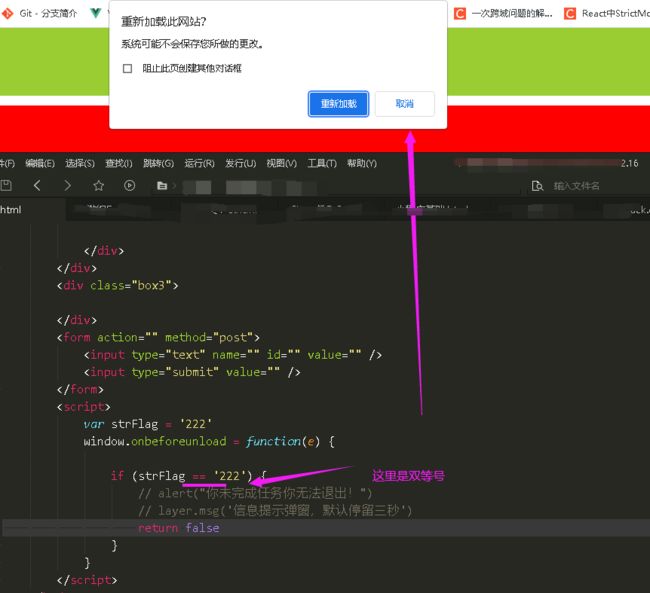
同学你好,老师这边测试,window.onbeforeunload方法中不需要写阻止默认事件的代码(如图),就能够关闭浏览器自带的默认提示框,而且阻止页面关闭的默认事件,和阻止浏览器关闭的默认事件是一样的,不需要分别监听,同学可以自己试一试:

另外,关于“每次关闭页面,都无法退出登录状态,想要再次登录,又登不进去了”这个问题,建议同学使用sessionStorage来保存登录状态,这样页面关闭或浏览器关闭的时候,sessionStorage中保存的登录状态也会销毁。然后通过判断sessionStorage是否存在来退出登录,这样就不用麻烦的去监听浏览器窗口或者页面的关闭事件。
祝学习愉快!

























恭喜解决一个难题,获得1积分~
来为老师/同学的回答评分吧
0 星