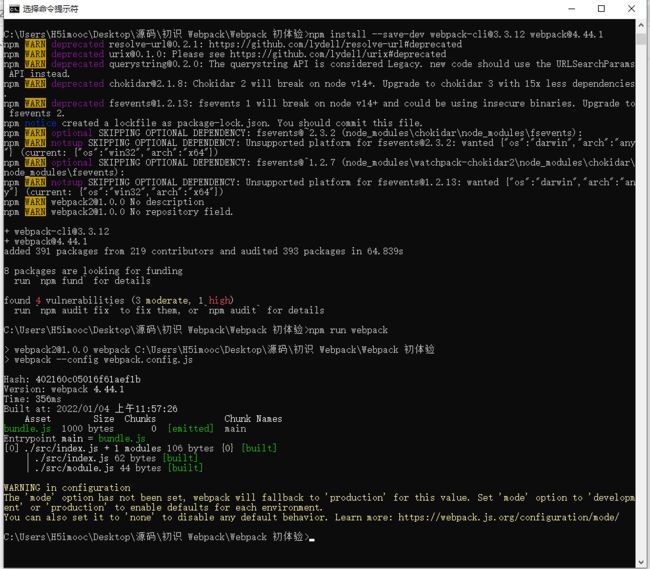
在webpack体验的打包和测试的最后一步出了如下错误
老师你好!
请帮忙看看以下错误,谢谢!
Microsoft Windows [版本 10.0.19042.1415]
(c) Microsoft Corporation。保留所有权利。
C:\Users\Tensor\Desktop\源码babel &webpack\初识 Webpack\Webpack 初体验>npm install --save-dev webpack-cli@3.3.12 webpack@4.44.1
npm WARN deprecated urix@0.1.0: Please see https://github.com/lydell/urix#deprecated
npm WARN deprecated chokidar@2.1.8: Chokidar 2 will break on node v14+. Upgrade to chokidar 3 with 15x less dependencies.
npm WARN deprecated resolve-url@0.2.1: https://github.com/lydell/resolve-url#deprecated
npm WARN deprecated querystring@0.2.0: The querystring API is considered Legacy. new code should use the URLSearchParams API instead.
added 409 packages in 20s
C:\Users\Tensor\Desktop\源码babel &webpack\初识 Webpack\Webpack 初体验>npm run webpack
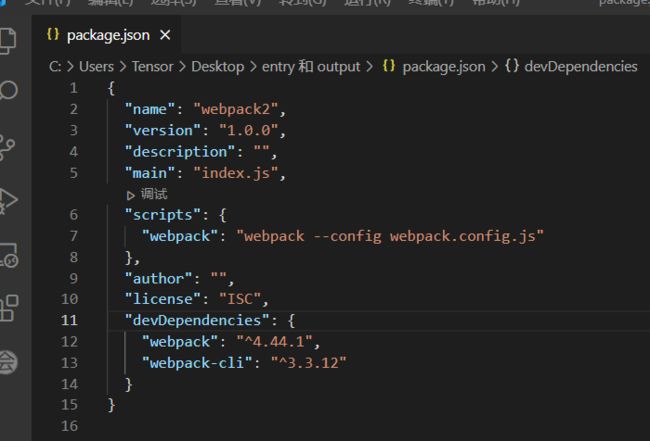
> webpack2@1.0.0 webpack
> webpack
系统找不到指定的路径。
node:internal/modules/cjs/loader:936
throw err;
^
Error: Cannot find module 'C:\Users\Tensor\Desktop\webpack\bin\webpack.js'
at Function.Module._resolveFilename (node:internal/modules/cjs/loader:933:15)
at Function.Module._load (node:internal/modules/cjs/loader:778:27)
at Function.executeUserEntryPoint [as runMain] (node:internal/modules/run_main:81:12)
at node:internal/main/run_main_module:17:47 {
code: 'MODULE_NOT_FOUND',
requireStack: []
}
C:\Users\Tensor\Desktop\源码babel &webpack\初识 Webpack\Webpack 初体验>





















恭喜解决一个难题,获得1积分~
来为老师/同学的回答评分吧
0 星