在JS中定义一个列表,列表里嵌套字典,我怎么实现对列表内字典的查找和删除?
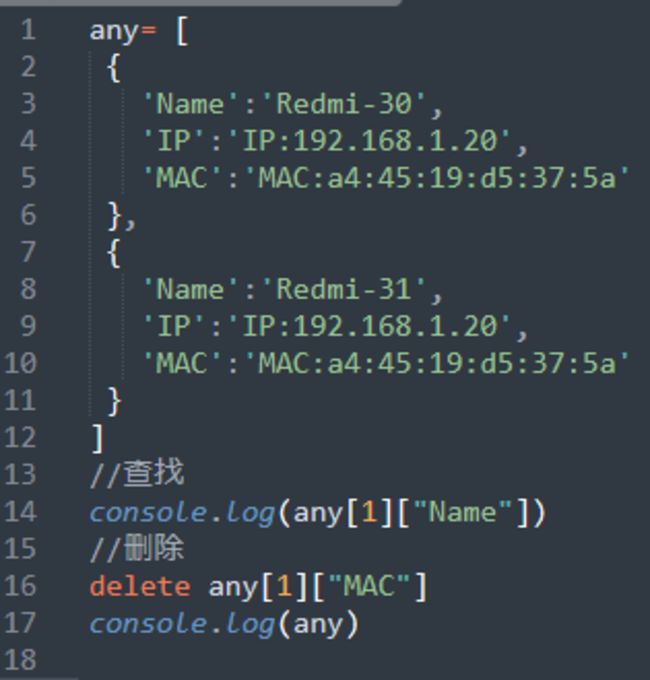
@State ConnectedList: any[] = [
{
'Name':'Redmi-30',
'IP':'IP:192.168.1.20',
'MAC':'MAC:a4:45:19:d5:37:5a'
},
{
'Name':'Redmi-31',
'IP':'IP:192.168.1.20',
'MAC':'MAC:a4:45:19:d5:37:5a'
},
]
JS中没有pop del方法
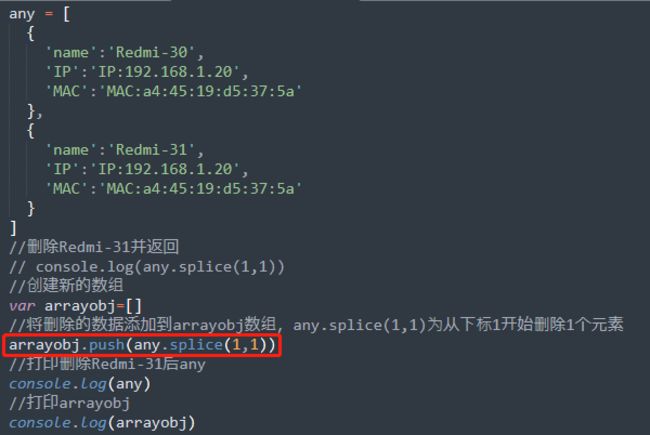
请问怎么对这个列表内的字典进行删除操作
9
收起
正在回答 回答被采纳积分+1
1回答
Python全栈工程师2020
- 参与学习 人
- 提交作业 5301 份
- 解答问题 2433 个
Facebook曾声称“只招全栈工程师”!全栈用人需求猛增,市面人才紧缺。 0基础进击Python全栈开发,诱人薪资在前方!
了解课程




















恭喜解决一个难题,获得1积分~
来为老师/同学的回答评分吧
0 星