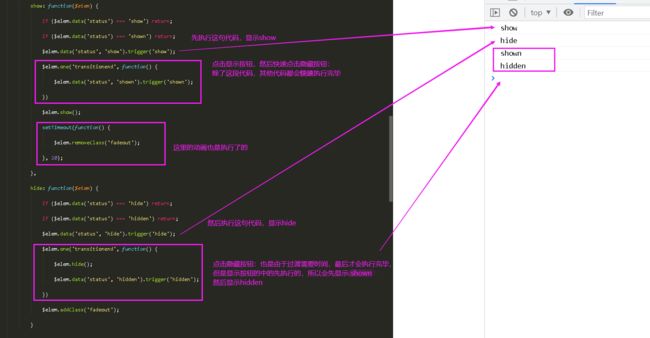
为什么没有把show shown控制台输出而是输出了hide 才输出shown是不是动画才结束那show的动画怎么没有执行呢
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<script src="js/jquery-1.7.1.js"></script>
<style>
body{
width:400px;
margin:0 auto;
}
.btn{
width:50%;
height:30px;
}
#box{
display: none;
margin-top: -20px;
width:100%;
height:200px;
background:red;
}
.transition{
-o-transition:all 0.5s;
-ms-transition:all 0.5s;
-moz-transition:all 0.5s;
-webkit-transition:all 0.5s;
transition:all 0.5s;
}
.fadeout{
visibility: hidden;
opacity: 1;
}
</style>
</head>
<body>
<button id="btn-show" class="btn">显示</button><button id="btn-hide" class="btn">隐藏</button>
<div id="box" class="transition"></div>
<button class="btn">显示1</button>
<script>
var silent={
init:function($elem){
if($elem.is(':hidden')){
$elem.data('status','hidden')
}else{
$elem.data('status','shown');
}
},
show:function($elem ,showcallback,showncallback){
// if(typeof showcallback==='function')showcallback();
if($elem.data('status')==='show')return;
if($elem.data('status')==='shown')return;
$elem.data('status','show').trigger('show');
$elem.show()
$elem.data('status','shown').trigger('shown');
// if(typeof showncallback==='function')showncallback();
},
hide:function($elem){
if($elem.data('status')==='hide')return;
if($elem.data('status')==='hidden')return;
$elem.data('status','hide').trigger('hide');
$elem.hide();
$elem.data('status','hidden').trigger('hidden');
}
};
var css3={
fade:{
init:function($elem){
if($elem.is(':hidden')){
$elem.data('status','hidden')
}else{
$elem.data('status','shown');
}
},
show:function($elem){
if($elem.data('status')==='show')return;
if($elem.data('status')==='shown')return;
$elem.data('status','show').trigger('show');
$elem.one('transitionend',function(){
$elem.data('status','shown').trigger('shown');
})
$elem.show();
setTimeout(function(){
$elem.removeClass('fadeout');
},20);
},
hide:function($elem){
if($elem.data('status')==='hide')return;
if($elem.data('status')==='hidden')return;
$elem.data('status','hide').trigger('hide');
$elem.one('transitionend',function(){
$elem.hide();
$elem.data('status','hidden').trigger('hidden');
})
$elem.addClass('fadeout');
}
},
slideupdown:{
show:function(){
},
hide:function(){
}
},
slideleftright:{
show:function(){
},
hide:function(){
}
},
fadeslideupdown:{
show:function(){
},
hide:function(){
}
},fadeslideleftright:{
show:function(){
},
hide:function(){
}
}
};
var js={
fade:{
show:function(){
},
hide:function(){
}
},
slideupdown:{
show:function(){
},
hide:function(){
}
},
slideleftright:{
show:function(){
},
hide:function(){
}
},
fadeslideupdown:{
show:function(){
},
hide:function(){
}
},fadeslideleftright:{
show:function(){
},
hide:function(){
}
}
};
var $box=$('#box');
css3.fade.init($box);
$('#btn-hide').on('click',function(){
css3.fade.hide($box);
});
$('#btn-show').on('click',function(){
css3.fade.show($box)
});
// silent.init($box);
// $('#btn-show').on('click',function(){
// css3.fade.show($box)
// });
// $box.on('show shown hide hidden',function(e){
// console.log(e.type)
// })
// $box.on('show shown',function(e){
// if(e.type==='show'){
// $box.css('background','yellow')
// }else if(e.type==='shown'){
// setTimeout(function(){
// $box.css('background','')
// },1000)
// }
// })
$box.on('show shown hide hidden',function(e){
console.log(e.type)
})
</script>
</body>
</html>


















恭喜解决一个难题,获得1积分~
来为老师/同学的回答评分吧
0 星