老师,有关字体的问题
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>font-family</title>
<style type="text/css">
/*补充样式*/
h3 {
font-family: "微软雅黑", serif;
}
</style>
</head>
<body>
<h3>CSS样式表</h3>
<p style="font-family: '宋体', '隶书';">
<!--补充样式-->
CSS目前最新版本为CSS3,是能够真正做到网页表现与内容分离的一种样式设计语言。相对于传统HTML的表现而言,CSS能够对网页中的对象的位置排版进行像素级的精确控制,支持几乎所有的字体字号样式,拥有对网页对象和模型样式编辑的能力,并能够进行初步交互设计,是目前基于文本展示最优秀的表现设计语言。CSS能够根据不同使用者的理解能力,简化或者优化写法,针对各类人群,有较强的易读性。
</p>
</body>
</html>问题描述:
任务已经完成了,但是当我把两个字体调换了一下为什么不能生效了呢
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8" /> <meta http-equiv="X-UA-Compatible" content="IE=edge" /> <meta name="viewport" content="width=device-width, initial-scale=1.0" /> <title>Document</title> </head> <body> <p style="font-family: '宋体', serif">第一段话</p> <p style="font-family: '微软雅黑', serif">第二段话</p> </body> </html>
我自己在试的时候也是 加上 serif 会生效,但是我设置了两个字体,出来的效果确是一样的,不加 serif 的时候就不会生效了,我是 mac 电脑
9
收起
正在回答
1回答
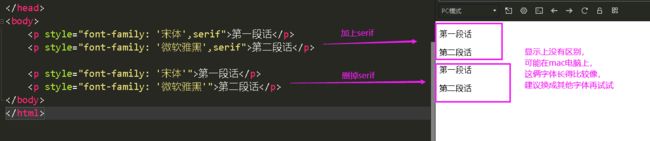
同学你好,代码是没问题的,关于同学的疑问,老师这边测试删除serif 之后,字体也会生效的,如图

祝学习愉快!



















恭喜解决一个难题,获得1积分~
来为老师/同学的回答评分吧
0 星