关于图标字体问题




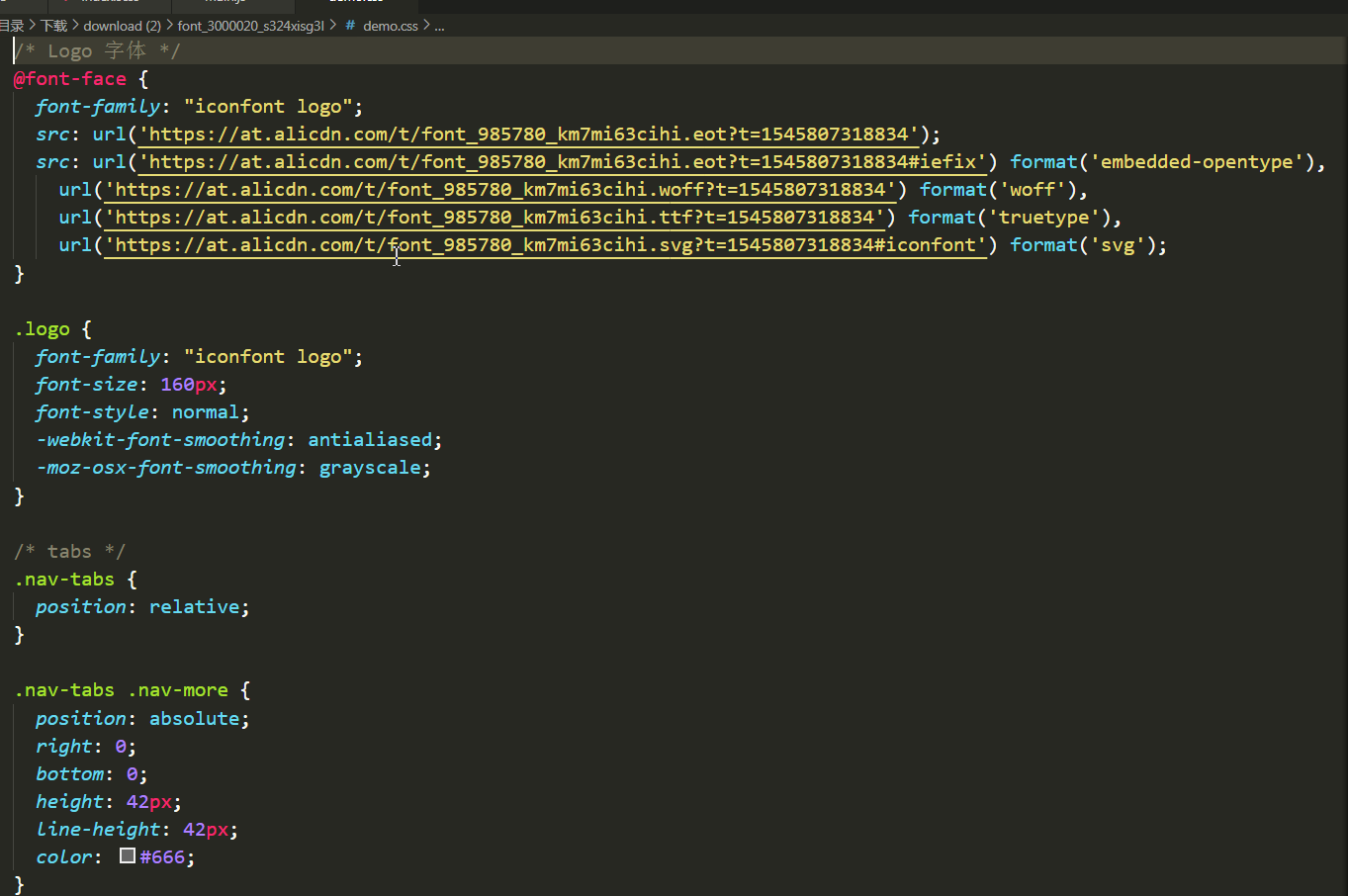
图一:下载到桌面的字体图标文件,打开的demo.css
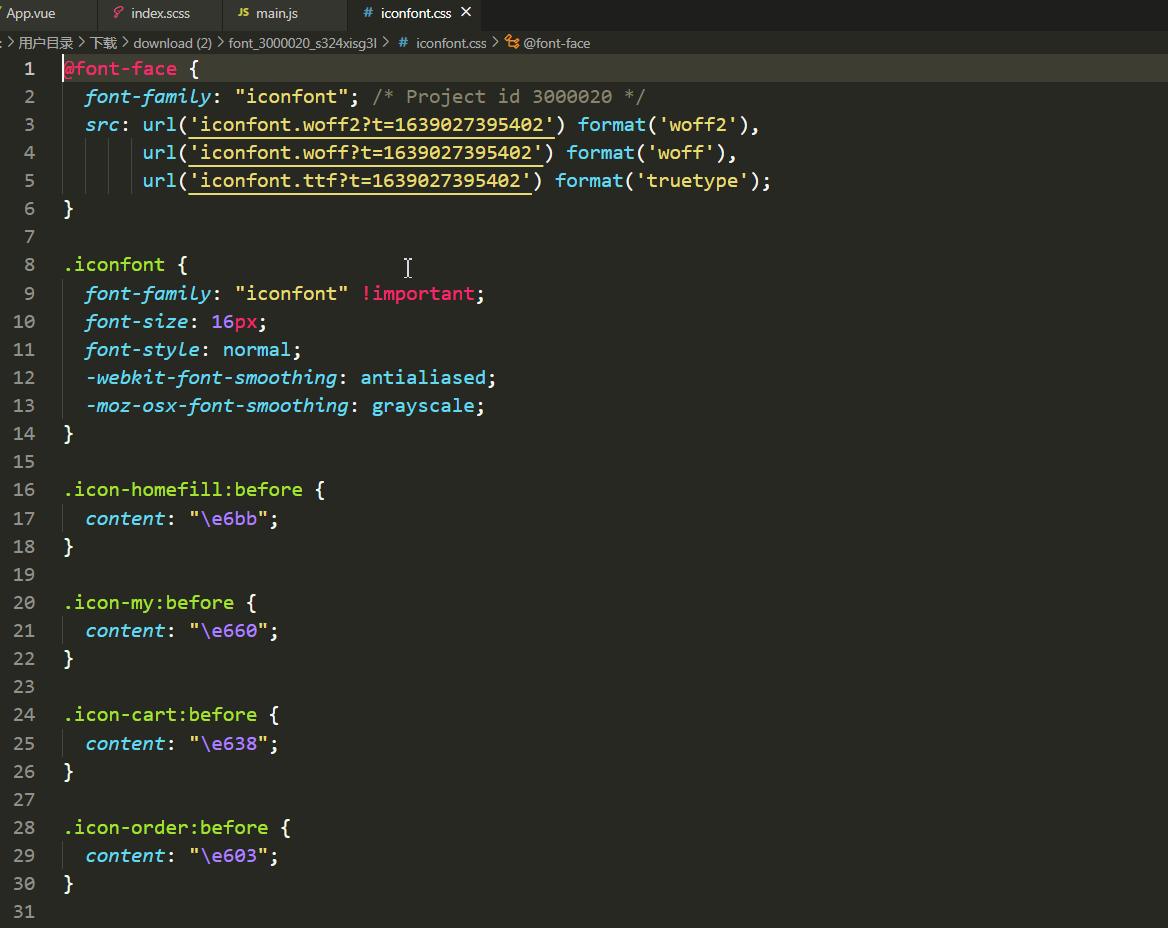
图二:下载到桌面的字体图标文件,打开的iconfont.css
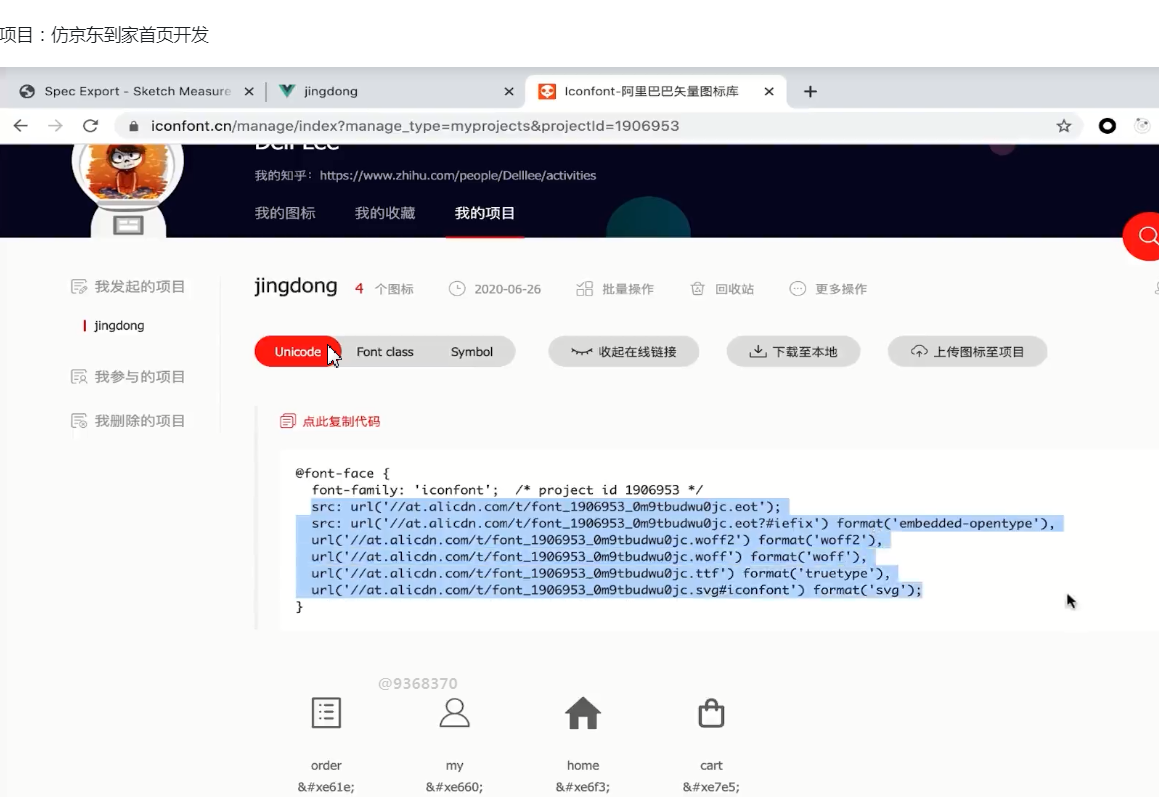
图三:老师课程的阿里巴巴图标库的更新在线代码
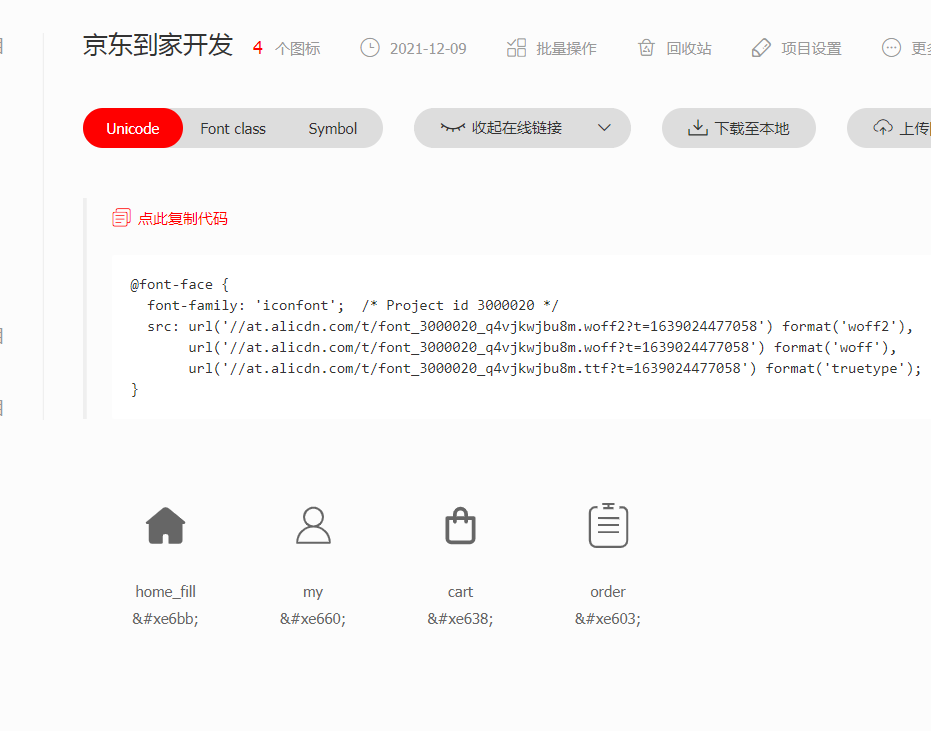
图四:我自己的阿里巴巴图标库更新的在线代码
字体文件怎么差了这么多?我跟着步骤做的,把项目字体下载到桌面,打开的demo或者iconfont等的css文件里边的代码行数都比老师的少。然后一样的引用,就不得了,好像缺字体文件了。
我就没用在线的字体了
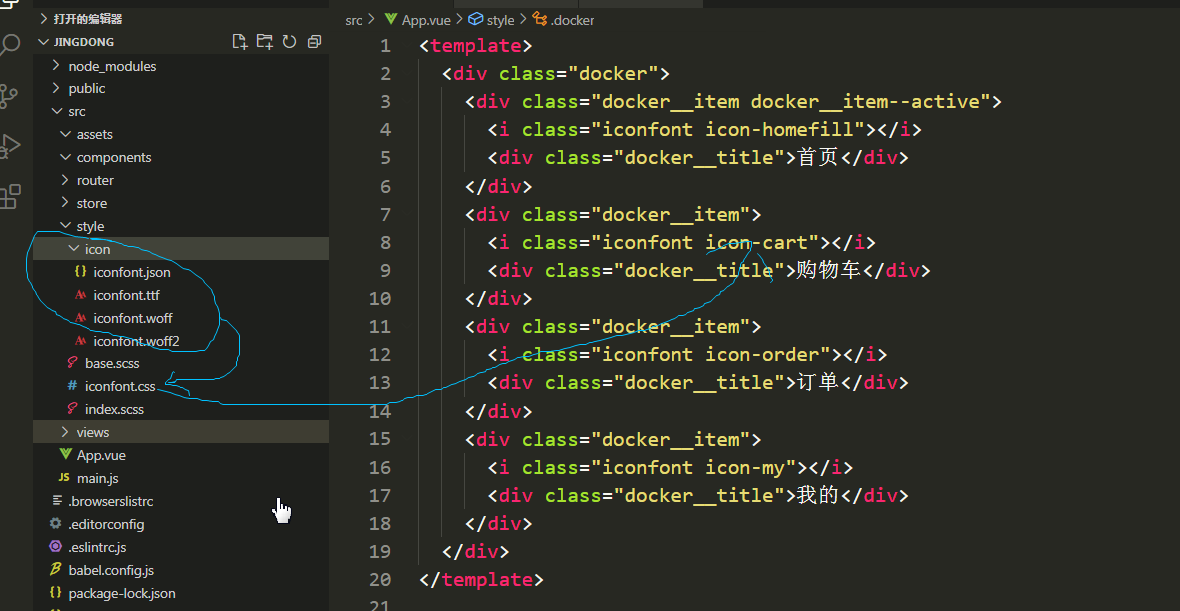
下面是我自己做本地引入了
相关截图:

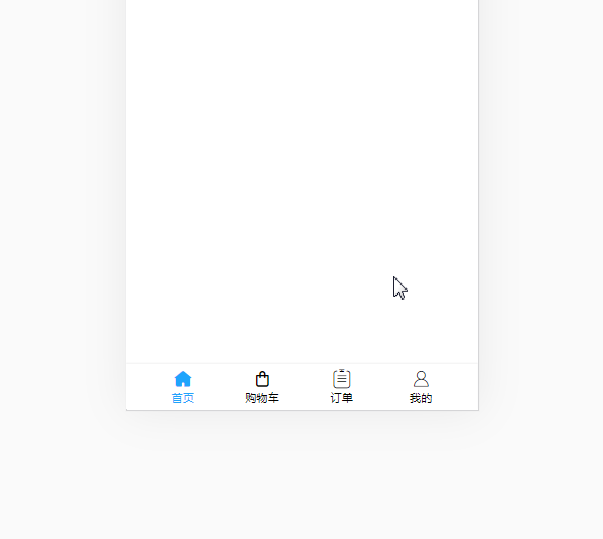
相关截图:效果图

9
收起
正在回答
1回答
同学你好,解答如下:
1、demo.css是配合demo_index.html文件的,我们不使用

能用的就是iconfont.css以及字体文件。
2、可能是版本的差异,导致现在字体文件变少了,但是按照官网流程使用即可,效果没问题。
祝学习愉快~
























恭喜解决一个难题,获得1积分~
来为老师/同学的回答评分吧
0 星