老师,这样写判断可以吗
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<script>
//封装一个检测浏览器类型
function getBrowser(){
//获取userAgent属性
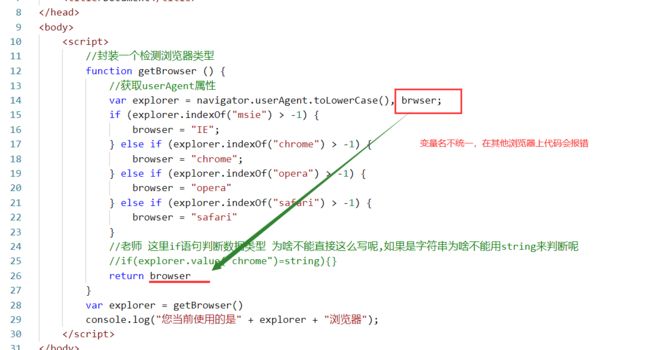
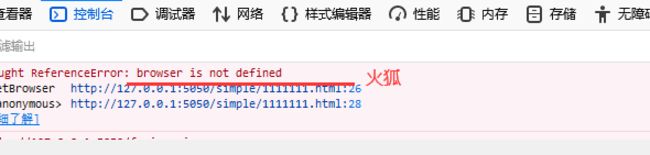
var explorer=navigator.userAgent.toLowerCase(),brwser;
if(explorer.indexOf("msie")>-1){
browser="IE";
}else if(explorer.indexOf("chrome")>-1){
browser="chrome";
}else if(explorer.indexOf("opera")>-1){
browser= "opera"
}else if(explorer.indexOf("safari")>-1){
browser="safari"
}
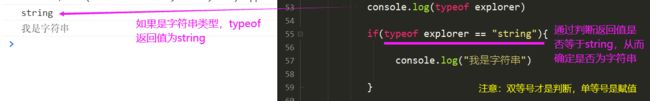
//老师 这里if语句判断数据类型 为啥不能直接这么写呢,如果是字符串为啥不能用string来判断呢
//if(explorer.value("chrome")=string){}
return browser
}
var explorer=getBrowser()
console.log("您当前使用的是"+explorer+"浏览器");
</script>
</body>
</html>





















恭喜解决一个难题,获得1积分~
来为老师/同学的回答评分吧
0 星