老师,请教下代码问题

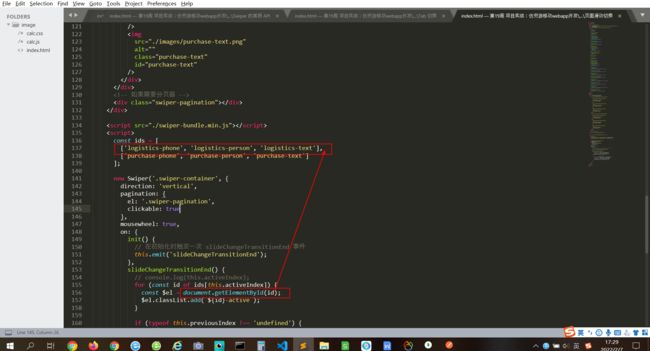
截图里显示的代码,getElementById(id),中的这个参数id,其实是一个数组,那么
const $el = document.getElementById(id);
就代表着,分别获取id为 'logistics-phone'、'logistics-person'、'logistics-text'的DOM元素么,其实代码在运行过程中,是获取了三个DOM元素么
正在回答
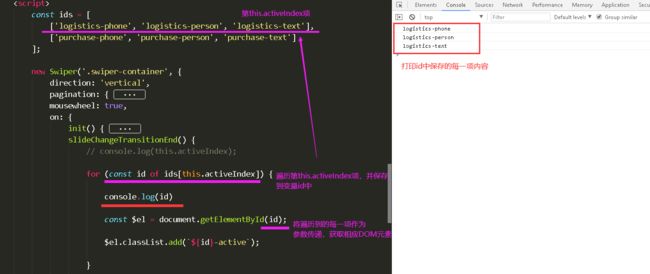
同学你好,第一句理解的不太对,参数id其实不是一个数组,它是遍历到的数组中的每一项, 即:for (const id of ids[this.activeIndex]){ } 这段代码表示 使用 for...of 遍历数组ids中的第this.activeIndex项(ids本身是一个二维数组,一共有两项,this.activeIndex是当前活跃项),此时通过遍历ids[this.activeIndex]得到的每一项就保存到变量id中,并当作参数传递给getElementById(id),从而参数id的值会依次为 'logistics-phone'、'logistics-person'、'logistics-text',如图

也因此,const $el = document.getElementById(id) 就代表着分别获取id为 'logistics-phone'、'logistics-person'、'logistics-text'的DOM元素。
祝学习愉快!
同学你好,解答如下:
1、实际开发中的动画效果,如果没人指定动画形式,那么需要程序员自己确定动画形式。效果好不好看,也要靠程序员自己的审美判断。此时会比较浪费时间,如果经验丰富,那么速度也是比较快的。
2、由于动画没有统一性,所以需要一个个书写。即使有30个动画,也要一个个确定。动画的代码可以不自己写,使用现成的动画库就可以,比如animate.css:
https://www.dowebok.com/demo/2014/98/
3、可以搜搜有没有现成的轮子可以实现课程中的案例,如果有的话,可以考虑套用。
4、可以考虑使用swiper animate,但是还要考虑swiper animate提供了什么效果。如果它的效果中,缺少我们想要的,那么也是需要手动添加、调整的。
使用方式,可以参考它的官网:
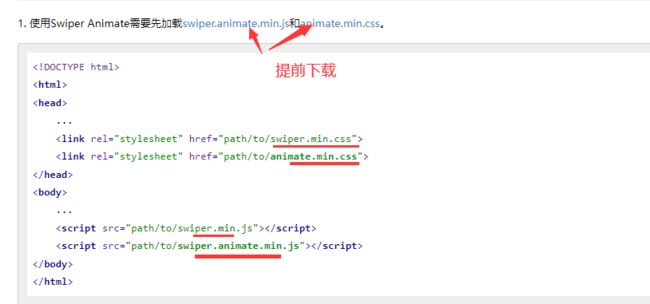
引入必要的css、js:
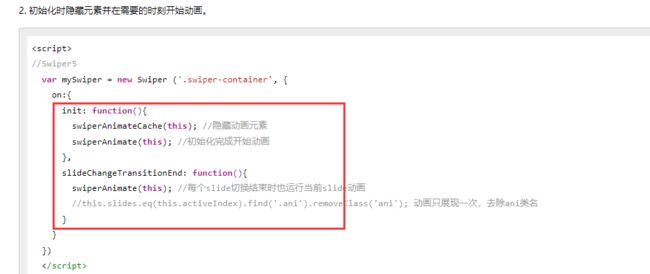
 、
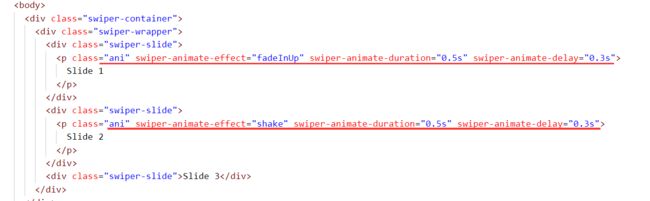
、写swiper结构,需要动画的元素要添加ani类名,并通过swiper-animate-effect指定动画形式、swiper-animate-duration指定动画时长、swiper-animate-delay指定动画延时:

初始化swiper:

动画类名,可以通过如下位置获取:

祝学习愉快!



























恭喜解决一个难题,获得1积分~
来为老师/同学的回答评分吧
0 星