请教问题
该怎么写呀?搞不懂这个col是怎么看出来的
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>index2</title>
<link rel="stylesheet" href="css/grid-flex.css">
</head>
<body>
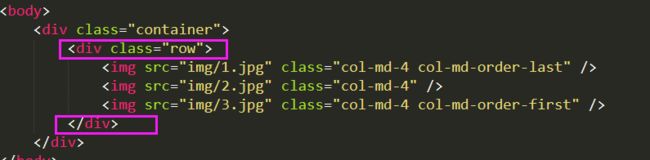
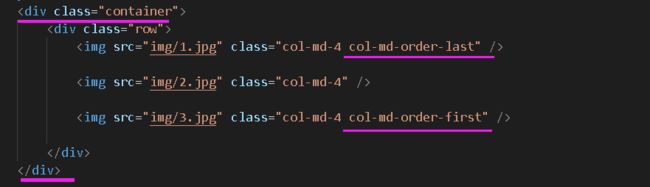
<div class="row">
<img src="img/1.jpg" class="col-md-4"/>
<img src="img/2.jpg" class="col-md-4"/>
<img src="img/3.jpg" class="col-md-4"/>
</div>
</body>
</html>
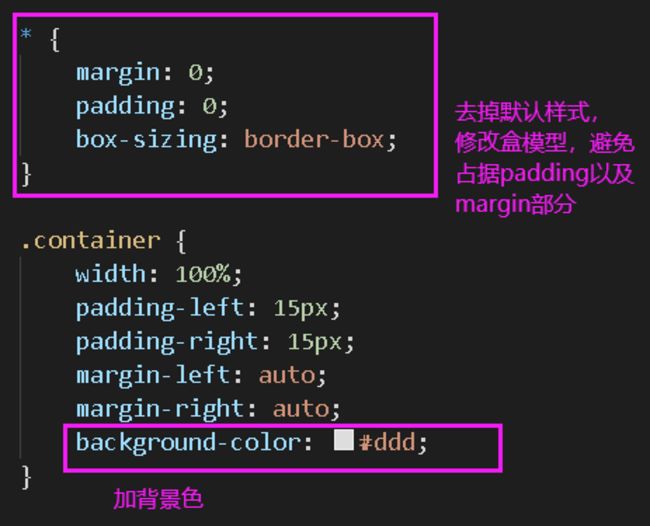
.container {
width: 100%;
padding-left: 15px;
padding-right: 15px;
margin-left: auto;
margin-right: auto;
}
/*sm*/
@media (min-width: 576px) {
.container {
width: 540px;
}
}
/*md*/
@media (min-width: 768px) {
.container {
width: 720px;
}
}
/*lg*/
@media (min-width: 992px) {
.container {
width: 960px;
}
}
/*xl*/
@media (min-width: 1200px) {
.container {
width: 1140px;
}
}
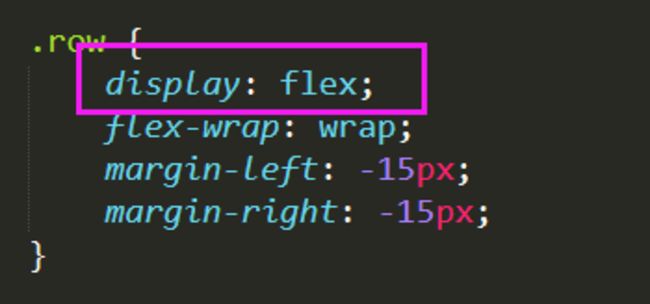
.row {
display: flex;
flex-wrap: wrap;
margin-left: -15px;
margin-right: -15px;
}
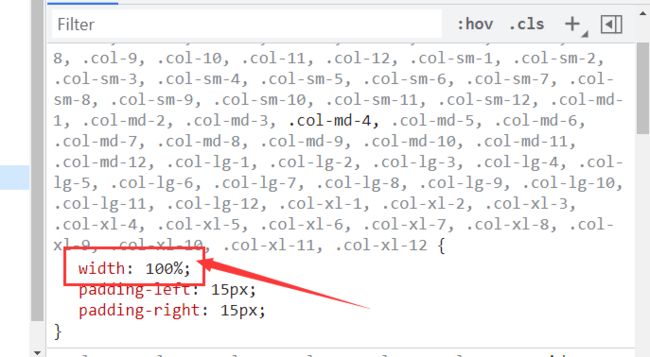
.col, .col-sm, .col-md, .col-lg, .clo-xl,
.col-1, .col-2, .col-3, .col-4, .col-5, .col-6, .col-7, .col-8, .col-9, .col-10, .col-11, .col-12,
.col-sm-1, .col-sm-2, .col-sm-3, .col-sm-4, .col-sm-5, .col-sm-6, .col-sm-7, .col-sm-8, .col-sm-9, .col-sm-10, .col-sm-11, .col-sm-12,
.col-md-1, .col-md-2, .col-md-3, .col-md-4, .col-md-5, .col-md-6, .col-md-7, .col-md-8, .col-md-9, .col-md-10, .col-md-11, .col-md-12,
.col-lg-1, .col-lg-2, .col-lg-3, .col-lg-4, .col-lg-5, .col-lg-6, .col-lg-7, .col-lg-8, .col-lg-9, .col-lg-10, .col-lg-11, .col-lg-12,
.col-xl-1, .col-xl-2, .col-xl-3, .col-xl-4, .col-xl-5, .col-xl-6, .col-xl-7, .col-xl-8, .col-xl-9, .col-xl-10, .col-xl-11, .col-xl-12 {
width: 100%;
padding-left: 15px;
padding-right: 15px;
}
.col {
flex-basis: 0;
flex-grow: 1;
}
.col-1 {
flex: 0 0 8.33333333%;
}
.col-2 {
flex: 0 0 16.66666667%;
}
.col-3 {
flex: 0 0 25%;
}
.col-4 {
flex: 0 0 33.33333333%;
}
.col-5 {
flex: 0 0 41.66666667%;
}
.col-6 {
flex: 0 0 50%;
}
.col-7 {
flex: 0 0 58.33333333%;
}
.col-8 {
flex: 0 0 66.66666667%;
}
.col-9 {
flex: 0 0 75%;
}
.col-10 {
flex: 0 0 83.33333333%;
}
.col-11 {
flex: 0 0 91.66666667%;
}
.col-12 {
flex: 0 0 100%;
}
.col-offset-12 {
margin-left: 100%;
}
.col-offset-11 {
margin-left: 91.66666667%;
}
.col-offset-10 {
margin-left: 83.33333333%;
}
.col-offset-9 {
margin-left: 75%;
}
.col-offset-8 {
margin-left: 66.66666667%;
}
.col-offset-7 {
margin-left: 58.33333333%;
}
.col-offset-6 {
margin-left: 50%;
}
.col-offset-5 {
margin-left: 41.66666667%;
}
.col-offset-4 {
margin-left: 33.33333333%;
}
.col-offset-3 {
margin-left: 25%;
}
.col-offset-2 {
margin-left: 16.66666667%;
}
.col-offset-1 {
margin-left: 8.33333333%;
}
.col-offset-0 {
margin-left: 0;
}
.col-order-first {
order: -1;
}
.col-order-last {
order: 13;
}
.col-order-0 {
order: 0;
}
.col-order-1 {
order: 1;
}
.col-order-2 {
order: 2;
}
.col-order-3 {
order: 3;
}
.col-order-4 {
order: 4;
}
.col-order-5 {
order: 5;
}
.col-order-6 {
order: 6;
}
.col-order-7 {
order: 7;
}
.col-order-8 {
order: 8;
}
.col-order-9 {
order: 9;
}
.col-order-10 {
order: 10;
}
.col-order-11 {
order: 11;
}
.col-order-12 {
order: 12;
}
/*sm*/
@media (min-width: 576px) {
.col-sm {
flex-basis: 0;
flex-grow: 1;
}
.col-sm-1 {
flex: 0 0 8.33333333%;
}
.col-sm-2 {
flex: 0 0 16.66666667%;
}
.col-sm-3 {
flex: 0 0 25%;
}
.col-sm-4 {
flex: 0 0 33.33333333%;
}
.col-sm-5 {
flex: 0 0 41.66666667%;
}
.col-sm-6 {
flex: 0 0 50%;
}
.col-sm-7 {
flex: 0 0 58.33333333%;
}
.col-sm-8 {
flex: 0 0 66.66666667%;
}
.col-sm-9 {
flex: 0 0 75%;
}
.col-sm-10 {
flex: 0 0 83.33333333%;
}
.col-sm-11 {
flex: 0 0 91.66666667%;
}
.col-sm-12 {
flex: 0 0 100%;
}
.col-sm-offset-12 {
margin-left: 100%;
}
.col-sm-offset-11 {
margin-left: 91.66666667%;
}
.col-sm-offset-10 {
margin-left: 83.33333333%;
}
.col-sm-offset-9 {
margin-left: 75%;
}
.col-sm-offset-8 {
margin-left: 66.66666667%;
}
.col-sm-offset-7 {
margin-left: 58.33333333%;
}
.col-sm-offset-6 {
margin-left: 50%;
}
.col-sm-offset-5 {
margin-left: 41.66666667%;
}
.col-sm-offset-4 {
margin-left: 33.33333333%;
}
.col-sm-offset-3 {
margin-left: 25%;
}
.col-sm-offset-2 {
margin-left: 16.66666667%;
}
.col-sm-offset-1 {
margin-left: 8.33333333%;
}
.col-sm-offset-0 {
margin-left: 0;
}
.col-sm-order-first {
order: -1;
}
.col-sm-order-last {
order: 13;
}
.col-sm-order-0 {
order: 0;
}
.col-sm-order-1 {
order: 1;
}
.col-sm-order-2 {
order: 2;
}
.col-sm-order-3 {
order: 3;
}
.col-sm-order-4 {
order: 4;
}
.col-sm-order-5 {
order: 5;
}
.col-sm-order-6 {
order: 6;
}
.col-sm-order-7 {
order: 7;
}
.col-sm-order-8 {
order: 8;
}
.col-sm-order-9 {
order: 9;
}
.col-sm-order-10 {
order: 10;
}
.col-sm-order-11 {
order: 11;
}
.col-sm-order-12 {
order: 12;
}
}
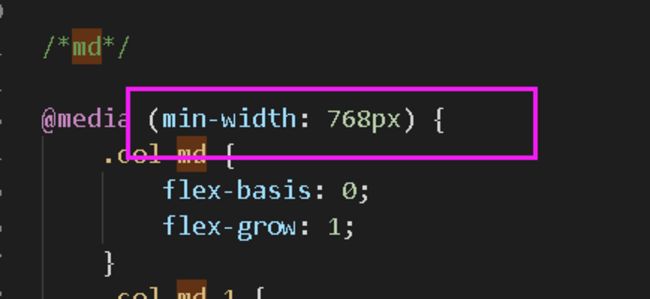
/*md*/
@media (min-width: 768px) {
.col-md {
flex-basis: 0;
flex-grow: 1;
}
.col-md-1 {
flex: 0 0 8.33333333%;
}
.col-md-2 {
flex: 0 0 16.66666667%;
}
.col-md-3 {
flex: 0 0 25%;
}
.col-md-4 {
flex: 0 0 33.33333333%;
}
.col-md-5 {
flex: 0 0 41.66666667%;
}
.col-md-6 {
flex: 0 0 50%;
}
.col-md-7 {
flex: 0 0 58.33333333%;
}
.col-md-8 {
flex: 0 0 66.66666667%;
}
.col-md-9 {
flex: 0 0 75%;
}
.col-md-10 {
flex: 0 0 83.33333333%;
}
.col-md-11 {
flex: 0 0 91.66666667%;
}
.col-md-12 {
flex: 0 0 100%;
}
.col-md-offset-12 {
margin-left: 100%;
}
.col-md-offset-11 {
margin-left: 91.66666667%;
}
.col-md-offset-10 {
margin-left: 83.33333333%;
}
.col-md-offset-9 {
margin-left: 75%;
}
.col-md-offset-8 {
margin-left: 66.66666667%;
}
.col-md-offset-7 {
margin-left: 58.33333333%;
}
.col-md-offset-6 {
margin-left: 50%;
}
.col-md-offset-5 {
margin-left: 41.66666667%;
}
.col-md-offset-4 {
margin-left: 33.33333333%;
}
.col-md-offset-3 {
margin-left: 25%;
}
.col-md-offset-2 {
margin-left: 16.66666667%;
}
.col-md-offset-1 {
margin-left: 8.33333333%;
}
.col-md-offset-0 {
margin-left: 0;
}
.col-md-order-first {
order: -1;
}
.col-md-order-last {
order: 13;
}
.col-md-order-0 {
order: 0;
}
.col-md-order-1 {
order: 1;
}
.col-md-order-2 {
order: 2;
}
.col-md-order-3 {
order: 3;
}
.col-md-order-4 {
order: 4;
}
.col-md-order-5 {
order: 5;
}
.col-md-order-6 {
order: 6;
}
.col-md-order-7 {
order: 7;
}
.col-md-order-8 {
order: 8;
}
.col-md-order-9 {
order: 9;
}
.col-md-order-10 {
order: 10;
}
.col-md-order-11 {
order: 11;
}
.col-md-order-12 {
order: 12;
}
}
/*lg*/
@media (min-width: 992px) {
.col-lg {
flex-basis: 0;
flex-grow: 1;
}
.col-lg-1 {
flex: 0 0 8.33333333%;
}
.col-lg-2 {
flex: 0 0 16.66666667%;
}
.col-lg-3 {
flex: 0 0 25%;
}
.col-lg-4 {
flex: 0 0 33.33333333%;
}
.col-lg-5 {
flex: 0 0 41.66666667%;
}
.col-lg-6 {
flex: 0 0 50%;
}
.col-lg-7 {
flex: 0 0 58.33333333%;
}
.col-lg-8 {
flex: 0 0 66.66666667%;
}
.col-lg-9 {
flex: 0 0 75%;
}
.col-lg-10 {
flex: 0 0 83.33333333%;
}
.col-lg-11 {
flex: 0 0 91.66666667%;
}
.col-lg-12 {
flex: 0 0 100%;
}
.col-lg-offset-12 {
margin-left: 100%;
}
.col-lg-offset-11 {
margin-left: 91.66666667%;
}
.col-lg-offset-10 {
margin-left: 83.33333333%;
}
.col-lg-offset-9 {
margin-left: 75%;
}
.col-lg-offset-8 {
margin-left: 66.66666667%;
}
.col-lg-offset-7 {
margin-left: 58.33333333%;
}
.col-lg-offset-6 {
margin-left: 50%;
}
.col-lg-offset-5 {
margin-left: 41.66666667%;
}
.col-lg-offset-4 {
margin-left: 33.33333333%;
}
.col-lg-offset-3 {
margin-left: 25%;
}
.col-lg-offset-2 {
margin-left: 16.66666667%;
}
.col-lg-offset-1 {
margin-left: 8.33333333%;
}
.col-lg-offset-0 {
margin-left: 0;
}
.col-lg-order-first {
order: -1;
}
.col-lg-order-last {
order: 13;
}
.col-lg-order-0 {
order: 0;
}
.col-lg-order-1 {
order: 1;
}
.col-lg-order-2 {
order: 2;
}
.col-lg-order-3 {
order: 3;
}
.col-lg-order-4 {
order: 4;
}
.col-lg-order-5 {
order: 5;
}
.col-lg-order-6 {
order: 6;
}
.col-lg-order-7 {
order: 7;
}
.col-lg-order-8 {
order: 8;
}
.col-lg-order-9 {
order: 9;
}
.col-lg-order-10 {
order: 10;
}
.col-lg-order-11 {
order: 11;
}
.col-lg-order-12 {
order: 12;
}
}
/*xl*/
@media (min-width: 1200px) {
.col-xl {
flex-basis: 0;
flex-grow: 1;
}
.col-xl-1 {
flex: 0 0 8.33333333%;
}
.col-xl-2 {
flex: 0 0 16.66666667%;
}
.col-xl-3 {
flex: 0 0 25%;
}
.col-xl-4 {
flex: 0 0 33.33333333%;
}
.col-xl-5 {
flex: 0 0 41.66666667%;
}
.col-xl-6 {
flex: 0 0 50%;
}
.col-xl-7 {
flex: 0 0 58.33333333%;
}
.col-xl-8 {
flex: 0 0 66.66666667%;
}
.col-xl-9 {
flex: 0 0 75%;
}
.col-xl-10 {
flex: 0 0 83.33333333%;
}
.col-xl-11 {
flex: 0 0 91.66666667%;
}
.col-xl-12 {
flex: 0 0 100%;
}
.col-xl-offset-12 {
margin-left: 100%;
}
.col-xl-offset-11 {
margin-left: 91.66666667%;
}
.col-xl-offset-10 {
margin-left: 83.33333333%;
}
.col-xl-offset-9 {
margin-left: 75%;
}
.col-xl-offset-8 {
margin-left: 66.66666667%;
}
.col-xl-offset-7 {
margin-left: 58.33333333%;
}
.col-xl-offset-6 {
margin-left: 50%;
}
.col-xl-offset-5 {
margin-left: 41.66666667%;
}
.col-xl-offset-4 {
margin-left: 33.33333333%;
}
.col-xl-offset-3 {
margin-left: 25%;
}
.col-xl-offset-2 {
margin-left: 16.66666667%;
}
.col-xl-offset-1 {
margin-left: 8.33333333%;
}
.col-xl-offset-0 {
margin-left: 0;
}
.col-xl-order-first {
order: -1;
}
.col-xl-order-last {
order: 13;
}
.col-xl-order-0 {
order: 0;
}
.col-xl-order-1 {
order: 1;
}
.col-xl-order-2 {
order: 2;
}
.col-xl-order-3 {
order: 3;
}
.col-xl-order-4 {
order: 4;
}
.col-xl-order-5 {
order: 5;
}
.col-xl-order-6 {
order: 6;
}
.col-xl-order-7 {
order: 7;
}
.col-xl-order-8 {
order: 8;
}
.col-xl-order-9 {
order: 9;
}
.col-xl-order-10 {
order: 10;
}
.col-xl-order-11 {
order: 11;
}
.col-xl-order-12 {
order: 12;
}
}
.d-none {
display: none !important;
}
.d-block {
display: block !important;
}
/*sm*/
@media (min-width: 576px) {
.d-sm-none {
display: none !important;
}
.d-sm-block {
display: block !important;
}
}
/*md*/
@media (min-width: 768px) {
.d-md-none {
display: none !important;
}
.d-md-block {
display: block !important;
}
}
/*lg*/
@media (min-width: 992px) {
.d-lg-none {
display: none !important;
}
.d-lg-block {
display: block !important;
}
}
/*xl*/
@media (min-width: 1200px) {
.d-xl-none {
display: none !important;
}
.d-xl-block {
display: block !important;
}
}10
收起
正在回答 回答被采纳积分+1
2回答





























恭喜解决一个难题,获得1积分~
来为老师/同学的回答评分吧
0 星