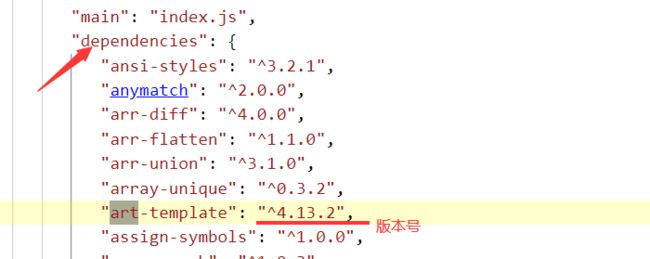
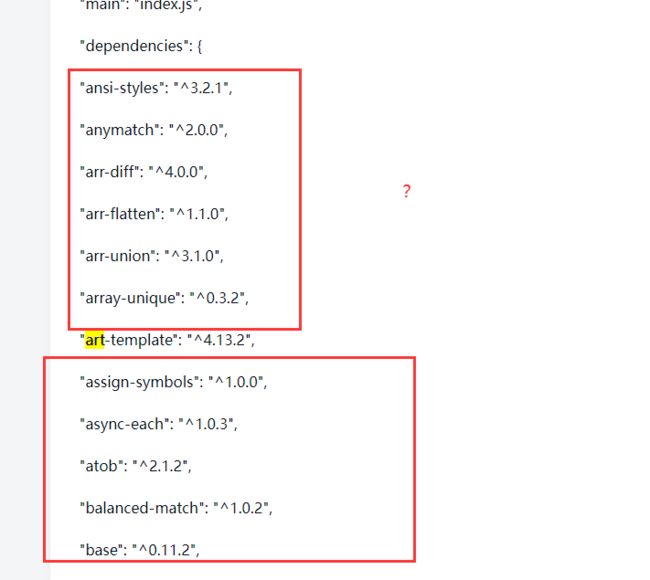
我在视频刚开始安装了那个命令 没有art-temptate那个版本显示 我输入了命令 也安装成功了 不知道为什么没有
{
"name": "webpack",
"version": "1.0.0",
"main": "index.js",
"dependencies": {
"ansi-styles": "^3.2.1",
"anymatch": "^2.0.0",
"arr-diff": "^4.0.0",
"arr-flatten": "^1.1.0",
"arr-union": "^3.1.0",
"array-unique": "^0.3.2",
"art-template": "^4.13.2",
"assign-symbols": "^1.0.0",
"async-each": "^1.0.3",
"atob": "^2.1.2",
"balanced-match": "^1.0.2",
"base": "^0.11.2",
"binary-extensions": "^1.13.1",
"bindings": "^1.5.0",
"brace-expansion": "^1.1.11",
"braces": "^2.3.2",
"cache-base": "^1.0.1",
"chalk": "^2.4.2",
"chokidar": "^2.1.8",
"class-utils": "^0.3.6",
"collection-visit": "^1.0.0",
"color-convert": "^1.9.3",
"color-name": "^1.1.3",
"commander": "^4.1.1",
"component-emitter": "^1.3.0",
"concat-map": "^0.0.1",
"convert-source-map": "^1.8.0",
"copy-descriptor": "^0.1.1",
"core-util-is": "^1.0.3",
"debug": "^4.3.3",
"decode-uri-component": "^0.2.0",
"define-property": "^2.0.2",
"escape-string-regexp": "^1.0.5",
"expand-brackets": "^2.1.4",
"extend-shallow": "^2.0.1",
"extglob": "^2.0.4",
"file-uri-to-path": "^1.0.0",
"fill-range": "^4.0.0",
"for-in": "^1.0.2",
"fragment-cache": "^0.2.1",
"fs-readdir-recursive": "^1.1.0",
"fs.realpath": "^1.0.0",
"fsevents": "^1.2.13",
"function-bind": "^1.1.1",
"gensync": "^1.0.0-beta.2",
"get-value": "^2.0.6",
"glob": "^7.2.0",
"glob-parent": "^3.1.0",
"globals": "^11.12.0",
"graceful-fs": "^4.2.9",
"has": "^1.0.3",
"has-flag": "^3.0.0",
"has-value": "^1.0.0",
"has-values": "^1.0.0",
"inflight": "^1.0.6",
"inherits": "^2.0.4",
"is-accessor-descriptor": "^1.0.0",
"is-binary-path": "^1.0.1",
"is-buffer": "^1.1.6",
"is-core-module": "^2.8.1",
"is-data-descriptor": "^1.0.0",
"is-descriptor": "^1.0.2",
"is-extendable": "^0.1.1",
"is-extglob": "^2.1.1",
"is-glob": "^4.0.3",
"is-number": "^3.0.0",
"is-plain-object": "^2.0.4",
"is-windows": "^1.0.2",
"isarray": "^1.0.0",
"isobject": "^3.0.1",
"js-tokens": "^4.0.0",
"jsesc": "^2.5.2",
"json5": "^2.2.0",
"kind-of": "^3.2.2",
"lodash": "^4.17.21",
"make-dir": "^2.1.0",
"map-cache": "^0.2.2",
"map-visit": "^1.0.0",
"micromatch": "^3.1.10",
"minimatch": "^3.0.4",
"minimist": "^1.2.5",
"mixin-deep": "^1.3.2",
"ms": "^2.1.2",
"nan": "^2.15.0",
"nanomatch": "^1.2.13",
"normalize-path": "^3.0.0",
"object-copy": "^0.1.0",
"object-visit": "^1.0.1",
"object.pick": "^1.3.0",
"once": "^1.4.0",
"pascalcase": "^0.1.1",
"path-dirname": "^1.0.2",
"path-is-absolute": "^1.0.1",
"path-parse": "^1.0.7",
"pify": "^4.0.1",
"posix-character-classes": "^0.1.1",
"process-nextick-args": "^2.0.1",
"readable-stream": "^2.3.7",
"readdirp": "^2.2.1",
"regex-not": "^1.0.2",
"remove-trailing-separator": "^1.1.0",
"repeat-element": "^1.1.4",
"repeat-string": "^1.6.1",
"resolve": "^1.22.0",
"resolve-url": "^0.2.1",
"ret": "^0.1.15",
"safe-buffer": "^5.1.2",
"safe-regex": "^1.1.0",
"semver": "^5.7.1",
"set-value": "^2.0.1",
"slash": "^2.0.0",
"snapdragon": "^0.8.2",
"snapdragon-node": "^2.1.1",
"snapdragon-util": "^3.0.1",
"source-map": "^0.5.7",
"source-map-resolve": "^0.5.3",
"source-map-url": "^0.4.1",
"split-string": "^3.1.0",
"static-extend": "^0.1.2",
"string_decoder": "^1.1.1",
"supports-color": "^5.5.0",
"supports-preserve-symlinks-flag": "^1.0.0",
"to-fast-properties": "^2.0.0",
"to-object-path": "^0.3.0",
"to-regex": "^3.0.2",
"to-regex-range": "^2.1.1",
"union-value": "^1.0.1",
"unset-value": "^1.0.0",
"upath": "^1.2.0",
"urix": "^0.1.0",
"use": "^3.1.1",
"util-deprecate": "^1.0.2",
"wrappy": "^1.0.2"
},
"devDependencies": {
"@babel/cli": "^7.10.5",
"@babel/core": "^7.11.0",
"@babel/preset-env": "^7.11.0",
"core-js": "^3.6.5",
"css-loader": "^4.1.1",
"file-loader": "^6.0.0",
"html-webpack-plugin": "^4.3.0",
"mini-css-extract-plugin": "^0.9.0",
"style-loader": "^1.2.1",
"webpack": "^4.44.1",
"webpack-cli": "^3.3.12"
},
"scripts": {
"build": "babel src -d dist",
"webpack": "webpack --config webpack.config.js"
},
"author": "",
"license": "ISC",
"description": ""
}
































恭喜解决一个难题,获得1积分~
来为老师/同学的回答评分吧
0 星