为什么不能实现
webpack.config.js
const path = require('path');
const HtmlWebPackPlugin = require('html-webpack-plugin');
module.exports = {
mode: 'development',
entry: './index.js',
output: {
path: path.resolve(__dirname, 'dist'),
filename: '[name].js'
},
module: {
rules: [{
test: /\.css$/,
use: ['style-loader', 'css-loader']
}]
},
plugins: [
new HtmlWebPackPlugin({
template: './index.html',
filename: 'index.html'
})
]
}
package.json
{
"name": "2",
"version": "1.0.0",
"description": "",
"main": "webpack.js",
"scripts": {
"webpack": "webpack"
},
"author": "",
"license": "ISC",
"devDependencies": {
"css-loader": "^4.1.1",
"html-webpack-plugin": "^4.3.0",
"style-loader": "^1.2.1",
"webpack": "^4.44.1",
"webpack-cli": "^3.3.12"
}
}
index.js
import './base.css';
import './index.css';
index.html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<h1>2</h1>
</body>
</html>
正在回答 回答被采纳积分+1
同学你好,请检查一下文件路径以及是否安装了相应的依赖插件。老师这里检测的操作步骤如下:
1、依赖插件安装
①创建项目文件夹demowebpack
②npm init
③创建css文件夹,将素材中的两个css文件放到css文件夹中
④创建src文件夹,在src文件夹中,创建index.js文件
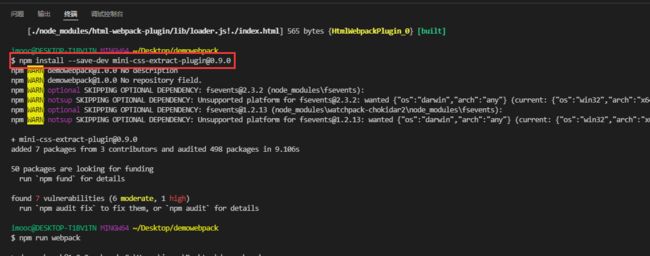
⑤安装html-webpack-plugin插件,处理html文件
npm install --save-dev html-webpack-plugin@4.3.0
⑥安装css-loader,让webpack可以识别css文件
npm install --save-dev css-loader@4.1.1
⑦安装style-loader处理css文件
npm install --save-dev style-loader@1.2.1
⑧安装webpack、webpack-cli,然后创建webpack.config.js文件添加相关的配置
npm install --save-dev webpack@4.44.1 webpack-cli@3.3.12
2、分别配置html文件、index.js文件、webpack.config.js文件、package.json文件
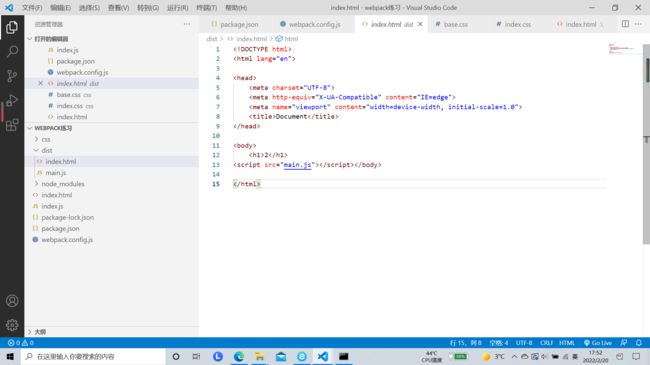
①html文件
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>Document</title> </head> <body> <h1>2</h1> </body> </html>
②index.js文件
import '../css/base.css'; import '../css/index.css';
③webpack.config.js文件
const path = require('path'); //调用node.js中的路径
const HtmlWebpackPlugin = require('html-webpack-plugin');
module.exports = {
mode: 'development',
entry: './src/index.js', //需要打包的文件(这个路径按package.json位置来写)
output: {
filename: '[name].js', //打包文件名
path: path.resolve(__dirname, 'dist') //指定生成的文件目录(按当前文件位置写)
},
module: {
rules: [{
test: /\.css$/,
use: ['style-loader', 'css-loader']
}]
},
plugins: [
new HtmlWebpackPlugin({
template: './index.html', //配置html模板(按package.json位置来写)
filename: 'index.html'
})
]
}④package.json文件
{
"name": "demowebpack",
"version": "1.0.0",
"description": "",
"main": "index.js",
"scripts": {
"webpack": "webpack --config webpack.config.js"
},
"author": "",
"license": "ISC",
"devDependencies": {
"css-loader": "^4.1.1",
"html-webpack-plugin": "^4.3.0",
"style-loader": "^1.2.1",
"webpack": "^4.44.1",
"webpack-cli": "^3.3.12"
}
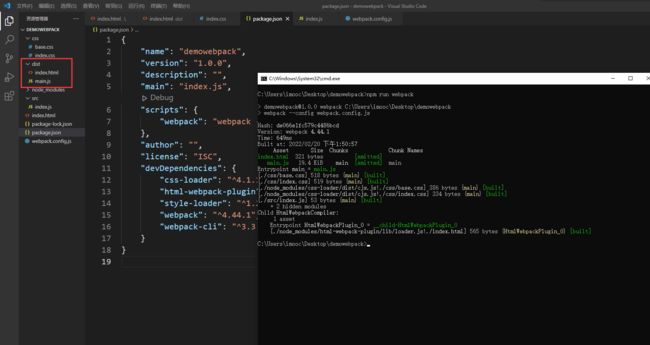
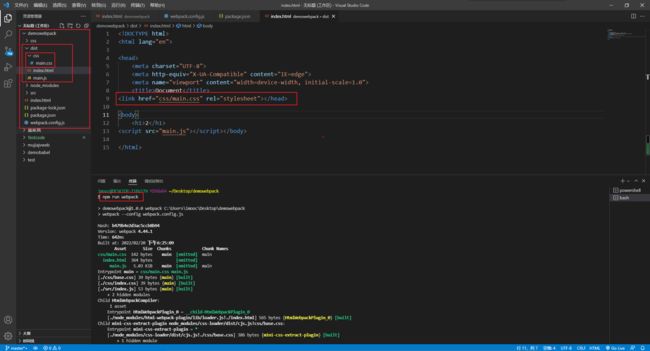
}然后,在命令窗口执行npm run webpack结果如下:

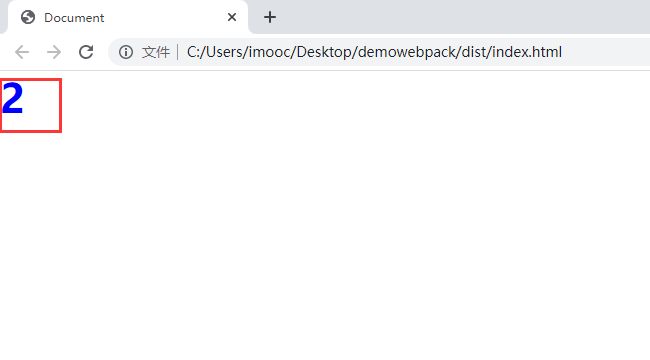
再然后,运行打包生成的dist目录下的index.html文件。css样式生效

建议同学首先检查一下index.js和webpack.config.js中的文件路径配置是否正确,以及是否安装了相应的依赖插件,最后检查一下自己运行的是否是打包生成的dist文件夹下的index.html文件。
祝学习愉快!























恭喜解决一个难题,获得1积分~
来为老师/同学的回答评分吧
0 星