2-29编程练习
<!doctype html>
<html>
<head>
<title>optgroup分组</title>
</head>
<body>
<form>
<table>
<tr><td>
<select name="xz">
<option value="xz1" selected>请选择:</option>
<optgroup label="竹子类">
<option value="">珠子</option>
<option value="">竹子</option>
<option value="">诸子</option>
</optgroup>
<optgroup label="树类">
<option value="">伞树</option>
<option value="">潵树</option>
<option value="">顺树</option>
</optgroup>
</select>
</td></tr>
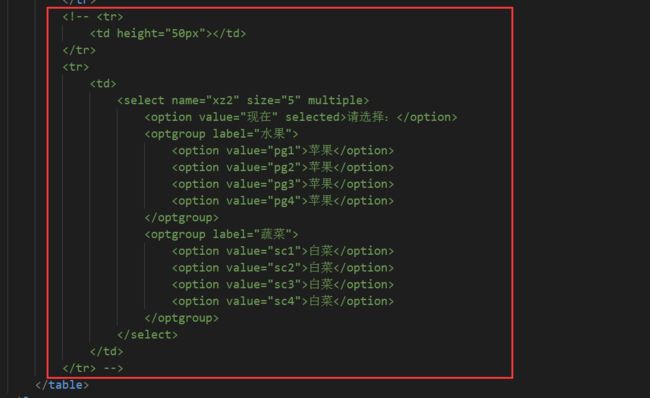
<tr><td height="50px"></td></tr>
<tr><td>
<select name="xz2" size="5" multiple>
<option value="现在" selected>请选择:</option>
<optgroup label="水果">
<option value="pg1">苹果</option>
<option value="pg2">苹果</option>
<option value="pg3">苹果</option>
<option value="pg4">苹果</option>
</optgroup>
<optgroup label="蔬菜">
<option value="sc1">白菜</option>
<option value="sc2">白菜</option>
<option value="sc3">白菜</option>
<option value="sc4">白菜</option>
</optgroup>
</select>
</td></tr>
</table>
</form>
</body>
</html>


















恭喜解决一个难题,获得1积分~
来为老师/同学的回答评分吧
0 星