正在回答 回答被采纳积分+1
1回答
好帮手慕小李
2022-02-22 10:15:16
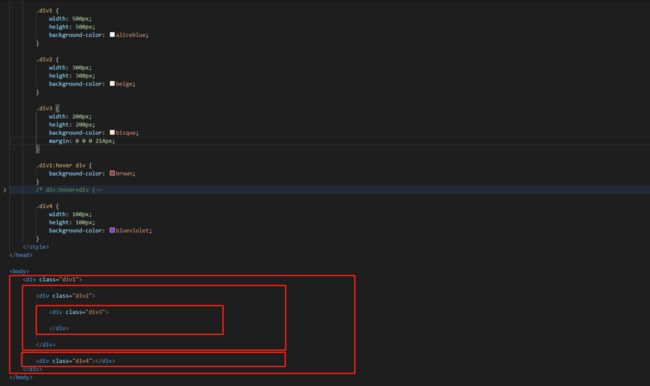
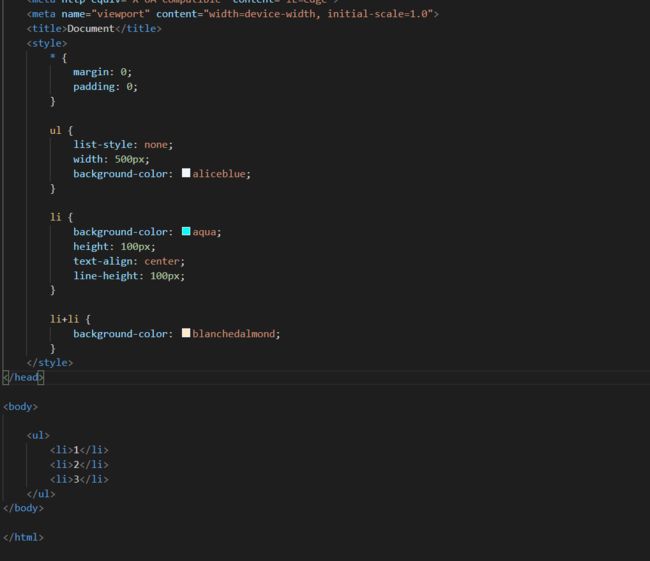
同学你好,这两个写法是有区别的如下例:

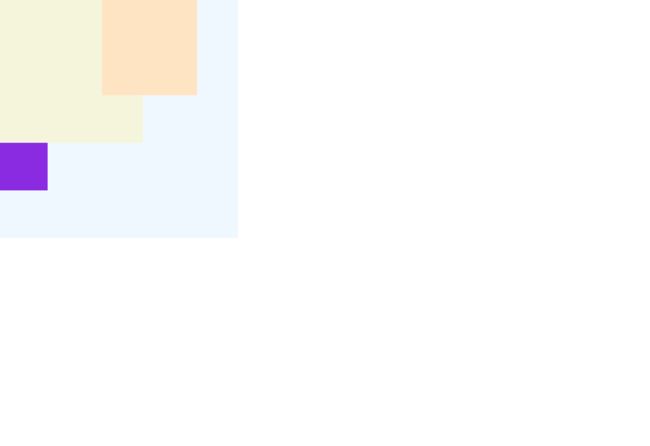
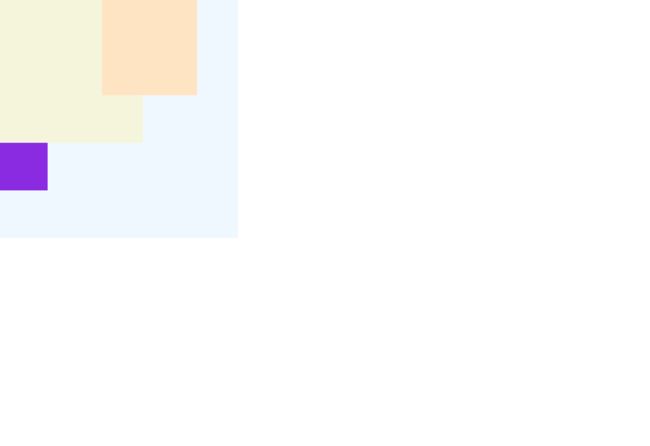
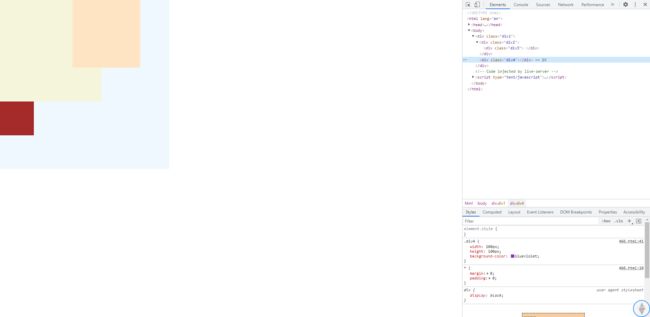
以上结构为div1是最大父级,其中包含第一层div2 与div4 ,div2中包含div3。效果如下:

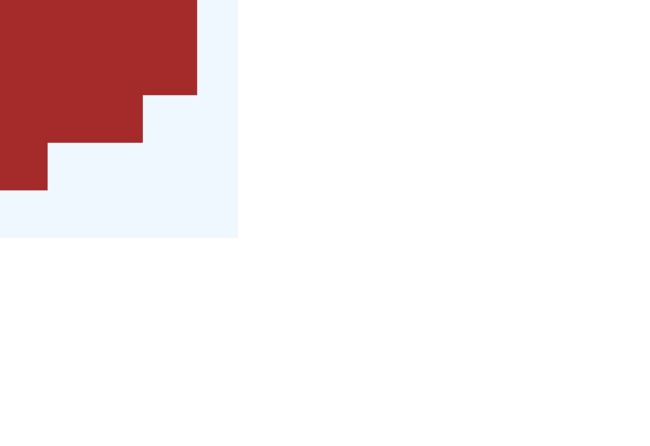
那么当使用到.div1:hover div 时我们看下效果:

当移入div1时,div1下的所有div全部都变了颜色。
那么我们使用以下形式在看看效果。

当移入div1时并没有发生任何变化。

但是同学的疑惑可能不再此,那么这里有个知识点,如果说xxx:hover div 那么xxx下面的所有div都会受到影响。
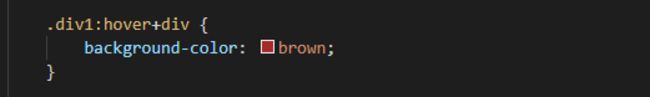
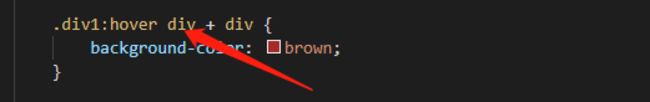
如果说只想让div1下的第二个div受到影响,那么则需要用到+。如下:

效果如下:

同学自己试试,祝学习愉快!





















恭喜解决一个难题,获得1积分~
来为老师/同学的回答评分吧
0 星