正在回答
1回答
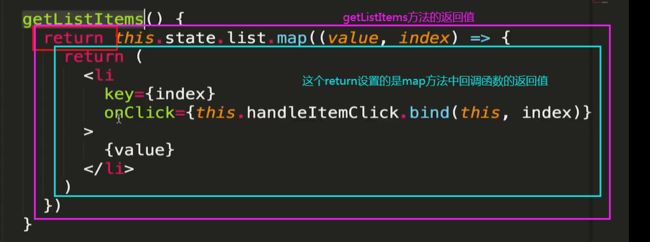
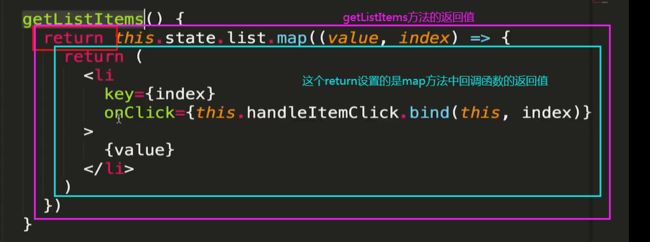
同学你好,因为里面的return设置的是map方法中回调函数的返回值,而实际需要执行getListItems方法,将函数返回的内容添加到ul中,所以要设置getListItems方法的返回值,即:在同学圈起来的位置添加return,可以结合下图理解:

祝学习愉快~
同学你好,因为里面的return设置的是map方法中回调函数的返回值,而实际需要执行getListItems方法,将函数返回的内容添加到ul中,所以要设置getListItems方法的返回值,即:在同学圈起来的位置添加return,可以结合下图理解:

祝学习愉快~
恭喜解决一个难题,获得1积分~
来为老师/同学的回答评分吧
0 星