没有设计稿的情况下使用vw布局,怎么度量px
老师,没学vw这些等比例布局之前,都是写固定px大小来布局的。
比如:
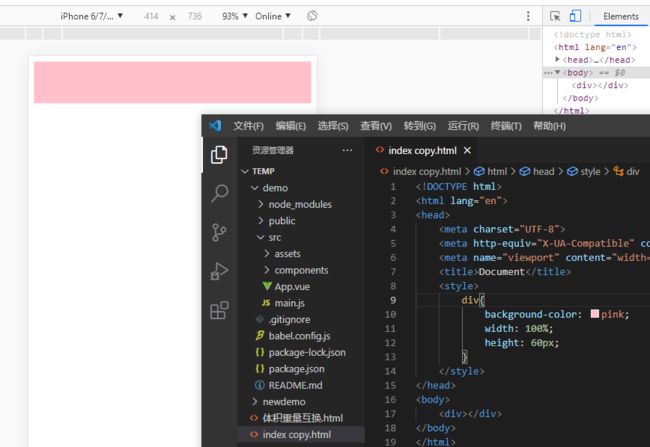
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
div{
background-color: pink;
width: 100%;
height: 60px;
}
</style>
</head>
<body>
<div></div>
</body>
</html>如果把div的高度设置成60px时,代码的效果图为:

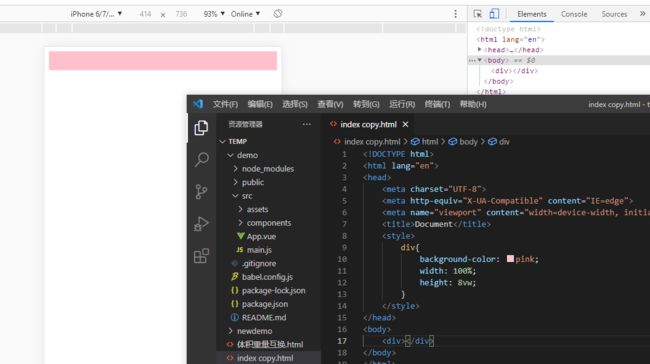
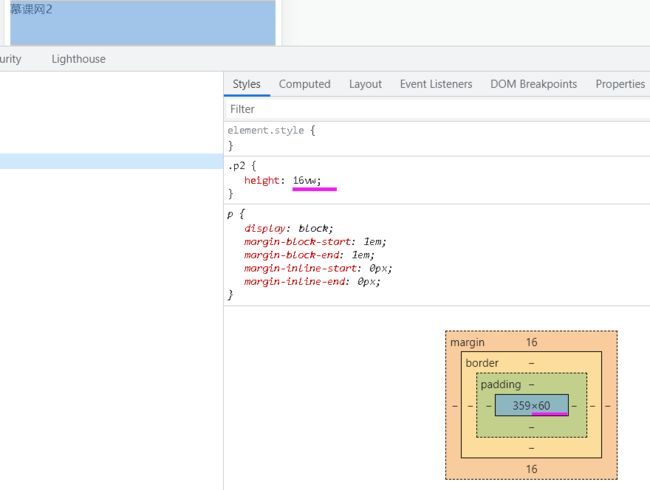
如果把div的高度设置成60px并通过px2vw插件转为vw时(插件设置的设计稿宽度为750px),代码的效果图为:(60px转化为vw后是8vw)

在模拟同样的手机机型下,肉眼明显可见他们的实现效果高度完全不一样,第一个的高度比较大。
老师,这种在没有设计稿的情况下设计网页,以前60px高大概有多高,心里有个数(举个例子:就像现实生活中,一米大概有多高,心里知道大概是多少)。现在转成vw,和以前的不一样高度了,导致里面没底,不能快速的决定这个高度转换成vw前该设置多少px比较合适。老师这个问题是怎么解决的呢?
40
收起
正在回答 回答被采纳积分+1
3回答


















恭喜解决一个难题,获得1积分~
来为老师/同学的回答评分吧
0 星