【17周 02 响应布局 4-2 头部header区域】bar可以不写display:block,在父容器中用flex-direction:column吗?
问题描述:
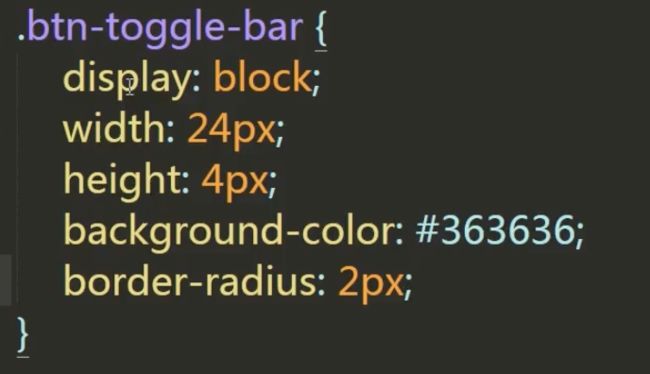
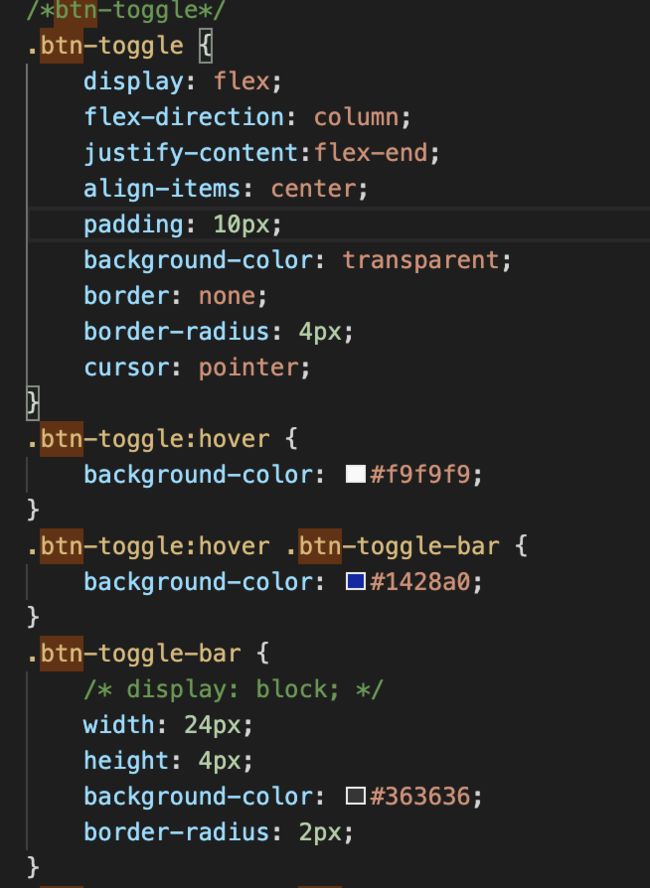
btn-bar可以不写display:block,
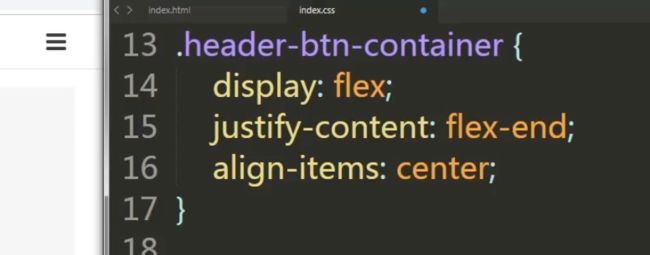
在父容器btn-container中直接用flex-direction:column吗?
相关截图:


9
收起
正在回答 回答被采纳积分+1
1回答
相似问题
登录后可查看更多问答,登录/注册



























恭喜解决一个难题,获得1积分~
来为老师/同学的回答评分吧
0 星