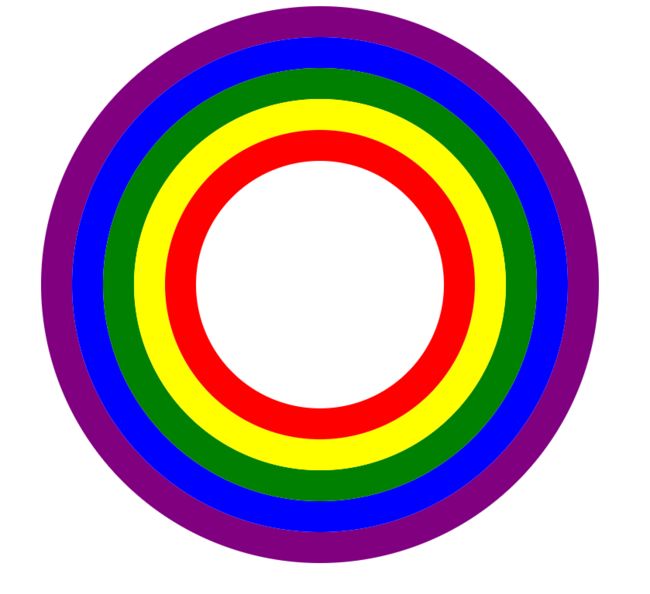
没思路 彩虹
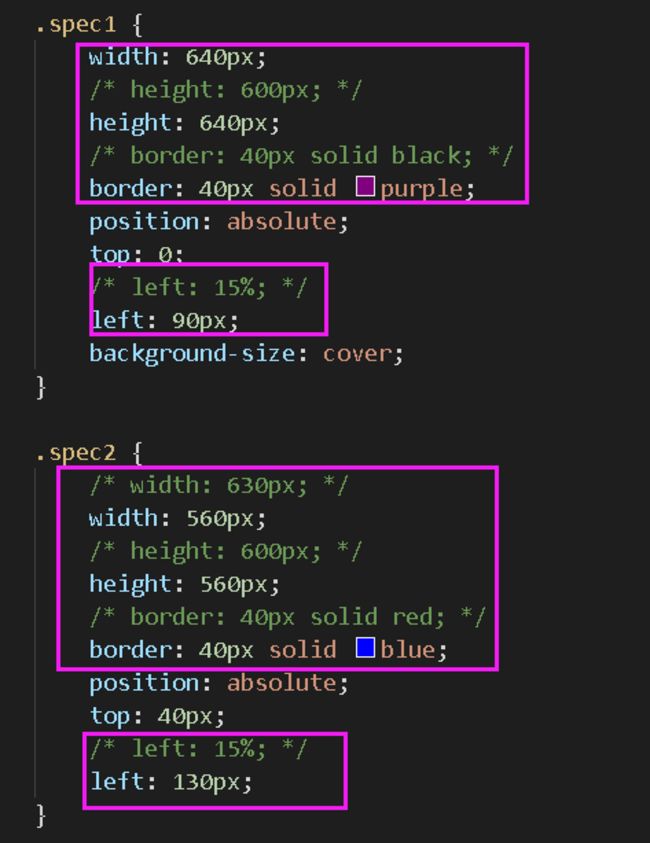
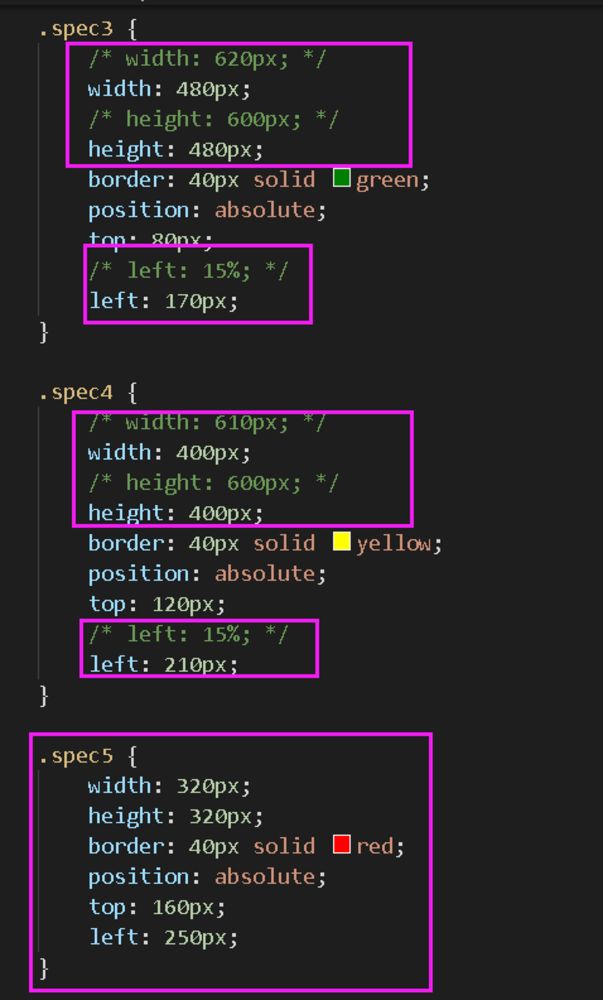
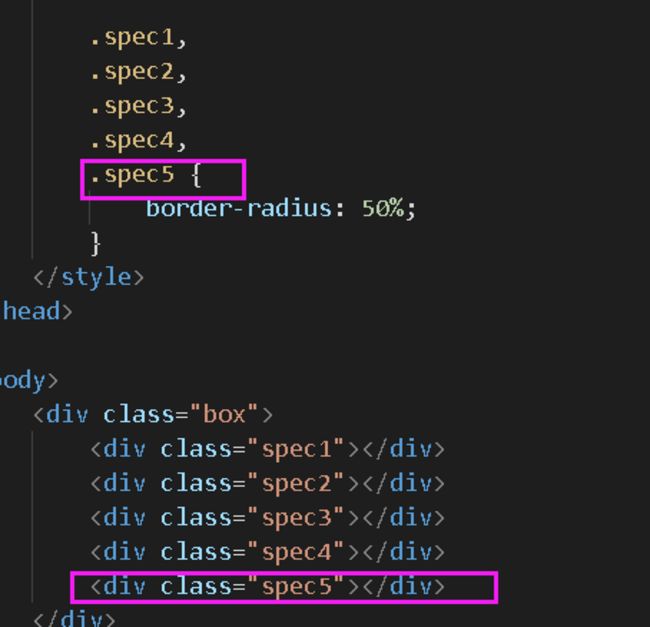
相关代码:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
.box{
width: 900px;
height: 300px;
background-color: aqua;
position: relative;
overflow: hidden;
background-size: contain;
}
.spec1{
width: 640px;
height: 600px;
border: 40px solid black;
position: absolute;
top: 0;
left: 15%;
background-size: cover;
}
.spec2{
width: 630px;
height: 600px;
border: 40px solid red;
position: absolute;
top: 40px;
left: 15%;
}
.spec3{
width: 620px;
height: 600px;
border: 40px solid green;
position: absolute;
top: 80px;
left: 15%;
}
.spec4{
width: 610px;
height: 600px;
border: 40px solid yellow;
position: absolute;
top: 120px;
left: 15%;
}
.spec1,.spec2,.spec3,.spec4{
border-radius: 50%;
}
</style>
</head>
<body>
<div class="box">
<div class="spec1"></div>
<div class="spec2"></div>
<div class="spec3"></div>
<div class="spec4"></div>
</div>
</body>
</html>老师这个我完全没思路,写的代码也不对,请老师指导下
22
收起
正在回答 回答被采纳积分+1
2回答
























恭喜解决一个难题,获得1积分~
来为老师/同学的回答评分吧
0 星